返回“ASP.NET 2.0數據教程目錄”
導言
DataList的編輯界面由EditItemTemplate裡的標記語言和web控件 定義。在目前為止所做的DataList編輯功能的例子裡,編輯界面都只包含TextBox 。在前面一章裡,我們通過添加驗證控件來增加了用戶體驗,提高了可用性。
EditItemTemplate可以包含除了TextBox以外的很多控件,比如 DropDownLists, RadioButtonLists, Calendars等。和使用TextBox一樣,使用這 些控件自定義編輯界面時,步驟如下:
為EditItemTemplate添加控件.
使用綁定語法將相關的字段值賦給控件的屬性.
在UpdateCommand 事件處理裡, 編程訪問web控件的值,並將它傳給相關的BLL的方法.
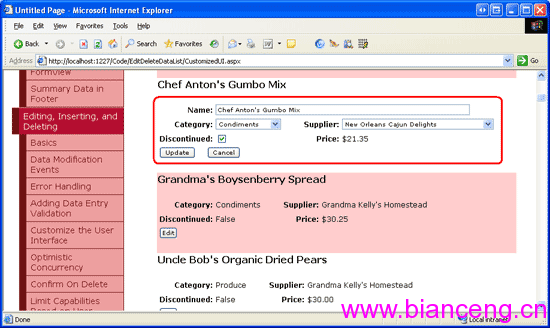
本章 我們將為DataList創建一個更豐富的編輯界面,它將包含DropDownList和 CheckBox。我們將創建一個列出product信息的DataList,用戶可以更新它的name ,supplier,category和discontinued status。見圖1。

圖 1: 編輯界面包含一個TextBox,兩個 DropDownLists和一個 CheckBox
第一步: 顯示Product 信息
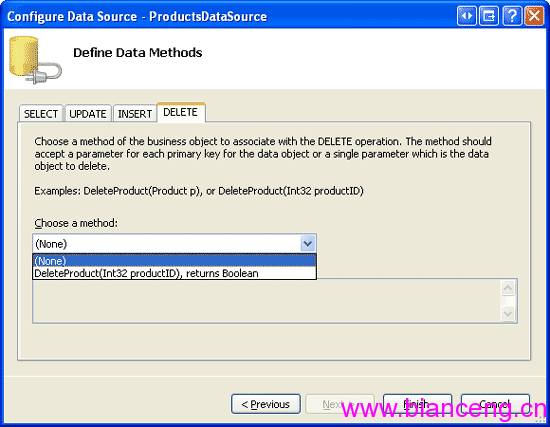
在創建DataList的編輯界面 前,我們需要先創建一個只讀界面。先打開EditDeleteDataList文件夾下的 CustomizedUI.aspx頁,拖一個DataList進來,將ID設為Products。通過DataList 的智能標簽,創建一個名為ProductsDataSource的ObjectDataSource,用 ProductsBLL類的GetProducts方法配置它。象前面一章一樣,我們將直接通過BLL 來更新product信息。在UPDATE,INSERT,DELETE標簽裡選擇None.

圖 2: 在UPDATE, INSERT, DELETE標簽的下拉列表裡選擇 (None)