
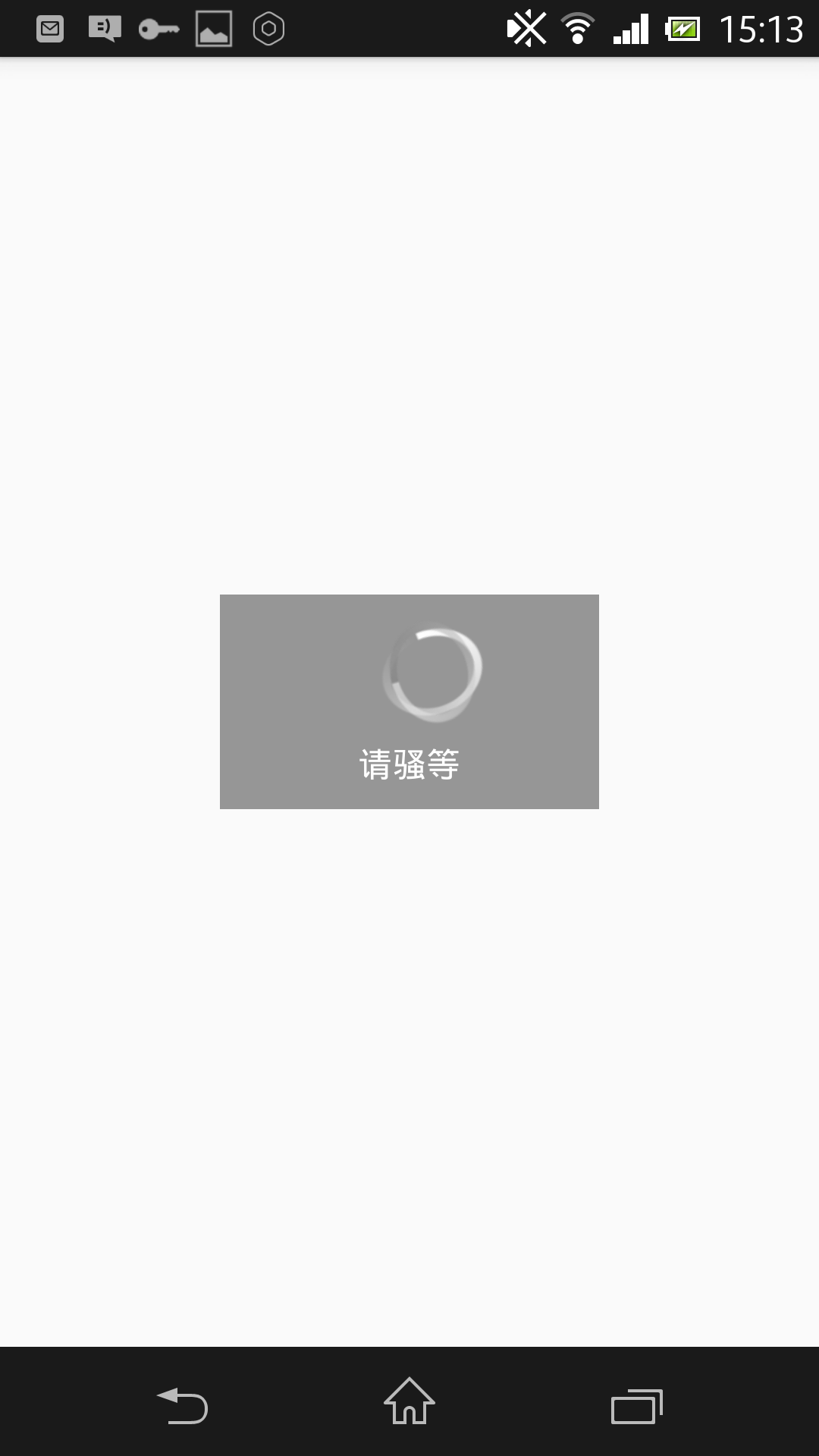
為什麼只有索尼手機才出現這種怪現象呢?
ProgressBar都扭曲變形了。
請問有沒有大神之前遇到過這樣的問題,能否分享一下解決的經驗?
代碼如下:
private void showProgress()
{
mProgressDialog = new Dialog(this, R.style.CustomDialog);
mProgressDialog.setCanceledOnTouchOutside(true);
mProgressDialog.getWindow().setLayout(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER_HORIZONTAL;
View view = LayoutInflater.from(this).inflate(R.layout.common_dialog,
null);
mProgressDialog.getWindow().setContentView(view, params);
try
{
mProgressDialog.show();
}
catch (WindowManager.BadTokenException e)
{
Log.e("BadTokenException",
"Catch WindowManager.BadTokenException");
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#66000000"
android:gravity="center_horizontal"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="6dp"
android:text="請騷等"
android:textColor="@android:color/white"
android:textSize="15sp" />
</LinearLayout>
<style name="CustomDialog" parent="android:style/Theme.Dialog">
<!--背景顏色及透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<!--邊框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮現在activity之上-->
<item name="android:windowIsTranslucent">true</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--無標題-->
<item name="android:backgroundDimEnabled">false</item>
<!--模糊-->
<item name="android:backgroundDimAmount">0.6</item>
</style>
根據各位大神的建議,我做了測試,發現ProgressBar在索尼手機中要做些處理:
1.嵌套了ProgressBar的背景顏色改變了,而ProgressBar沒有做任何處理的話會出現我上面的情況,此時要設置ProgressBar的indeterminateDrawable屬性,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#66000000"
android:gravity="center"
android:orientation="vertical">
<ProgressBar
android:foregroundGravity="center"
android:id="@+id/progressBar1"
android:layout_width="56dp"
android:layout_height="56dp"
android:paddingTop="10dp"
android:indeterminateDrawable="@drawable/progress_bar_drawable"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="6dp"
android:text="請騷等"
android:textColor="@android:color/white"
android:textSize="15sp" />
</LinearLayout>
``
<?xml version="1.0" encoding="utf-8"?>
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="720">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="15"
android:useLevel="false">
<gradient
android:centerY="0.50"
android:endColor="#FFFFFF"
android:startColor="#999999"
android:type="sweep"
android:useLevel="false" />
</shape>
2.即使設置了ProgressBar居中,在索尼手機中會出現偏向右邊的情況,此時ProgressBar的layout_width和layoutheight不能設置成wrap_content,就像我代碼上寫的一樣。
如果我說得有什麼不正確,請給出建議,謝謝啦~