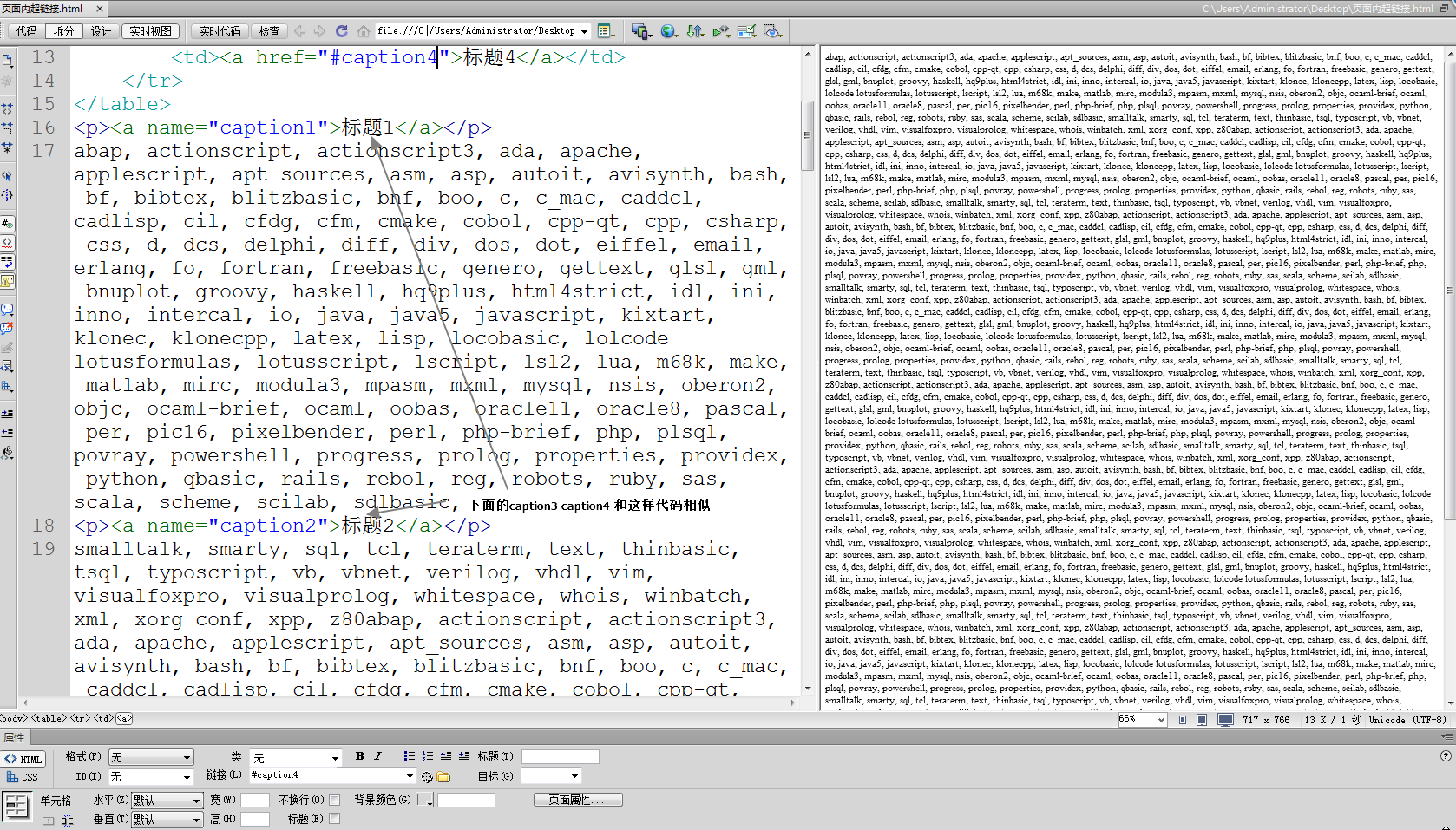
兩個部分的代碼如下 全文太長了 貼不出來 我把圖貼在下面了
<table>
<tr>
<td><a href="#caption1">標題1</a></td>
<td><a href="#caption2">標題2</a></td>
<td><a href="#caption3">標題3</a></td>
<td><a href="#caption4">標題4</a></td>
</tr>
</table>
<p><a name="caption1">標題1</a></p>
<p><a name="caption2">標題2</a></p>
<p><a name="caption3">標題3</a></p>
<p><a name="caption4">標題4</a></p>
標題x
這種標簽是寫在文章中的
代碼都寫好了 在浏覽器裡面測試的時候出現了問題
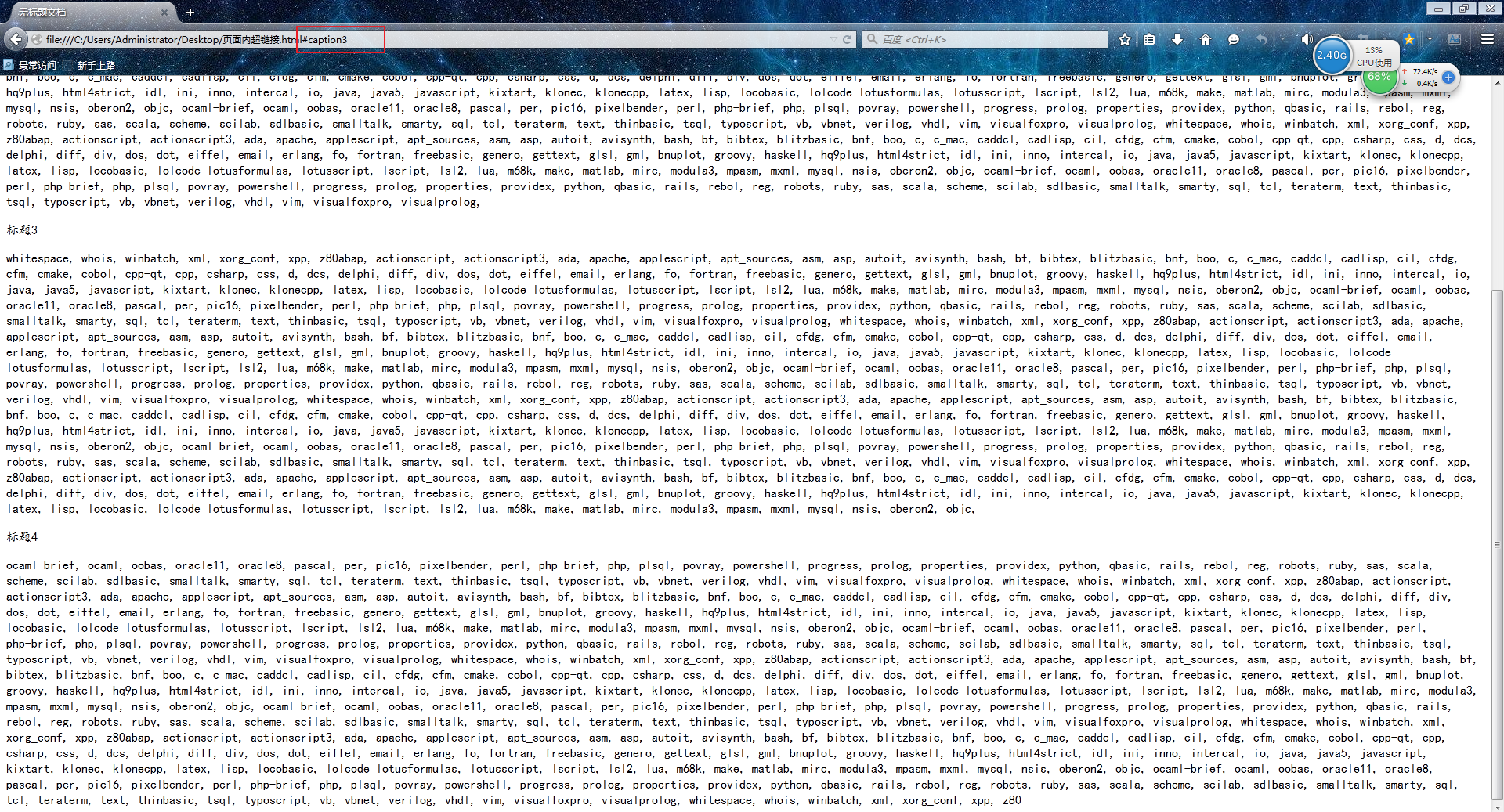
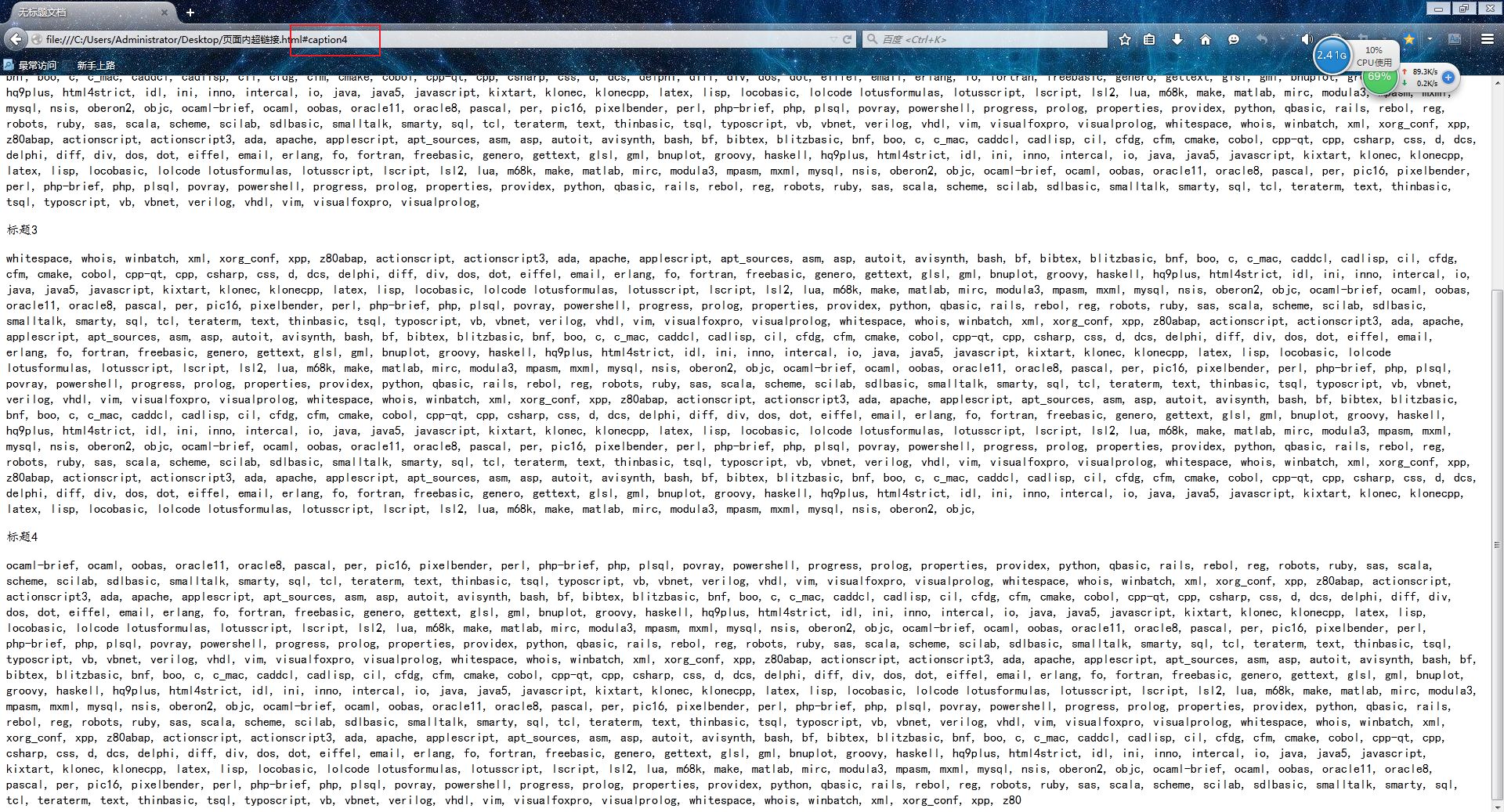
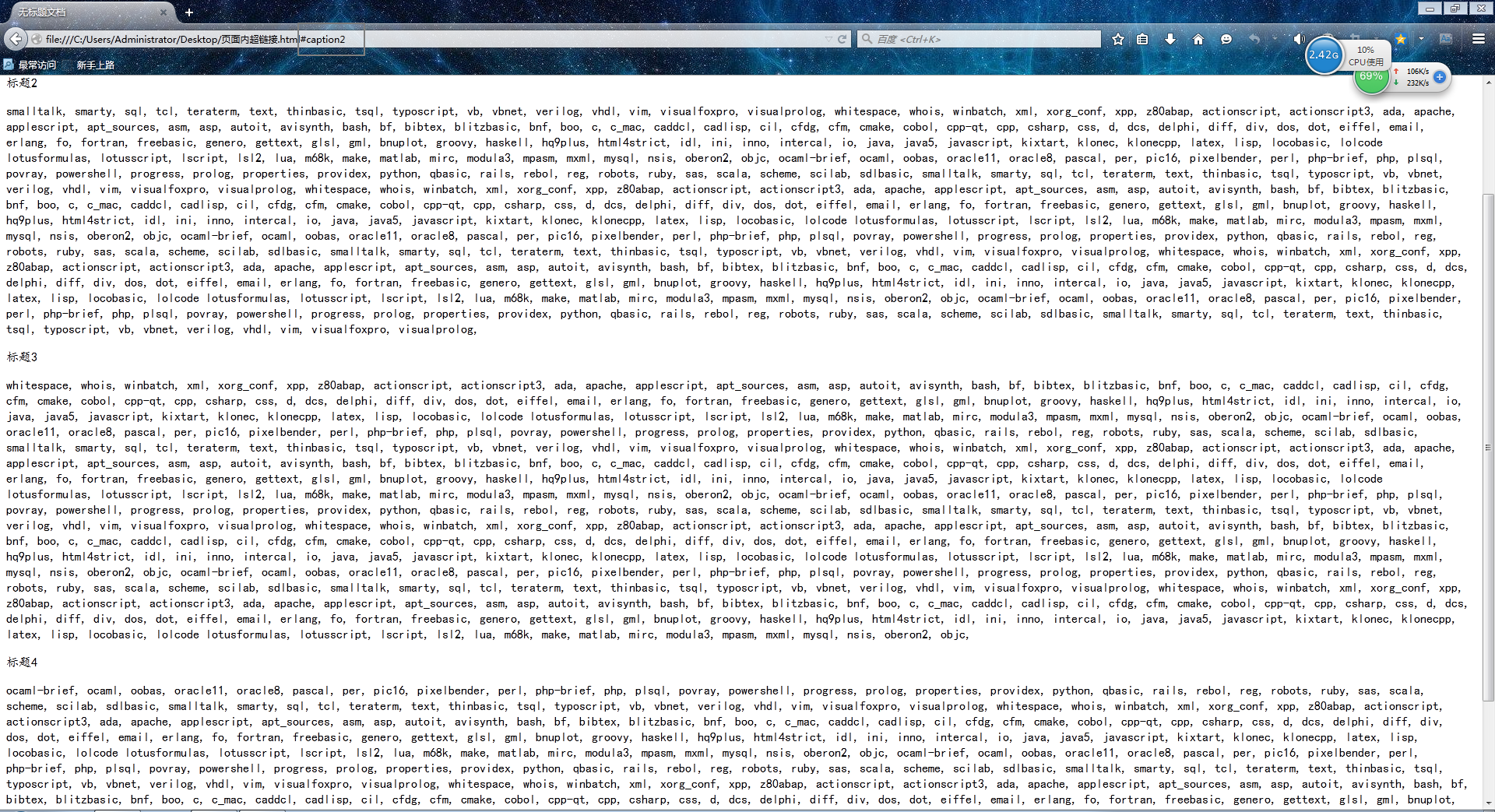
點1和2的時候都沒問題 點3的時候出現定位不准確的問題 點4的時候和點3出現的情況是一樣的 我都分別截圖了下來 注意 URL部分

我是已經點過鏈接的 貼一張能用的
問題:為什麼點3和4出現定位不准確的情況?
首先要理解描點的作用:描點是為了對於段落較長用來精確定位,比如小說,一個章節好幾千字,網頁一頁顯示不下來,這個是用描點就很好的來定位。
你這個問題在於你定位到caption3的時候已經可以將整個內容囊括完了,所以點擊caption4,還是一樣的現象。因為caption4已經在本頁了,浏覽器下面沒有更多的東西,所以看起來點擊caption3和caption4是一樣的效果。
你可以這樣設置,在caption4下面設置很多內容或者在caption3下面多加一些內容,讓一頁顯示不下來,然後測試就可以定位到。