#

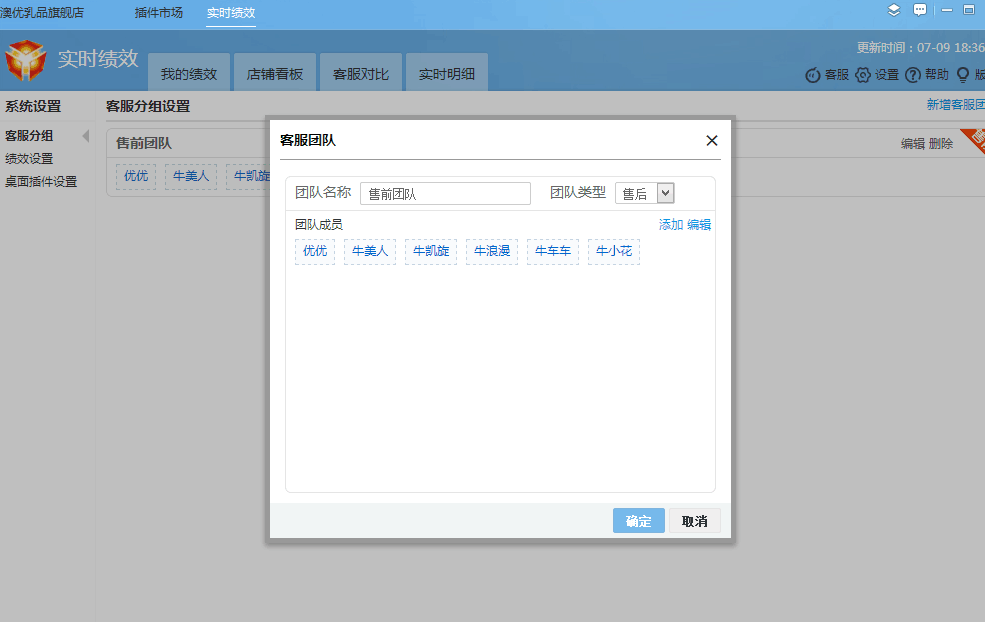
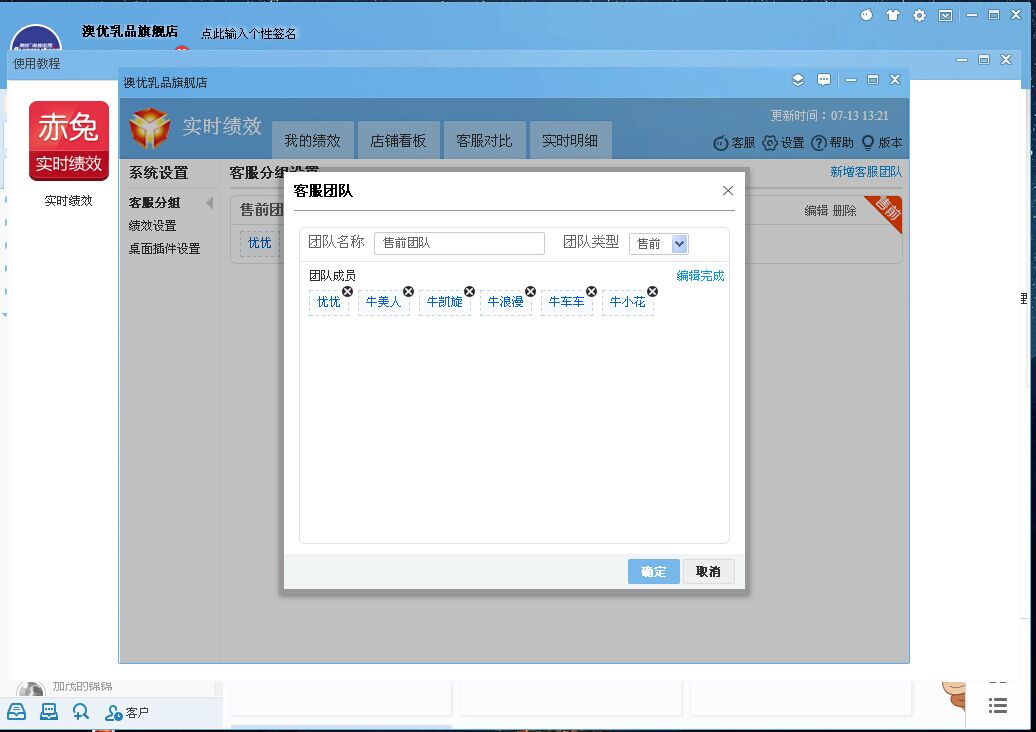
你下面的標簽用div容器float布局,div relative定位,那個xx按鈕absolute定位,默認隱藏。點擊編輯的時候新增一個樣式給div容器,這個樣式控制xx的顯示。
大概demo如下,居於jquery的,那個xx的樣式你自己調整了
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<style>
#tags{zoom:1;overflow:hidden;font-size:13px;margin-top:10px}
#tags div{float:left;margin-right:10px;position:relative;border:dotted 1px #999}
#tags div a{position:absolute;right:0px;top:-10px;display:none;background:#000;color:#fff}
#tags div.edit a{display:block}
</style>
<a href="javascript:void(0)" onclick="chrMode(this)">編輯</a>
<div id="tags">
<div>標簽1<a href="#">x</a></div>
<div>標簽2<a href="#">x</a></div>
<div>標簽3<a href="#">x</a></div>
<div>標簽4<a href="#">x</a></div>
<div>標簽5<a href="#">x</a></div>
</div>
<script>
function chrMode(a) {
var toEdit = a.innerHTML == '編輯';
a.innerHTML = toEdit ? '編輯完成' : '編輯';
$('#tags div')[toEdit ? 'addClass' : 'removeClass']('edit');
}
$(function () {
$('#tags a').click(function () {
if (confirm('確認刪除')) $(this).parent().remove();
return false;
});
});
</script>