
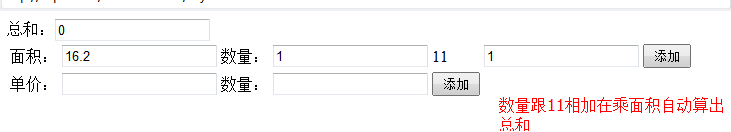
如圖片所述的那樣 在我原基礎的代碼上怎麼寫來實現數量+11在*面積=總和呢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style type="text/css">
</style>
<script type="text/javascript" language="javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function() {
$("#panel :text").change(function() {
var totals = 0;
$("#panel").find("tr").each(function() {
var $this = $(this);
var price = $this.find("input.price").val();
var num = $this.find("input.num").val();
var numm = $this.find("inpur.numm").val();
price = parseInt(price);
num = parseInt(num);
numm = parseInt(numm);
if(!(isNaN(price) || isNaN(num))) {
totals += (price * num);
}
});
$("#total").val(totals);
});
$("#panel :button").click(function() {
var $tr = $("#ele").clone(true);
$tr.find("input.price").val("");
$tr.find("input.num").val("");
$tr.find("input.numm").val("");
$("#panel").append($tr);
});
})
</script>
</head>
<body>
總和:<input type="text" id="total" />
<table id="panel">
<tr id="ele">
<td>面積:</td>
<td><input class="price" value="16.2"/></td>
<td>數量:</td>
<td><input type="text" class="num" /></td>
<td>11</td>
<td><input type="text" class="numm"/></td>
<td><input type="button" value="添加" /></td>
</tr>
<tr>
<td>單價:</td>
<td><input type="text" class="price" /></td>
<td>數量:</td>
<td><input type="text" class="num" /></td>
<td><input type="button" value="添加" /></td>
</tr>
</table>
</body>
</html>
我表示代碼太亂你,,看的很吃力,,不過思路就是當數量框的值change時,,觸發總和的函數