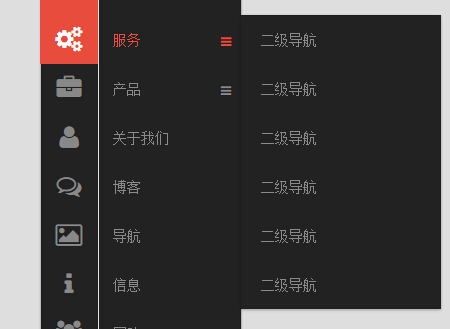
web前端新手,好多都還不懂,還請多多指教.需要的效果如圖,在鼠標懸停在按鈕位置,出現二級菜單
以下是需要移植的代碼
<ul class="verticals-nav red red">
<li><a href="#"><i class="icon-briefcase"></i>產品
<span class="submenu-icon"></span></a>
<ul>
<li><a href="#">二級導航</a>
</li>
</ul>
</li>
</ul>
js腳本以及css文件
<link href="css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="js/google-maps.js"></script>
<script>$(document).ready(function(){$(".vertical-nav").verticalnav({speed: 400,align: "left"});
});
</script>
需要移植的地方菜單不是vertical-nav 所以我需要對應的改一下,但是我把CSS文件裡面vertiacal-nav對應都改了,以及js腳本中$(".vertical-nav")選擇的元素也對應修改了,但是還是沒有對應的效果,我在想是不是 .verticalnav的問題,但是我找不到這個對應的函數在哪啊?
本人新手,問題描述有誤的地方還請指正..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">