大家有沒有注意到現在已經可以直接在 RunJS 上用 CoffeeScript 來編寫腳本,用 Less CSS 來編寫樣式。
先來看一個演示代碼:
CoffeeScript :
# Assignment:
number = 42
opposite = true
# Conditions:
number = -42 if opposite
# Functions:
square = (x) -> x * x
# Arrays:
list = [1, 2, 3, 4, 5]
# Objects:
math =
root: Math.sqrt
square: square
cube: (x) -> x * square x
# Splats:
race = (winner, runners....) ->
print winner, runners
# Existence:
alert “I knew it!” if elvis?
# Array comprehensions:
cubes = (math.cube num for num in list)
document.write “Result:"+ cubes
LESS :
@bgcolor: #CCC;
body{
background-color:@bgcolor;
}
但 RunJS 默認還是使用 JavaScript 和 CSS ,如何啟用 CoffeeScript 和 Less CSS 呢?
啟用CoffeeScript
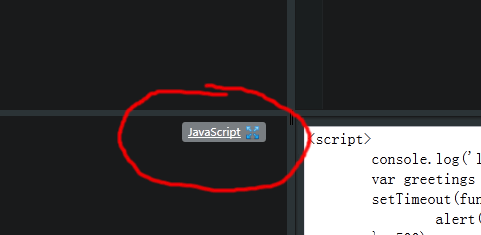
鼠標移到 JavaScript 面板中,點擊 JavaScript 如下圖所示:

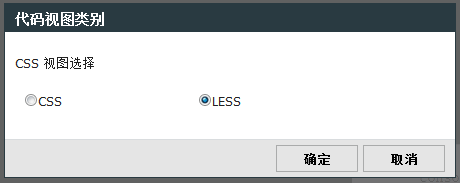
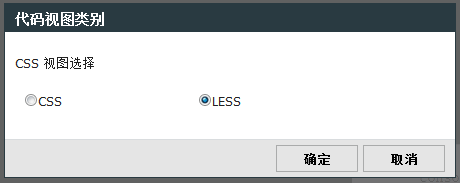
點擊後將會彈出腳本選擇對話框,選擇 CoffeeScript 後然後確定:

同理進入 CSS 編輯面板點擊 CSS 就可以選擇用 Less CSS 編寫樣式:

備注說明:
CoffeeScript 這一門編程語言構建在JavaScript之上,其被編譯成高效的JavaScript,這樣你就可以在web浏覽器上運行它, 或是通過諸如用於服務器端應用的Node.js一類的技術來使用它。編譯過程通常都很簡單,產生出來的JavaScript與許多的最佳做法都保持了一 致。詳細介紹
Less CSS 是一個使用廣泛的 CSS 預處理器,通過簡單的語法和變量對 CSS 進行擴展,可減少很多 CSS 的代碼量。詳細介紹
現在就去體驗支持 CoffeeScript 和 Less CSS 的 RunJS 吧。
http://runjs.cn