
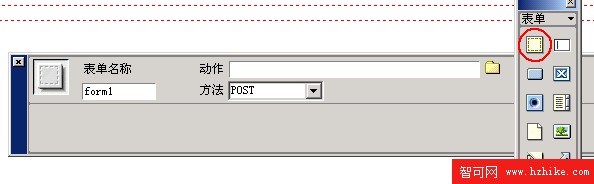
表單元素要放在一個表單域裡面,建立一個表單域。然後修改動作裡面的文件為要接受這個表單變量的ASP文件。方法有兩種,一種是POST,這個方法傳送的變量不會在浏覽器的地址欄裡面顯示,可以大批量傳送數據;GET則是會在浏覽器地址欄裡面顯示的,等一會舉例子。

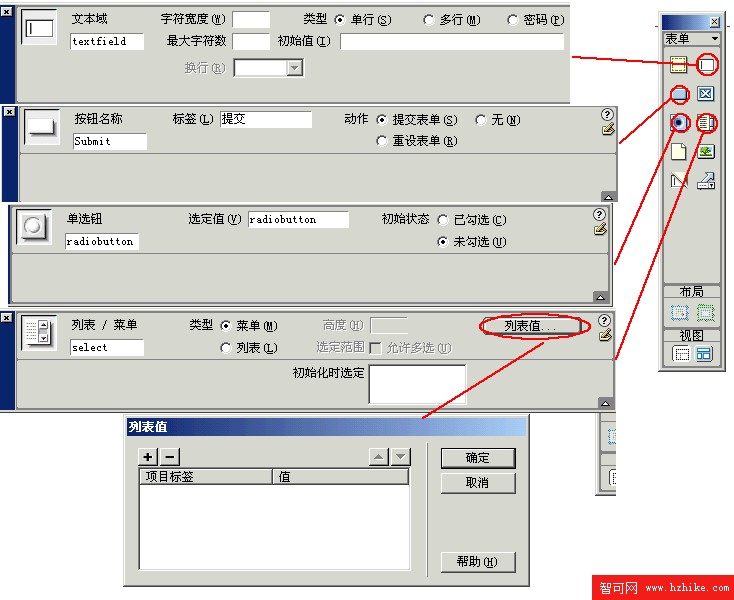
下面我們來一個一個看表單元素。1、文本域,這個是最基本的,傳送的是文本信息,一般用戶名,密碼都要用這個傳送,不過要是密碼的話要在類型裡面選擇密碼,這樣就會以*代替顯示出來的字符,文本域的名字很重要,以後會用到這個名字所以一般不用默認的名字。現在舉一個例子:如果文本域的名字是name的話,用來傳送網上用戶登記的名字,在表單域裡面,傳送到reg.asp,用POST方法,那麼在reg.ASP裡面這樣得到變量<%name=request.form("name")%>如果要顯示變量再家加一句,response.write name,這樣就形成了一個從客戶端到浏覽器再回到客戶端的過程。如果方法用的是GET的話,那麼就改為name=request.querystring("name")實際上兩者可以統一為name=request("name")。下面看看按鈕,按鈕裡面無非兩種,一種是提交表單的按鈕,一種是重新輸入的按鈕。單選按鈕,一個按鈕有一個值。在列表裡面同樣,添加列表選項和值。下面舉一個例子,實際上各種表單元素都是差不多的。下面是DREAMWEAVER裡面的代碼:
<form name="form1" method="post" action="reg.ASP">
姓名:
<input type="text" name="name"> //文本域,名字叫name
<br>
密碼:
<input type="passWord" name="psw"> //文本域,用來輸入密碼,名字叫psw
<br>
<br>
性別:
<input type="radio" name="sex" value="男"> //單選,名字叫sex,數值是"男"
男
<input type="radio" name="sex" value="女"> //單選,名字叫sex,數值是"女"
女 <br>
<br>
城市:
<select name="city">
<option value="上海" selected>上海</option> //復選,大家自己分析一下
<option value="北京">北京</option>
</select>
<br>
<input type="submit" name="Submit" value="提交"> //提交按鈕
<input type="reset" name="Submit2" value="重置">
</form>
下面是reg.ASP的代碼,用來顯示出剛才受到的信息:
<%
name=request.form("name")
psw=request.form("psw")
sex=request.form("sex")
city=request.form("city")
response.write name
response.write psw
response.write sex
response.write city
%>