html代碼如下:
<div class="wrap">
<ul class="list clearfix">
<li><a href="">UI設計師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">前端開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">運維工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">研發開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">UI設計師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">前端開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">運維工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">研發開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">UI設計師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">前端開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">運維工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
<li><a href="">研發開發工程師</a>
<div class="show">
<p>所屬部門:技術部</p>
<p>工作地點:鄭州</p>
<p>招聘人數:21</p>
</div>
</li>
</ul>
</div>
css代碼如下
* {
margin:0;
padding:0;
}
body {
font-size:12px;
}
.wrap {
width:600px;
margin:100px auto;
}
.clearfix:after, .clearfix:before {
display:table;
content: "";
}
.clearfix:after {
clear:both;
overflow: hidden;
}
.clearfix {
zoom: 1;
}
.list {
position:relative; //作為定位的父元素,li直接做父元素出現元素內容重疊問題
}
.list li {
list-style:none;
width:100px;
height:24px;
line-height:24px;
margin-right:10px;
float:left;
}
.list li a {
text-decoration:none;
color:#333;
display:block;
}
.show {
position:absolute;
width:100px;
background:#FFFFE1;
border:1px solid #ffcc01;
padding:6px;
display:none;
z-index:5;
margin-top:10px; //代替top
margin-left:60px; //代替left
}
.show p {
height:18px;
line-height:18px;
}
.list li a:hover {
text-decoration:underline;
color:#FF0000;
}
jQuery代碼如下:
<script type="text/javascript">
$(function(){
var $li=$(".wrap").find("li");
$li.bind("mouseover",function(){
$(this).find(".show").show();
}).bind("mouseout",function(){
$(this).find(".show").hide();
})
})
</script>
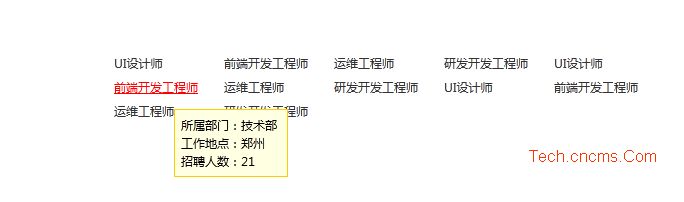
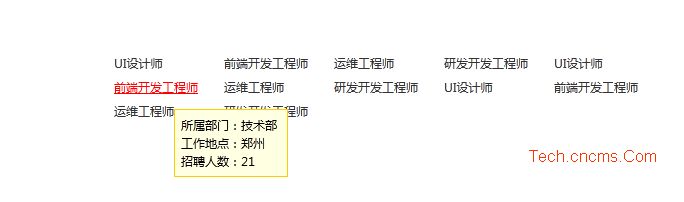
預覽效果;