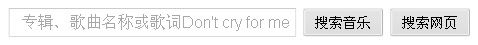
在加載頁面的時候, 將光標快速定位到搜索欄上, 待頁面加載完成, 搜索欄進行初始化後會顯示搜索提示. 此時輸入的任何內容將成為搜索提示的一部分而不是搜索關鍵字. 截圖如下:

搜索欄的 JavaScript 初始化執行在 onload 的時候. 因為頁面圖片請求多, 完全加載需要 3 秒鐘左右, 並且搜索欄的 tabindex 被設為 1, 搜索優先的用戶很容易就能遇到.
以下是我根據自己的理解反編譯出來的 JS 代碼, 頁面在 onload 的時候將會執行 m.hint.initHint 方法為搜索框添加提示功能.
復制代碼 代碼如下:
/**
* 為搜索框添加提示功能
* @param searchTip 提示信息
* @param searchBoxId 搜索輸入框 ID
* @param hideBoxId 關鍵字隱藏框 ID
*/
m.hint.initHint = function(searchTip, searchBoxId, hideBoxId){
var searchBox = document.getElementById(searchBoxId);
var hideBox = null;
if(searchBox){
if(hideBoxId) {
hideBox = document.getElementById(hideBoxId);
}
l.events.listen(searchBox, "blur", l.bind(m.hint.onInputBlur, null, searchBox, hideBox), false);
l.events.listen(searchBox, "focus", l.bind(m.hint.onInputFocus, null, searchBox, hideBox), false);
if(hideBox){
l.events.listen(searchBox, "change", bind(m.hint.onInputChange, null, searchBox, hideBox), false);
hideBox.value = m.hint.getInputValue(searchBox);
}
// 在這裡將搜索提示賦給臨時變量
m.hint.Gh[searchBox] = searchTip;
// 如果搜索框存在, 則為搜索框加上臨時變量和灰色字的 class
m.hint.onInputBlur(searchBox);
}
};
m.hint.onInputBlur = function(searchBox, hideBox) {
m.hint.fi(searchBox);
hideBox && m.hint.onInputChange(searchBox, hideBox);
};
m.hint.fi = function(searchBox) {
if(searchBox) {
var searchTip = m.hint.Gh[searchBox];
if(searchTip && (searchBox.value.trim()=="" || searchBox.value==searchTip)) {
searchBox.setAttribute(m.hint.IS_HINT, "1");
searchBox.className += " hint";
searchBox.value = searchTip;
}
}
};
解決辦法
縮短搜索框 DOM 節點加載和 JavaScript 初始化之間的時間. 可以在搜索框加載完成後立刻執行 JS, 反正 Google 自己的產品也不需要 SEO. 當然, 最好在 DOM ready 的時候執行.
擴展知識
記得我寫過一篇文章, 介紹如何在 WordPress 搜索框添加文字提示. 我的處理辦法簡單粗暴, 僅以框內關鍵字來判斷是關鍵字還是提示信息. (所以我的提示信息很長)
在分析這個案例的過程中, 我發現 Google 的處理辦法很好, 可以借鑒和使用. 它通過隱藏輸入框來放置真正的搜索信息, 所以可以實現完全關鍵字和提示文案的區分.
後話
這個小問題已經困擾我很久了 (幾乎每次遇到), 今天終於忍不住看了一下代碼, 希望 Google 的工程師能夠看到本文快速解決掉. (修改建議我都給出來了, 還不改也說不過去吧)