自定義文章編輯器的樣式
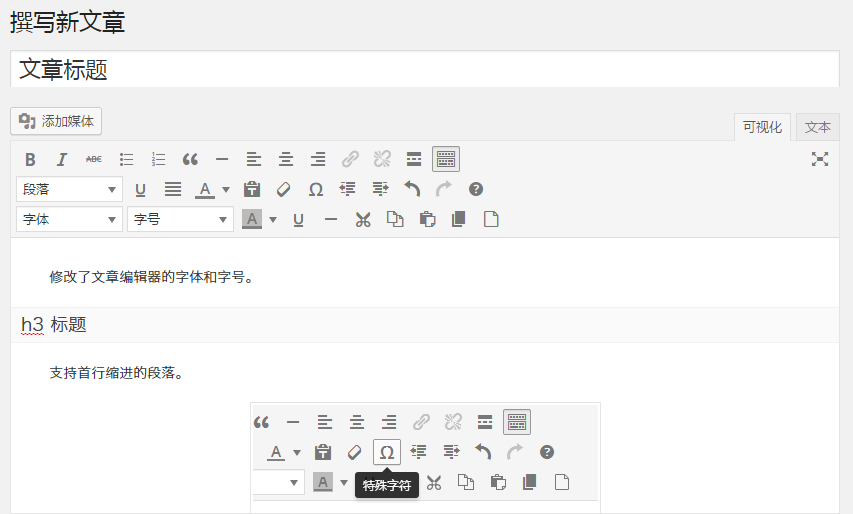
每一個 WordPress 主題的文章樣式都是不一樣的,但是在使用後台的可視化編輯器編輯文章的時候,樣式卻都是一致的。
但是 WordPress 提供了一個在文章可視化編輯器中自定義樣式的功能,利用這個功能可以在 WordPress 可視化編輯器裡自定義 CSS 樣式。
把可視化編輯器的樣式設置成和前端一樣,可以方便用戶直接預覽出文章顯示在前端的結果,不用刷新反復的調試文章排版樣式。
在文章編輯器添加一個自定義的 CSS 樣式表只需要使用 add_editor_style() 函數。
首先在你的主題根目錄創建一個 editor-style.css 樣式表文件,然後在 functions.php 文件裡添加:
/**
*WordPress 自定義文章編輯器的樣式
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style();
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
這樣,editor-style.css 樣式表就會在可視化編輯器裡引入了,在 editor-style.css 文件裡書寫 CSS 就能直接體現在可視化編輯器上。

自定義 CSS 文件
除此之外,你還可以自定義 CSS 文件的路徑:
/**
*WordPress 自定義文章編輯器的樣式
*自定義 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'css/custom-editor-style.css' );//這樣就會調用主題目錄 CSS 文件夾的 custom-editor-style.css 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
這樣就會調用主題目錄的 “css/custom-editor-style.css” 文件。
引入外部 CSS 文件
add_editor_style() 函數還支持引入外部的 CSS 文件:
/**
*WordPress 自定義文章編輯器的樣式
*外部 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css' );//引入外部的 CSS 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
嗯,就是這樣,順帶著再來推薦兩款WordPress編輯器插件:
CKEditor for WordPress插件
CKEditor for WordPress 簡介
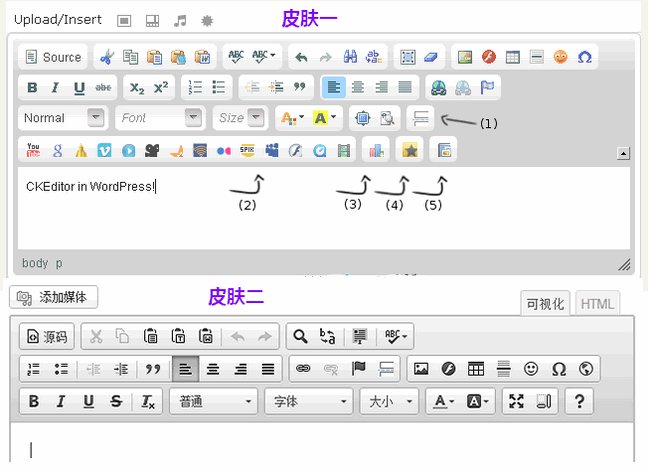
CKEditor編輯器是老外的一款很強大的富文本編輯器,而CKEditor for WordPress 就是專門為 WordPress 定制的版本,用來替換默認的編輯器,有兩套皮膚可選,支持為評論框添加編輯工具欄,配合 CKFinder 文件上傳控件可以實現更多的功能。
CKEditor for WordPress 特色功能:
以及其他

KEditor本身有比較靈活的設置選項,大家可以根據自己的需要配置,下面介紹一下文件上傳控件CKFinder。
安裝 CKFinder 文件上傳控件
CKEditor 還有一個自身的強大的文件上傳插件 CKFinder,增強 CKEditor 的上傳功能,默認沒有安裝,你可以訪問下載CKFinder PHP版本:http://ckfinder.com/download
上傳ckfinder文件夾的內容到CKEditor for wordpress插件目錄下的“ckfinder”的根目錄裡。
刪掉原有文件夾下的config.php文件,將ckfinder_config.php改為config.php。
這時訪問後台 CKEditor - Upload Options 進行相關設置即可。
CKEditor 和 CKFinder 下載
CKEditor for WordPress 下載:http://wordpress.org/extend/plugins/ckeditor-for-wordpress/
CKFinder 下載:http://ckfinder.com/download
Kindeditor for WordPress插件(符合國人習慣)
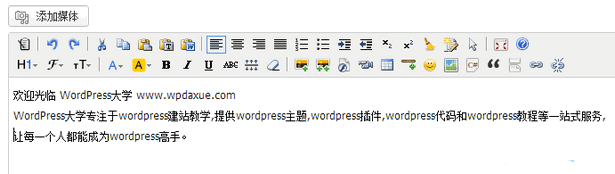
Kindeditor 編輯器是國人開發的簡單高效,易於使用的編輯器,內置了google code prettify,可以簡單快速的插入代碼。此外,盤先海 哥們將其制作了一個WordPress插件: Kindeditor for WordPress 。比較好的是可以一鍵排版、使用自帶的圖片上傳功能、插入代碼高亮、可視化插入<!-more->摘要按鈕等等。

Kindeditor for WordPress 安裝使用
1.可以在後台插件安裝界面搜索 Kindeditor 在線安裝,或者下載 Kindeditor for WordPress
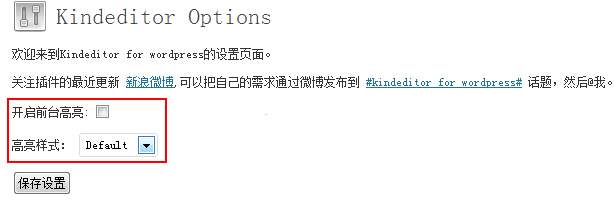
2.啟用插件後,在 設置 - Kindeditor設置下,可以設置是否啟用前台代碼高亮,可選一些樣式

體驗
我是在 3.5.1 環境下測試的,發現 Kindeditor for WordPress 似乎是固定了編輯器的寬度,如果你縮小浏覽器,你會發現,編輯器不會自適應改變大小,導致右邊部分文字直接被掩蓋,希望插件作者可以解決這個問題。
下載 Kindeditor for WordPress