微信自帶的浏覽器無法輸入鏈接,只能通過掃描二維碼實現,但是有時候看到一個有趣的網站,想分享,還得先去將鏈接轉化成二維碼的網站,先轉成二維碼,再掃描,有點麻煩。所以寫了一個插件,直接生成二維碼。
需要引用的文件:jquery.qrcode.js(將文字轉化成二維碼)和jquery
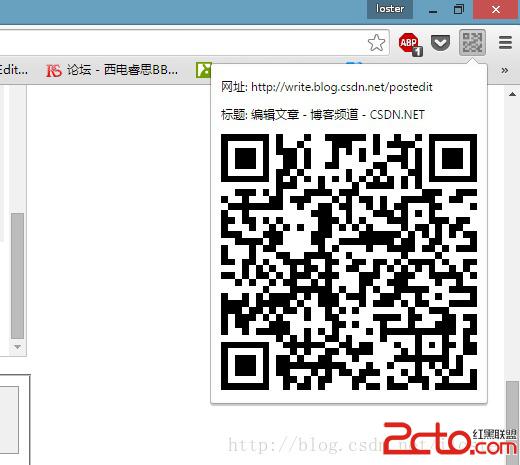
用的是Browser Actions實現,用戶點擊圖標,在popup.html中顯示二維碼,代碼如下:
manifest.json:
{
"name": "WebSite2QRcode",
"version": "1.0",
"description": "將網址轉化成二維碼",
"browser_action": {
"default_icon": "icon.png" ,
"default_title": "QRcode",
"default_popup": "popup.html"
} ,
"permissions": [
"tabs",
"http://*/*",
"https://*/*",
"notifications"
],
"manifest_version": 2
} popup.html:
popup.jsWebsite2QRcode <script src="jquery-2.1.3.min.js"></script> <script type="text/javascript" src="jquery.qrcode.min.js"></script> <script type="text/javascript" src="popup.js"></script>http://blog.csdn.net/iloster
function getCurrentTabUrl(callback)
{
//獲取當前標簽的網址和標題
chrome.tabs.getSelected(function(tab)
{
var tabUrl = tab.url;
var tabTitle = tab.title;
callback(tabUrl,tabTitle);
});
}
//監聽點擊時間
document.addEventListener('DOMContentLoaded', function() {
getCurrentTabUrl(function(tabUrl,tabTitle)
{
var website = document.getElementById('website');
var title = document.getElementById('title');
website.textContent = "網址: " + tabUrl;
title.textContent = "標題: " + tabTitle;
//生成二維碼
jQuery('#QRcode').qrcode(tabUrl);
});
});結果:
 源碼地址:https://github.com/iloster/WebSite2QRcode
源碼地址:https://github.com/iloster/WebSite2QRcode