1.本節要點
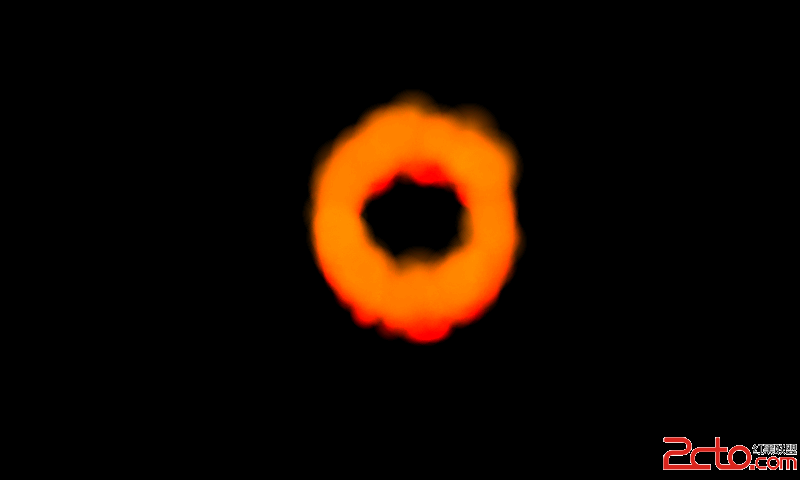
本節主要基於粒子系統實現火焰視覺效果的模擬
2.新學習內容
1.SpriteParticleSystem的介紹,這個類是集成自ParticleSystem<Sprite]>的,從源碼可以看出
[java]
public class SpriteParticleSystem extends ParticleSystem<Sprite> {
// ===========================================================
// Constants
// ===========================================================
// ===========================================================
// Fields
// ===========================================================
// ===========================================================
// Constructors
// ===========================================================
public SpriteParticleSystem(final IParticleEmitter pParticleEmitter, final float pRateMinimum, final float pRateMaximum, final int pParticlesMaximum, final ITextureRegion pTextureRegion, final VertexBufferObjectManager pVertexBufferObjectManager) {
this(0, 0, pParticleEmitter, pRateMinimum, pRateMaximum, pParticlesMaximum, pTextureRegion, pVertexBufferObjectManager);
}
public SpriteParticleSystem(final float pX, final float pY, final IParticleEmitter pParticleEmitter, final float pRateMinimum, final float pRateMaximum, final int pParticlesMaximum, final ITextureRegion pTextureRegion, final VertexBufferObjectManager pVertexBufferObjectManager) {
super(pX, pY, new IEntityFactory<Sprite>() {
@Override
public Sprite create(final float pX, final float pY) {
return new Sprite(pX, pY, pTextureRegion, pVertexBufferObjectManager);
}
}, pParticleEmitter, pRateMinimum, pRateMaximum, pParticlesMaximum);
}
protected SpriteParticleSystem(final float pX, final float pY, final IEntityFactory<Sprite> pEntityFactory, final IParticleEmitter pParticleEmitter, final float pRateMinimum, final float pRateMaximum, final int pParticlesMaximum) {
super(pX, pY, pEntityFactory, pParticleEmitter, pRateMinimum, pRateMaximum, pParticlesMaximum);
}
// ===========================================================
// Getter & Setter
// ===========================================================
// ===========================================================
// Methods for/from SuperClass/Interfaces
// ===========================================================
// ===========================================================
// Methods
// ===========================================================
// ===========================================================
// Inner and Anonymous Classes
// ===========================================================
}
2.在SpriteParticleSystem中引出了IParticleEmitter的概念,在AndEngine中,常用的幾種粒子發射器有:
:圓環粒子發射器
PointParticleEmitter:點狀粒子發射器
RectangleParticleEmitter:矩形例子粒子器
根據名稱幾可以大概知道發射出來的粒子形狀
在本節當中主要使用到CircleParticleEmitter環形粒子源碼如下:
[java]
public class CircleParticleEmitter extends BaseCircleParticleEmitter {
// ===========================================================
// Constants
// ===========================================================
// ===========================================================
// Fields
// ===========================================================
// ===========================================================
// Constructors
// ===========================================================
public CircleParticleEmitter(final float pCenterX, final float pCenterY, final float pRadius) {
super(pCenterX, pCenterY, pRadius);
}
public CircleParticleEmitter(final float pCenterX, final float pCenterY, final float pRadiusX, final float pRadiusY) {
super(pCenterX, pCenterY, pRadiusX, pRadiusY);
}
// ===========================================================
// Getter & Setter
// ===========================================================
// ===========================================================
// Methods for/from SuperClass/Interfaces
// ===========================================================
@Override
public void getPositionOffset(final float[] pOffset) {
final float random = MathUtils.RANDOM.nextFloat() * MathConstants.PI * 2;
pOffset[VERTEX_INDEX_X] = this.mCenterX + FloatMath.cos(random) * this.mRadiusX * MathUtils.RANDOM.nextFloat();
pOffset[VERTEX_INDEX_Y] = this.mCenterY + FloatMath.sin(random) * this.mRadiusY * MathUtils.RANDOM.nextFloat();
}
// ===========================================================
// Methods
// ===========================================================
// ===========================================================
// Inner and Anonymous Classes
// ===========================================================
}
3.內容初始化
這裡要實現的東西很簡單,只有一張圖片,用作粒子系統用的
[java]
private static final int CAMERA_WIDTH = 800;
private static final int CAMERA_HEIGHT = 480;
private Camera mCamera;
private TiledTextureRegion mParticleRegion;
@Override
public EngineOptions onCreateEngineOptions() {
// TODO Auto-generated method stub
mCamera = new Camera(0,0,CAMERA_WIDTH, CAMERA_HEIGHT);
EngineOptions mEngineOptions = new EngineOptions(true, ScreenOrientation.LANDSCAPE_SENSOR, new RatioResolutionPolicy(CAMERA_WIDTH, CAMERA_HEIGHT), mCamera);
return mEngineOptions;
}
@Override
public void onCreateResources(
OnCreateResourcesCallback pOnCreateResourcesCallback)
throws Exception {
// TODO Auto-generated method stub
BitmapTextureAtlas mTexture = new BitmapTextureAtlas(getTextureManager(), 32, 32, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
mParticleRegion = BitmapTextureAtlasTextureRegionFactory.createTiledFromAsset(mTexture, this, "particle_point.png", 0, 0,1,1);
mTexture.load();
pOnCreateResourcesCallback.onCreateResourcesFinished();
}
4.構建場景
[java]
@Override
public void onCreateScene(OnCreateSceneCallback pOnCreateSceneCallback)
throws Exception {
// TODO Auto-generated method stub
Scene mScene = new Scene();
CircleOutlineParticleEmitter mEmitter = new CircleOutlineParticleEmitter(CAMERA_WIDTH/2,CAMERA_HEIGHT/2,80);
SpriteParticleSystem mParticleSystem = new SpriteParticleSystem(CAMERA_WIDTH/2, CAMERA_HEIGHT/2,
mEmitter, 10, 200, 300, mParticleRegion, getVertexBufferObjectManager());
mParticleSystem.addParticleInitializer(new ColorParticleInitializer(1,0,0));
mParticleSystem.addParticleInitializer(new AlphaParticleInitializer(0));
mParticleSystem.addParticleInitializer(new VelocityParticleInitializer(-2, 2, -20, -10));
mParticleSystem.addParticleInitializer(new RotationParticleInitializer(0.0f, 360.0f));
mParticleSystem.addParticleInitializer(new ExpireParticleInitializer(0,6));
mParticleSystem.addParticleModifier(new ScaleParticleModifier(0,5,1.0f,2.5f));
mParticleSystem.addParticleModifier(new ColorParticleModifier(0,3,1, 1, 0, 0.5f, 0, 0));
mParticleSystem.addParticleModifier(new ColorParticleModifier(4,6,1, 1, 0.5f, 1, 0, 1));
mParticleSystem.addParticleModifier(new AlphaParticleModifier(0,1, 0, 1));
mParticleSystem.addParticleModifier(new AlphaParticleModifier(5,6, 1, 0));
mScene.attachChild(mParticleSystem);
pOnCreateSceneCallback.onCreateSceneFinished(mScene);
}
值得關注的是addParticleInitializer和addParticleModifier這兩個函數,配合起來調整粒子集合的形狀,顏色旋轉,位移等
參數,呈現呈現出來的就是想要的火焰效果了;