之前我們講到了,如何去把cocos2d-x引擎自帶的MoonWarriors例子工程導入源碼,然後可以方便學習和編輯。
但是我事後發現,如果修改了js代碼後,點擊調試,運行時仍然是之前的結果,毫無變化。這是怎麼回事呢?
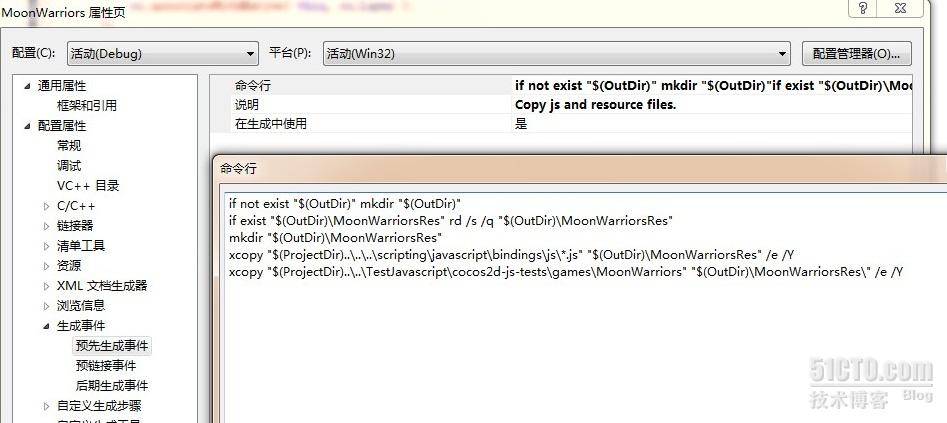
仔細觀察後,我發現,對於cocos2d-x for js來說,js腳本只是一個資源文件,他在生成工程時,會執行一個批處理,這個批處理的作用就是拷貝資源文件到對應的目錄下。

可以看到,只有在生成項目時才會執行這個批處理,也就是說,在項目代碼被修改之後。但正如你之前看到的,這是一個c++項目,js腳本只是作為資源。
那麼真的沒有辦法了嗎?其實很簡單,vs2010有一個生成工具選擇的功能,對於不同的文件類型使用不同的工具去處理。
我們首先右鍵選擇所有項目中的js源碼文件,點擊屬性,可以看到如下

項類型為“不參與生成”,這個就是問題的所在,因為不參與,所以vs不會監視這個文件的變化。我們把它改成“自定義生成工具”

然後,我們隨便改一下js的源碼,然後直接點綠三角運行項目。可以看到,項目重新生成,並且vs自動復制js文件了

打完收工
本文出自 “老G的小屋” 博客,請務必保留此出處http://4137613.blog.51cto.com/4127613/1114959