C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十二)神奇的副本地圖
前面幾節詳細的講解了游戲地圖的完整構造,比較有難度的是關於地圖內層如障礙物的實現。A*算法往往能讓眾多的初學者望而止步,斜度α地圖則更需要一定的幾何知識及抽象思維。很多朋友就問了:什麼年代了,都在說面向對象、提高開發效率,難道就沒有大眾化可以讓各層次能力的朋友們都能輕松制作地圖引擎的方法嗎?大家是否還記得上一節中遺留的一個小懸念,殺手澗就是它了:神奇的副本地圖。

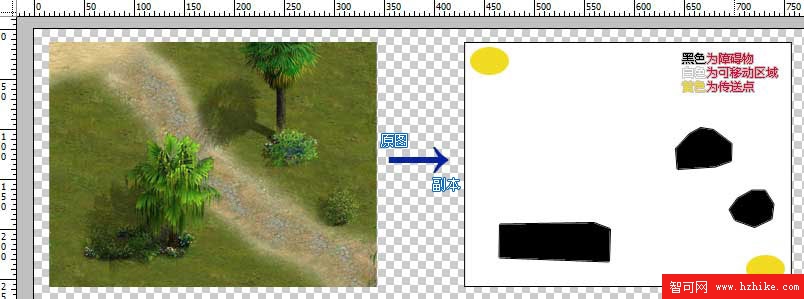
大家先看上圖,左邊的是地圖表現層,它的尺寸為800*600。右邊的則是我通過Photoshop在原圖基礎上勾勒出來的該地圖的副本,同樣它的尺寸也為800*600。這裡特別要提的是該副本是由簡單純色調組成的,因此能夠壓縮到極小的容量,幾乎忽略不計,這是它能作為我們得力工具的前提,也是Silverlight制作基於網頁游戲的必要條件。好了,接下來我們詳細介紹一下此副本:大家對照原圖很容易會發現它上面的黑色其實代表的就是地圖中的障礙物,那大片的白色區域呢?其實就是我們可以任意通行的區域了。至於黃色,聰明的朋友應該也不難猜到,它代表的是地圖中的傳送點。當然,您還可以在此副本中增加例如紅色代表陷阱,綠色代表特殊NPC等等。是否覺得像畫畫一樣的?嘿嘿,這就是我主張的面向對象的游戲編程創新思想了。到此地圖副本制作完成了,那麼該如何利用它呢?
精華又出現啦,來看看優美的拾色方法:
//圖片拾色
private Color pickColor(BitmapSource bitmapsource, int x, int y) {
CroppedBitmap crop = new CroppedBitmap(bitmapsource as BitmapSource, new Int32Rect(x, y, 1, 1));
byte[] pixels = new byte[4];
try {
crop.CopyPixels(pixels, 4, 0);
crop = null;
} catch (Exception ee) {
MessageBox.Show(ee.ToString());
}
//藍pixels[0] 綠pixels[1] 紅pixels[2] 透明度pixels[3]
return Color.FromArgb(pixels[3], pixels[2], pixels[1], pixels[0]);
}
太強大了,有了它就好比呂布拿上方天畫戟-游刃有余!(該方法只能在WPF使用,至於如何在Silverlight中調用,Silverlight3.0將會給您一個完美的解決方案。^_^)
副本地圖的作用是非常凶猛的,在它上面我們可以自由繪畫出紅黃藍綠青橙紫等等N多顏色來描繪不同的地圖屬性,然後實現類似以下操作:
1、如果主角采到的點是黑色就相當於主角碰到了障礙物,這時主角的動作即為停止。
2、如果是傳送點,則根據坐標范圍(或其他條件等)判斷是傳送到哪張地圖;
3、如果是陷阱則將觸發什麼事件,如去血或被傳送,或是刷怪等等;
4、當然還可以有其他顏色,假如游戲中有飛行坐騎等元素存在(實現2D地圖中的三維空間),那麼同樣可以用一個例如藍色來代表空中障礙物區域,或用紫色來代表陸地和空中均屬的障礙物,這些都是相當靈活的。
5、白的則為可以通行,主角在上面可以正常移動。