C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(三十一) 超酷萬變的矢量魔法
還記得當年的經典網游奇跡(MU)嗎?輝煌就如同其名字一般深刻烙印在我的腦海。與朋友們一起通宵奮戰的日子已成過去,殘留世上那一張張經典不朽的截圖讓我時刻感受回味。它的成功不僅僅因為其擁有一個極棒的世界觀,更深層的卻是那些超酷且絢麗的魔法效果,曾經打動著無數年輕的心。
本節我將以奇跡中So cool的“激光”魔法為藍本,向大家展示如何制作矢量魔法:

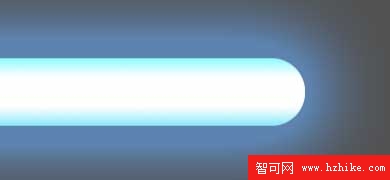
不知道這張圖是否能打撈起大家沉澱的回憶,此乃奇跡當年與地獄火並列的兩大魔法之一:激光,畫面漂亮且更重要的是它具有直線穿透群攻效果。要模仿它我們可以先通過PS制作一張模擬草圖,從中了解該魔法畫面的顏色及漸變規律,這將為我們後面在WPF/Silverlight中構造它提供參考:

通過PS中的漸變工具再配合外發光效果,我們可以輕松的制作出上面的草圖,接下來回想一下前面所講過的內容不難分析出在WPF中我們可以通過繪制一個圓角矩形並配上彩虹畫刷,最後為此矩形添加位圖外發光特效即可實現以上效果。有了原理,用xaml語言來描述它就再簡單不過了。我們首先在項目中添加一個名叫QXLaser的用戶控件,然後設置其xaml界面容器代碼如下:
……
<Canvas>
<Rectangle x:Name="Body" Width="700" Height="80" RadiusX="80" RadiusY="80">
<Rectangle.RenderTransform>
<RotateTransform x:Name="Rotate" />
</Rectangle.RenderTransform>
<Rectangle.BitmapEffect>
<OuterGlowBitmapEffect x:Name="Outer" GlowSize="40" Noise="0" Opacity="1" />
</Rectangle.BitmapEffect>
</Rectangle>
< /Canvas>
……