前言
本節我們向這個頁面中加入排序、搜索和分頁功能。

排序
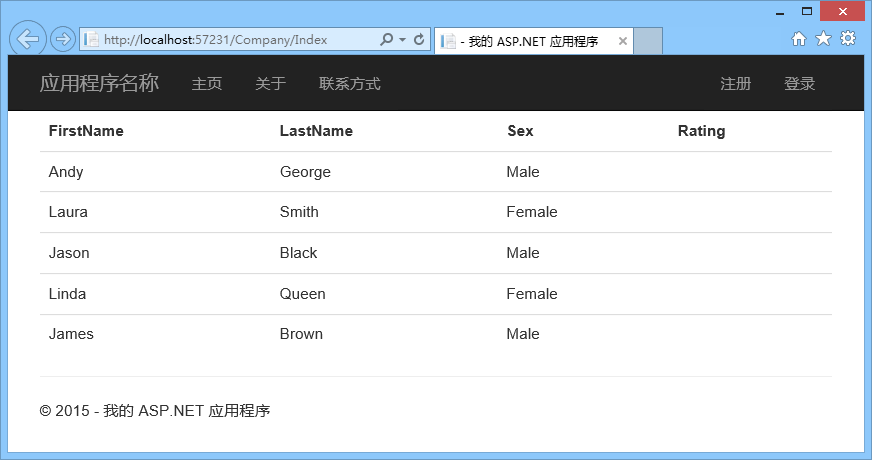
從上圖中的地址欄中可以看到這個頁面調用的是Company Controller下的Index Action.因此我們就先打開Controllers文件夾下的CompanyController.cs文件,寫入如下代碼:
using System.Linq;
using System.Web.Mvc;
using SlarkInc.DAL;
using System;
namespace SlarkInc.Controllers
{
public class CompanyController : Controller
{
private CompanyContext db = new CompanyContext();
public ViewResult Index(string sortOrder)
{
ViewBag.FirstNameSortParm = String.IsNullOrEmpty(sortOrder) ? "first_desc" : "";
ViewBag.LastNameSortParm = sortOrder == "last" ? "last_desc" : "last";
var workers = from w in db.Workers
select w;
switch (sortOrder)
{
case "first_desc":
workers = workers.OrderByDescending(w => w.FirstName);
break;
case "last_desc":
workers = workers.OrderByDescending(w => w.LastName);
break;
case "last":
workers = workers.OrderBy(w => w.LastName);
break;
default:
workers = workers.OrderBy(w => w.FirstName);
break;
}
return View(workers.ToList());
}
}
}
第11行,Index Action 的參數sortOrder用來傳遞給Controller排序的信息。sortOrder有4個可能值。這4個值體現在17到31行的switch..case語句中。如果是first_desc則對FirstName用OrderByDescending倒序排列。如果是last_desc則對LastName倒序排列。如果是last則對LastName用OrderBy函數順序排列。如果是空則對FirstName順序排列。第13-14行用Viewbag存儲當前排列的相反排列字符串,用於在View中生成鏈接。第15-16行,用Linq to Entity 從數據庫中選取要排序的數據。第32行將排序好的數據以List的形式傳遞給View。
在對應的View文件~\Views\Company\Index.cshtml中,修改其表頭部分,代碼如下。
<tr>
<th>
@Html.ActionLink("First Name", "Index", new { sortOrder = ViewBag.FirstNameSortParm })
</th>
<th>
@Html.ActionLink("Last Name", "Index", new { sortOrder = ViewBag.LastNameSortParm })
</th>
<th>@Html.DisplayNameFor(model => model.Sex)</th>
<th>@Html.DisplayNameFor(model => model.Rating)</th>
</tr>
黃色的部分為修改後的代碼。我們把以前純文本的表頭改成一個超鏈接,鏈接的參數從ViewBag中獲得。點擊鏈接可以獲得與當前排序相反的排序效果。
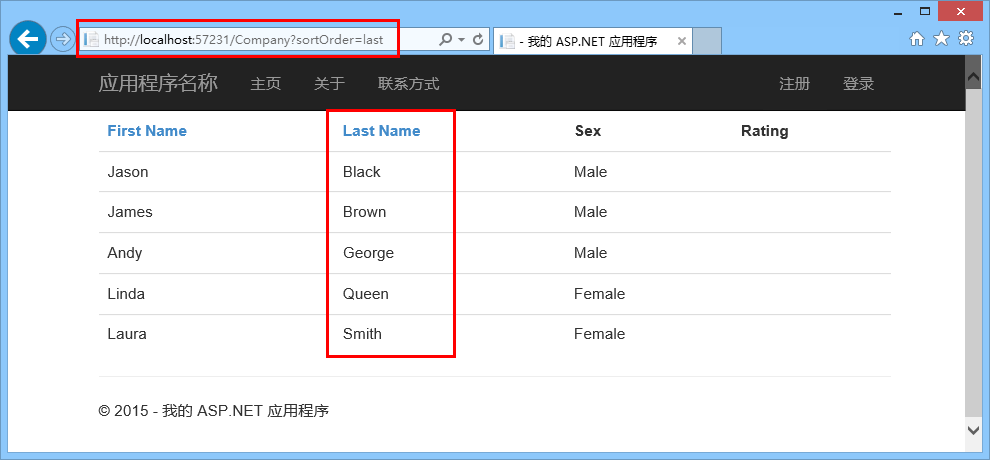
通過浏覽器查看此頁面。之後點擊LastName鏈接,則按照上面代碼會生成如下頁面:

參數sortOrder為last則這個表按lastName順序排列。
搜索
一般查詢頁面都會有搜索功能幫助我們查看自己想要的頁面。下面我們就來實現這個功能。
還是從Controller開始,Index Action的代碼寫成如下形式:
public ViewResult Index(string sortOrder, string searchString)
{
ViewBag.FirstNameSortParm = String.IsNullOrEmpty(sortOrder) ? "first_desc" : "";
ViewBag.LastNameSortParm = sortOrder == "last" ? "last_desc" : "last";
var workers = from w in db.Workers
select w;
if (!string.IsNullOrEmpty(searchString))
{
workers = workers.Where(w => w.FirstName.Contains(searchString)
|| w.LastName.Contains(searchString));
}
switch (sortOrder)
{
case "first_desc":
workers = workers.OrderByDescending(w => w.FirstName);
break;
case "last_desc":
workers = workers.OrderByDescending(w => w.LastName);
break;
case "last":
workers = workers.OrderBy(w => w.LastName);
break;
default:
workers = workers.OrderBy(w => w.FirstName);
break;
}
return View(workers.ToList());
}
上面代碼中黃色的部分就是我們所添加的。第1行,searchString向Controller傳遞用來搜索的字符串。第7行,字符串不為空時執行搜索。這裡的搜索用到了Linq裡的Where函數,它通過一個Lambda表達式來篩選出符合條件的數據。這個條件就是9-10行的"或"連接的兩個Contains函數。Contains函數表示其所屬字符串是否包含其參數字符串。整個篩選條件表示返回所有FisrtName或LastName包含篩選字符串的記錄。
下面看~\Views\Company\Index.cshtml的改動:
@using(Html.BeginForm())
{
<p>
Find by name: @Html.TextBox("SearchString","", new { @class = "form-control", @Style = "display:inline" })
@Html.Submit("Submit")
</p>
}
在table的上面加入這些代碼,它是一個Form,包含一個輸入框和提交按鈕,這個Form會把輸入框中的搜索字符串提交給當前Controller完成搜索操作。其中的輸入框,加入了class和style對其進行了Bootstrap美化。
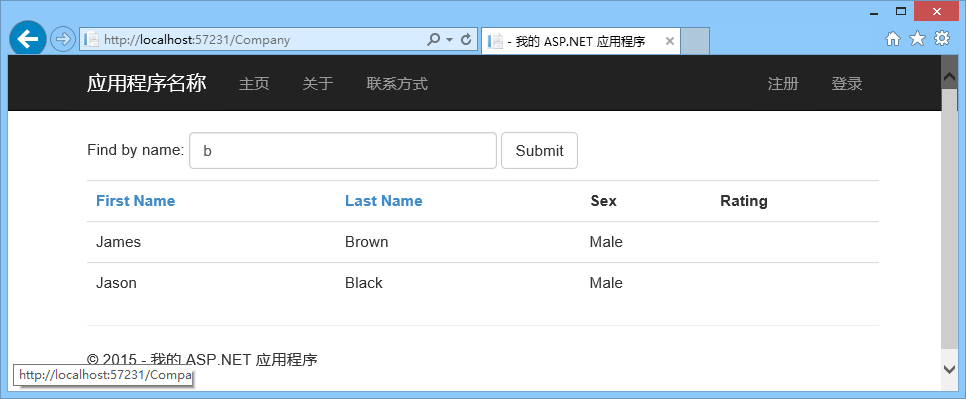
通過浏覽器查看這個頁面,在搜索框中輸入b並且提交,之後會出現如下頁面:

可以看到搜索結果是FirstName或LastName包含b(不分大小寫),的所有記錄。
分頁
數據查詢免不了要分頁。這裡我們用一個名為PagedList的插件來實現這個功能。
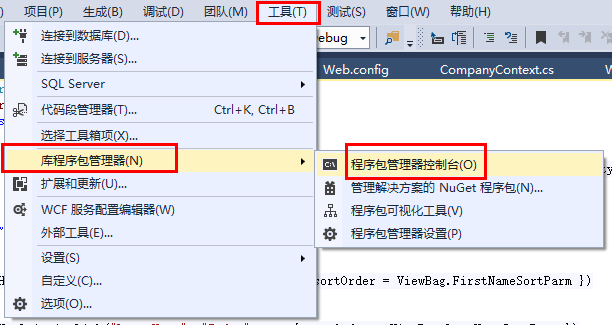
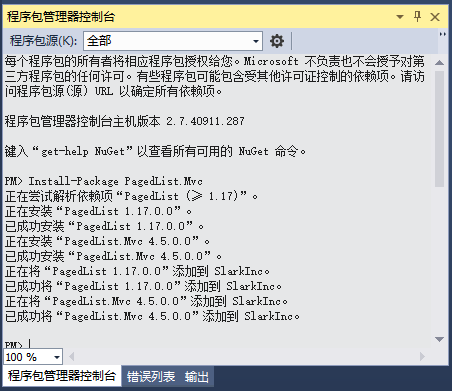
如下所示,在菜單欄裡選擇工具->庫程序包管理->程序包管理控制台。

之後會在Visual Studio窗口的下面看到一個程序包管理控制台窗口。在其中輸入Install-Package PagedList.Mvc。PagedList就會自動安裝到項目中。窗口如下所示。

Paged List 安裝好後,我們就開始修改代碼,從Controller開始:
using System.Linq;
using System.Web.Mvc;
using SlarkInc.DAL;
using System;
using PagedList;
namespace SlarkInc.Controllers
{
public class CompanyController : Controller
{
private CompanyContext db = new CompanyContext();
public ViewResult Index(string sortOrder, string searchString, string currentFilter, int? page)
{
ViewBag.CurrentSort = sortOrder;
ViewBag.FirstNameSortParm = String.IsNullOrEmpty(sortOrder) ? "first_desc" : "";
ViewBag.LastNameSortParm = sortOrder == "last" ? "last_desc" : "last";
if(searchString != null)
{
page = 1;
}
else
{
searchString = currentFilter;
}
ViewBag.CurrentFilter = searchString;
var workers = from w in db.Workers
select w;
if (!string.IsNullOrEmpty(searchString))
{
workers = workers.Where(w => w.FirstName.Contains(searchString)
|| w.LastName.Contains(searchString));
}
switch (sortOrder)
{
case "first_desc":
workers = workers.OrderByDescending(w => w.FirstName);
break;
case "last_desc":
workers = workers.OrderByDescending(w => w.LastName);
break;
case "last":
workers = workers.OrderBy(w => w.LastName);
break;
default:
workers = workers.OrderBy(w => w.FirstName);
break;
}
int pageSize = 3;
int pageNumber = (page ?? 1);
return View(workers.ToPagedList(pageNumber,pageSize));
}
}
}
黃色標記的為需要改動的部分。第5行,需要引用PagedList。第12行currentFilter參數用來在翻頁時保持搜索字符串不丟失。第17到25行的作用是,當有一個新的字符串要搜索,那麼翻當前頁就自動變成第一頁,否則,當前頁不變。第49-51行設置每頁3條數據,設置頁數,並將數據以List的形式發送個View。其中(page ?? 1)的意思是如果page為null則給page賦值為1否則,page不為null那麼該是多少就是多少。所以能讓默認頁為1.
@model PagedList.IPagedList<SlarkInc.Models.Worker>
@using PagedList.Mvc;
<link href="~/Content/PagedList.css" rel="stylesheet" />
<br />
@using(Html.BeginForm("Index","Company",FormMethod.Get))
{
<p>
Find by name: @Html.TextBox("SearchString",ViewBag.CurrentFilter as string, new { @class = "form-control", @Style = "display:inline" })
@Html.Submit("Submit")
</p>
}
<table class="table">
<tr>
<th>
@Html.ActionLink("First Name", "Index", new { sortOrder = ViewBag.FirstNameSortParm })
</th>
<th>
@Html.ActionLink("Last Name", "Index", new { sortOrder = ViewBag.LastNameSortParm })
</th>
<th>Sex</th>
<th>Rating</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Rating)
</td>
</tr>
}
</table>
<br/>
Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index",
new {page, sortOrder = ViewBag.CurrentSort, currentFilter = ViewBag.CurrentFilter}))
第1行定義了PagedList 類型的model。第2行引用PagedList。第3行,引入,PagedList相關的css文件,這個文件在安裝插件的時候會自動保存到項目裡。第5行BeginForm函數的參數有變化,其生成的Form會使用Get方法。Get方法會在url裡顯示提交的參數,這樣可以通過url來記錄查詢參數,方便通過復制url給他人來展現自己的查詢結果。第42行用於顯示第幾頁,共幾頁。第43-44行,用於生成每一頁的按鈕。
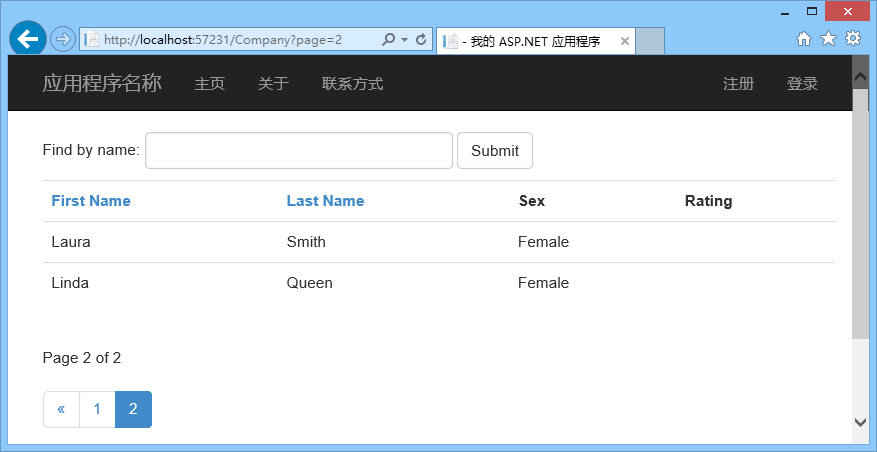
運行此頁面,當頁面出來時點擊頁面下方的"2"按鈕轉到第2頁。生成的頁面如下所示:

可以看到頁面下方的分頁按鈕和頁數統計,美觀大方。
結尾
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。