無論是jquery還是ajax在今天來討論已經很落後了,網上也有非常多的這方面的資料,但是依然有不少新手對此很茫然。本文以最簡單的方法為新手示范如何使用jquery實現ajax技術(所以本文是專為新手所寫,老鳥勿噴,大神此處省略一萬字)。至於什麼是jquery什麼是ajax,自己谷歌去。
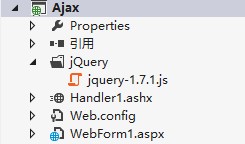
首先新建一個名聞Ajax的asp.net web空應用程序,項目目錄如下圖所示。

其中.ashx文件是一般處理程序,暫時不用知道它是干嘛用的,後面你就知道了。jquery-1.7.1.js可以在這裡下載。
我們首先理清一下我們要實現的功能:WebForm1頁面每隔一秒向Handler1處理程序發出請求,Handler1返還數據給WebForm1頁面,WebForm1頁面通過ajax技術實現局部刷新效果。
首先來看看Handler1的主要代碼:
復制代碼 代碼如下:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}
主要是把ProcessRequest這個方法改成以上的樣子,產生一個1~9的隨機整數返回給請求頁面。
再來看看WebForm1.aspx的主要代碼:
復制代碼 代碼如下:
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>
我們要使用jquery的話,就要引用我們剛下下載的那個jqury-1.7.1.js文件,下面的代碼應該能看明白吧?如果這也看不明白,那要先去補補js的基礎了。
在頁面上添加這樣一句代碼:
復制代碼 代碼如下:
<p id="dataShow"></p>
是用來顯示請求Handler1返回的數據的。
完了!就這麼多!如果正常的話,你可以在浏覽器上看到一個從1到9不斷隨機變換的數字,注意,這裡並不是整個頁面刷新的!如果不信,你可以給<p>標簽一個margin,讓它顯示的時候超過浏覽器高度出現滾動條,如果數據變化時滾動條沒有回到最上面說明是局部刷新。
至於更高級的功能,需要讀者自己去查資料研究,這只是篇簡單的入門文章。