在本次演示中,使用了接口(interface),在網頁動態加載用戶控件,並使用JQuery為來把網頁處理的值傳給用戶控件。
在面向編程中,較喜歡使用接口,認為它能為不同對象之間處理到相同的行為。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for ISetValable
/// </summary>
namespace Insus.NET
{
public interface ISetValable
{
void SetValue(string value);
}
}
上面的接口,是想讓對象實現之後,能為控件賦值。
接下來,我們創建一件用戶控件,用戶控件的ascx放置一個Label標簽,是將用來顯示從頁面傳過來的值。真正環境中,也許不是簡單的Label控件了,而是其它控件,或是對象了。
復制代碼 代碼如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="InsusUc.ascx.cs" Inherits="InsusUc" %>
<asp:Label ID="LabelMessage" runat="server" Text=""></asp:Label>
在ascx.cs代碼內,需要實現接口,把接口實現的方法所帶的參數賦給Label的Text.
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class InsusUc : System.Web.UI.UserControl,ISetValable
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void SetValue(string value)
{
this.LabelMessage.Text = value;
}
}
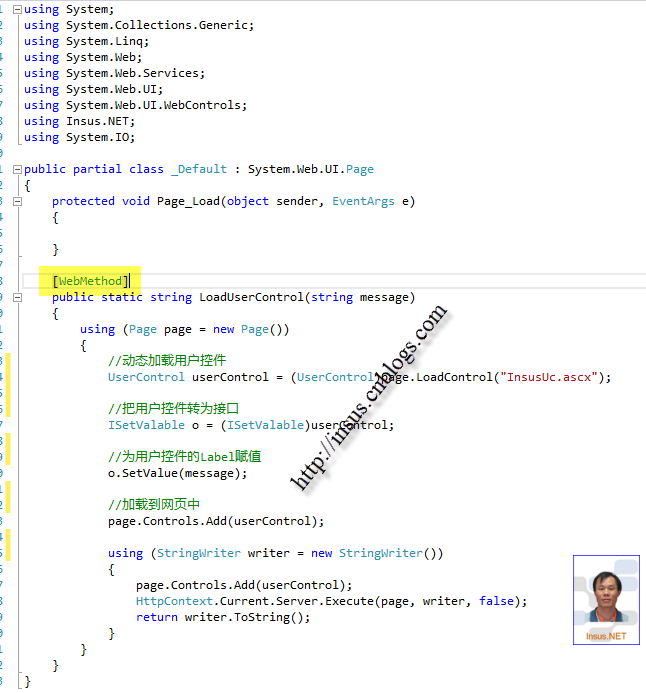
OK,接口與用戶控件創建好了,需要創建網頁了。在.aspx.cs寫一個web method方法:
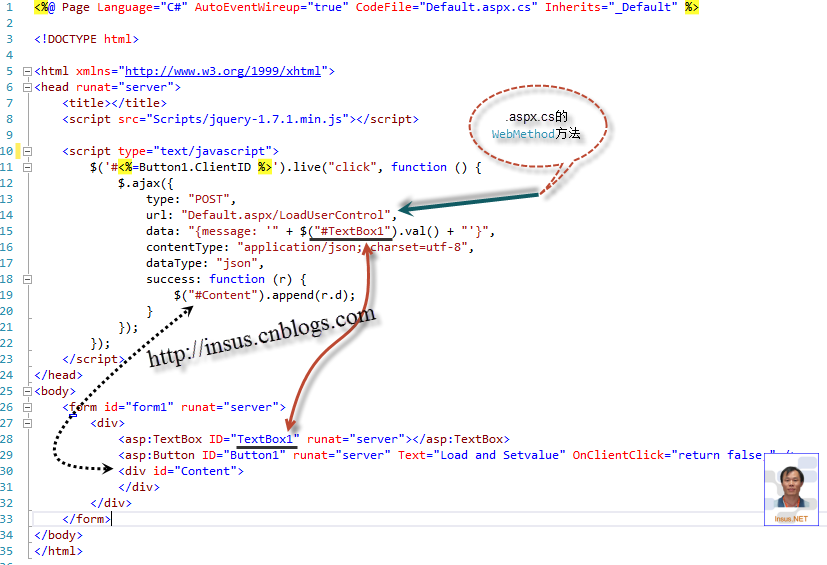
.aspx:
動畫演示: