某一個時候,CheckBoxList的選擇太多,用戶需要一個全選或全取消的功能。下面使用Javascript來實現它。
准備好一個對象:
MusicType
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for MusicType
/// </summary>
namespace Insus.NET
{
public class MusicType
{
private int _ID;
private string _TypeName;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string TypeName
{
get { return _TypeName; }
set { _TypeName = value; }
}
public MusicType()
{
//
// TODO: Add constructor logic here
//
}
public MusicType(int id, string typeName)
{
this._ID = id;
this._TypeName = typeName;
}
}
}
填充對象:
復制代碼 代碼如下:
public List<MusicType> GetMusicType()
{
List<MusicType> mt = new List<MusicType>();
mt.Add(new MusicType(1, "甜密情歌"));
mt.Add(new MusicType(2, "網絡紅歌"));
mt.Add(new MusicType(3, "兒童歌曲"));
mt.Add(new MusicType(4, "民族精選"));
mt.Add(new MusicType(5, "校園歌曲"));
mt.Add(new MusicType(6, "搖滾音樂"));
mt.Add(new MusicType(7, "胎教音樂"));
mt.Add(new MusicType(8, "紅色名曲"));
mt.Add(new MusicType(9, "串燒金曲"));
mt.Add(new MusicType(10, "動慢歌曲"));
return mt;
}
在站點建一個aspx網頁,並拉兩個控件,一個是CheckBox和CheckBoxList:
復制代碼 代碼如下:
全選<asp:CheckBox ID="CheckBoxAll" runat="server" onClick="javascript:Check_Uncheck_All(this);" /><br />
<asp:CheckBoxList ID="CheckBoxListMusicType" runat="server" RepeatColumns="3" RepeatDirection="Horizontal" Width="300"></asp:CheckBoxList>
接下來,我們為CheckBoxList綁定數據:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.CheckBoxListMusicType.DataSource = GetMusicType();
this.CheckBoxListMusicType.DataTextField = "TypeName";
this.CheckBoxListMusicType.DataValueField = "ID";
this.CheckBoxListMusicType.DataBind ();
}
}
最後是寫Javascript代碼:
復制代碼 代碼如下:
<script type="text/javascript">
function Check_Uncheck_All(cb) {
var cbl = document.getElementById("<%=CheckBoxListMusicType.ClientID%>");
var input = cbl.getElementsByTagName("input");
if (cb.checked) {
for (var i = 0; i < input.length; i++) {
input[i].checked = true;
}
}
else {
for (var i = 0; i < input.length; i++) {
input[i].checked = false;
}
}
}
</script>
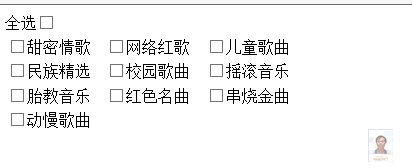
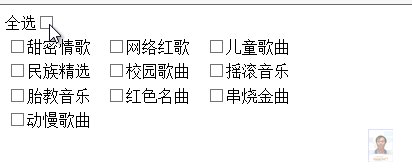
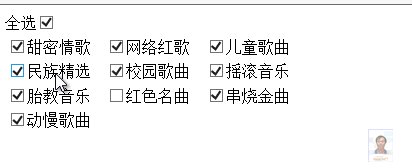
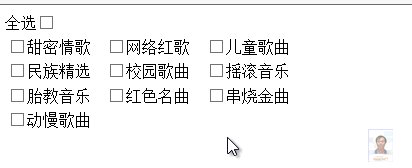
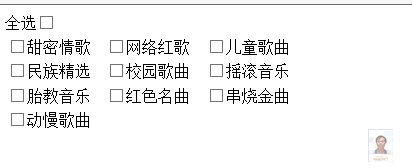
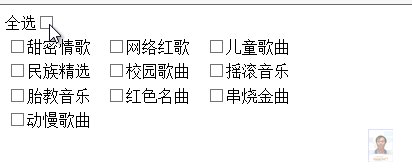
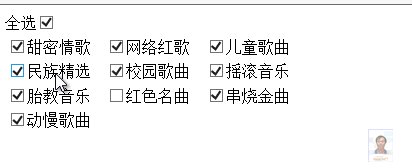
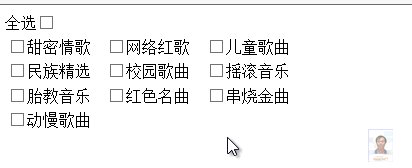
ok完成,看看效果: