最近有朋友問如何用winform模擬post請求,然後登錄網站,稍微想了一下,大致就是對http報文的相關信息的封裝,然後請求網站登錄地址的樣子。發現自己的博客中對這部分只是也沒總結,就借著這股風,總結一下http報文的相關知識吧。
超文本傳輸協議 (HTTP-Hypertext transfer protocol) 是一種詳細規定了浏覽器和萬維網服務器之間互相通信的規則,通過因特網傳送萬維網文檔的數據傳送協議。
這裡對http的具體內容就不再介紹了,主要分析http報文信息。
http報文分為:請求報文和響應報文。
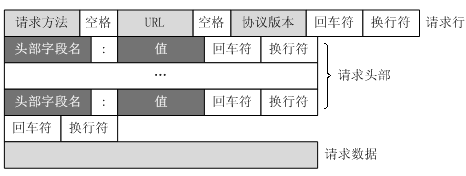
一個Http請求報文由請求行(request line)、請求頭部(header)、空行和請求數據4個部分組成,請求報文個格式如下:

Post請求
弄一個簡單的登錄頁面,使用ajax發送post請求,在IE下浏覽,F12分析一下它的請求報文:
頁面代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>wolfy信息系統登錄</title>
<script type="text/javascript" src="Scripts/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("#btnLogin").click(function () {
var name = $("#txtUserName").val();
var pwd = $("#txtPwd").val();
$.ajax({
url: "Ashx/Login.ashx",
data: "name=" + name + "&pwd=" + pwd,
type: "POST",
dataType: "text",
success: function (msg) {
if (msg=="1") {
$("#centerMsg").html("登錄成功");
} else {
$("#centerMsg").html("登錄失敗");
}
}
});
});
});
</script>
</head>
<body>
<center style="text-align:center;">
<table>
<tr>
<td>用戶名:</td>
<td><input type="text" id="txtUserName" name="name" value="admin" /></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" id="txtPwd" name="name" value="admin" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" id="btnLogin" name="name" value="登錄" /></td>
</tr>
</table>
<center id="centerMsg"></center>
</center>
</body>
</html>
Login.html