MVC與EasyUI結合增刪改查
在第八講中,我們已經做到了怎麼樣分頁。這一講主要講增刪改查。第六講的代碼已經給出,裡面包含了增刪改,大家可以下載下來看下。這講主要是,制作漂亮的工具欄,雖然easyui的datagrid已經自帶可以設置工具欄,我們還是要提取出來,為以後權限控制做更好的准備。
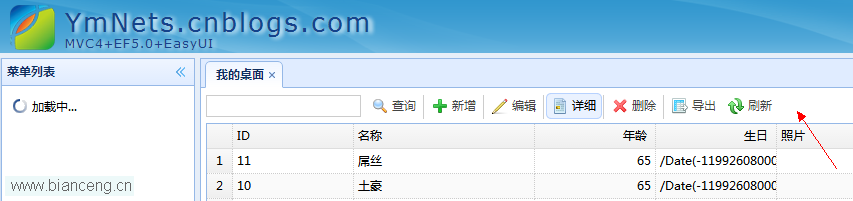
前端代碼沒有邏輯結果,這也許是我寫代碼以來寫得最輕松的,但也是最繁瑣的,因為美工我不是強項,每一次調整都非常的困難,最後我把他調成了這樣了:

看得過去的鼓掌一下。樣式已經包含在附加代碼中了。
大家只要加入以下HTML代碼到index上就可以了
<div class="mvctool"> <input id="txtQuery" type="text" class="searchText"> <a id="btnQuery" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-search" style="padding-left: 20px;">查詢</span></span></a><div class="datagrid-btn-separator"></div> <a id="btnCreate" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-add" style="padding-left: 20px;">新增</span></span></a><div class="datagrid-btn-separator"></div> <a id="btnEdit" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-edit" style="padding-left: 20px;">編輯</span></span></a><div class="datagrid-btn-separator"></div> <a id="btnDetails" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-details" style="padding-left: 20px;">詳細</span></span></a><div class="datagrid-btn-separator"></div> <a id="btnDelete" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-remove" style="padding-left: 20px;">刪除</span></span></a><div class="datagrid-btn-separator"></div> <a id="btnExport" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-export" style="padding-left: 20px;">導出</span></span></a> <a id="btnReload" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-reload" style="padding-left: 20px;">刷新</span></span></a> </div>
有能力的朋友再優化一下樣式
好,我們用jquery為按鈕添加事件。增、刪、改、查,把導出和刷新刪掉吧。沒用到
在index加入以下代碼js代碼
<script type="text/javascript">
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
//iframe 返回並刷新
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
//輸出信息
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
}
$(function () {
$("#btnCreate").click(function () {
$("#modalwindow").html("<iframe width='100%' height='98%' scrolling='no' frameborder='0'' src='/SysSample/Create'></iframe>");
$("#modalwindow").window({ title: '新增', width: 700, height: 400, iconCls: 'icon-add' }).window('open');
});
$("#btnEdit").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='99%' frameborder='0' src='/SysSample/Edit?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '編輯', width: 700, height: 430, iconCls: 'icon-edit' }).window('open');
} else { $.messageBox5s('提示', '請選擇要操作的記錄'); }
});
$("#btnDetails").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='98%' scrolling='no' frameborder='0' src='/SysSample/Details?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '詳細', width: 500, height: 300, iconCls: 'icon-details' }).window('open');
} else { $.messageBox5s('提示', '請選擇要操作的記錄'); }
});
$("#btnQuery").click(function () {
var queryStr = $("#txtQuery").val();
//如果查詢條件為空默認查詢全部
if (queryStr == null) {
queryStr = "%";
}
$('#List').datagrid({
url: '/SysSample/GetList?queryStr=' + encodeURI(queryStr)
});
});
$("#btnDelete").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$.messager.confirm('提示', '確定刪除', function (r) {
if (r) {
$.post("/SysSample/Delete?id=" + row.Id, function (data) {
if (data.type == 1)
$("#List").datagrid('load');
$.messageBox5s('提示', data.message);
}, "json");
}
});
} else { $.messageBox5s('提示', '請選擇要操作的記錄'); }
});
});
</script>