本來是想用視頻來錄制這節,不過聲音同步後發現文件尺寸太大了,以後看看有什麼好的解決辦法再給大家補上。 現在我就多上點圖咯。在我們開始這個教程之前請確定你已經看過了初學者教程 1 - DotNetNuke系統簡介,這篇文章會對你了解本篇教程有很大的幫助。
在此我將會介紹:
DotNetNuke 頁面的組成
管理員菜單
DotNetNuke 多站管理系統
網站管理界面
DNN 編輯模式
DNN 布局模式
通過了解以上內容我相信你會快速的掌握,DotNetNuke 5 的界面工作流程
DotNetNuke 頁面的組成
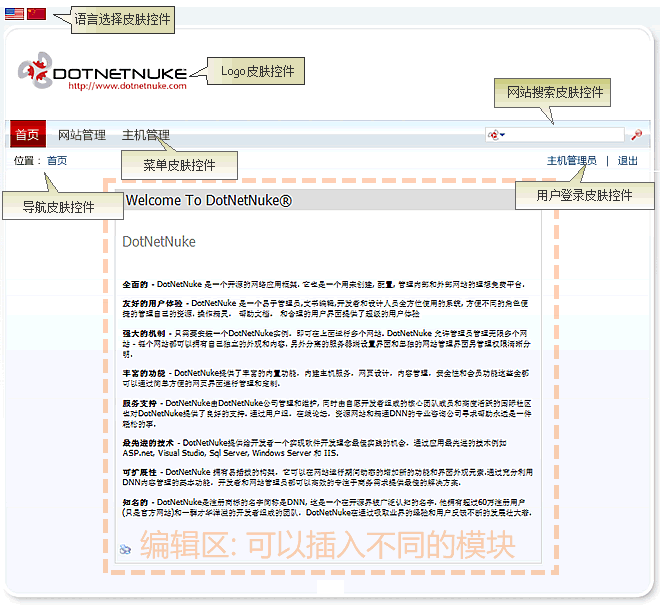
圖1是一個全新安裝的 DotNetNuke 5.0系統,感謝alldnnskins的漢化包,我在4.8.4的基礎上簡單漢化了一下。

圖1 - DNN 5.0管理員菜單
皮膚控件(skin object):在圖1中我標示出不少皮膚控件,這些皮膚控件是DNN皮膚的重要組成元素,它們是皮膚中的動態元素。例如logo皮膚控件就可以通過後台控制來更改網站的logo,菜單皮膚控件可以通過後台添加新的頁面來來建立自己的菜單導航。我們可以通過添加,刪除,甚至自定義自己的皮膚控件來實現皮膚中的動態功能。當然這些皮膚控件也不是必須的,我們只是根據需要添加在皮膚的適當位置
編輯區(panel):圖1中橙色虛線內的區域是可編輯區域,我們可以在這個區域中插入一個或多個不同的模塊,例如現在在這個區域中你看到的是一個文本編輯模塊(Text/Html module)。在制作皮膚的時候我們可以指定多個可編輯區來實現不同的布局。 關於皮膚的原理和制作我們會在後續的教程中提及。