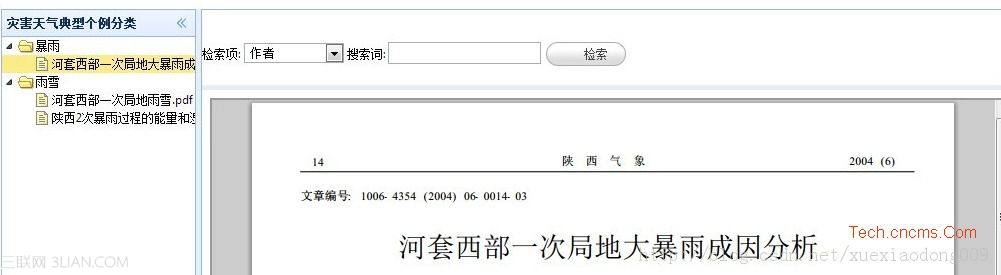
其實也就是簡單的在浏覽器中實現一個打開pdf文件,並有類似預覽功能的邊框。

其實在網上經常見到類似的頁面,在浏覽器中打開pdf文檔,可大部分都是由於版權的原因使用了一些很特殊的技術,自然很難模仿了。
即使有直接在浏覽器打開的例子,也必須手動點擊一下鏈接然後才能打開pdf文件。如何直接打開,而不用點擊鏈接呢?
本以為自己對js很熟,也就使用js模擬點擊,可就是不管用,沒辦法,只能在網上繼續尋找資料。最終想不到代碼卻很簡單。
最主要的是使用到了一個jquery的插件jquery.media.js,使用這個插件就很容易實現了。
核心代碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta content="IE=7.0000" http-equiv="X-UA-Compatible"/>
<title>pdf閱讀</title>
<script type="text/javascript" src="pdfview_files/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="pdfview_files/jquery.media.js"></script>
<script type="text/javascript">
$(function () {
$('a.media').media({ width: 800, height: 800 });
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="main">
<a class="media" href="../../災害性天氣典型個例/暴雨/河套西部一次局地大暴雨成因分析.pdf" id="PDFFile">
河套西部一次局地大暴雨成因分析</a>
</div>
</form>
</body>
</html>
使用jquery.media.js就可以直接把一個連接到pdf文件的鏈接打開