微信的JS-SDK提供了微信客戶端相關的功能,如:拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃等微信特有的能力,為微信用戶提供更優質的網頁體驗。這裡將會介紹如何通過調用JS-SDK接口從手機攝像頭或相冊內上傳圖片。
1. 介紹
2. 代碼示例
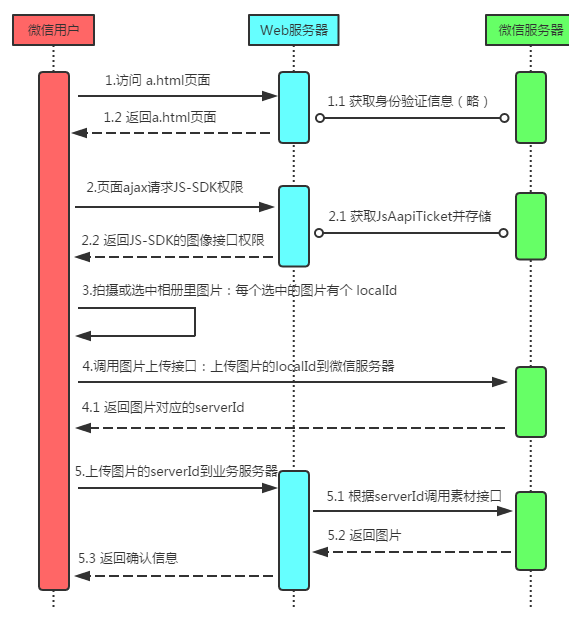
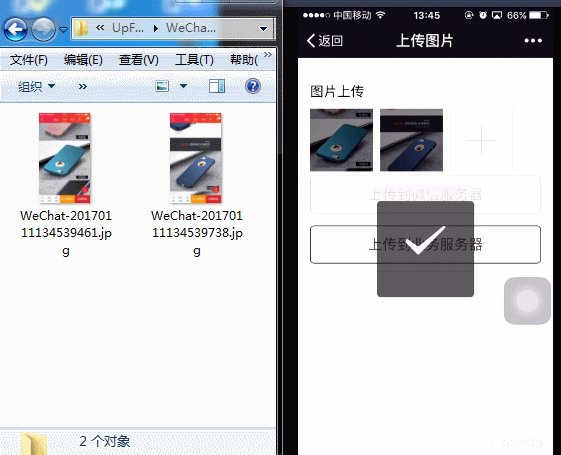
首先看下整個Demo的流程:
API:http://qydev.weixin.qq.com/wiki/index.php?title=微信JS-SDK接口
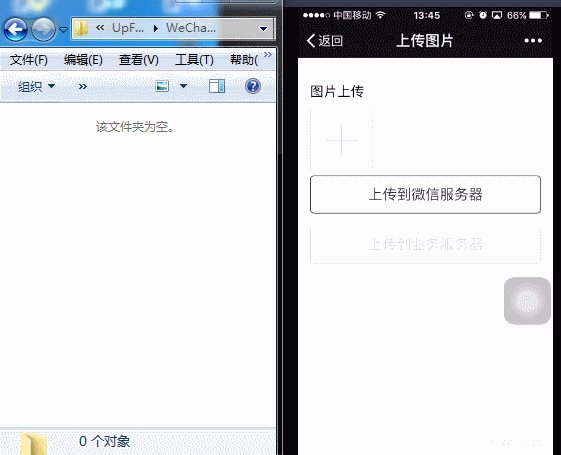
說明:想使用具體的操作都要在操作之前申請相關JS-SDK權限,這裡將要申請圖像接口。
API:JS-SDK 圖像接口:從手機選擇圖片
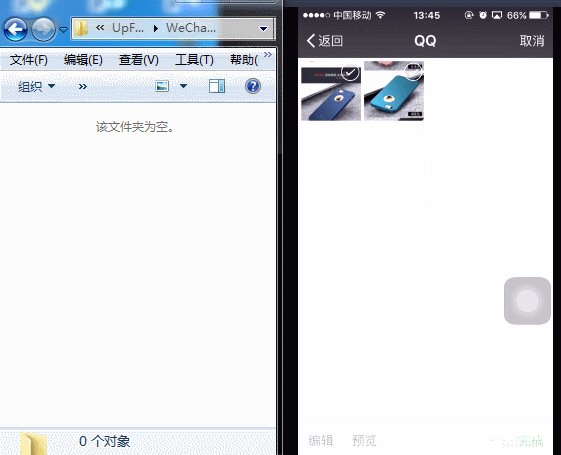
說明:在這一步中微信客戶端只是選中了手機中的圖片並且沒有上傳到微信服務器,每一個選中的圖片都會生成個localId。
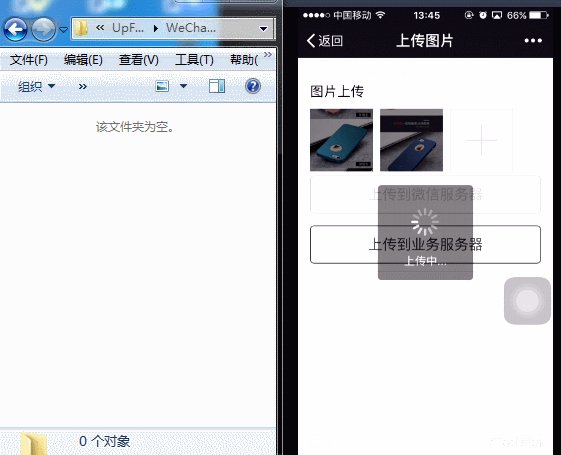
API:JS-SDK 圖像接口:上傳圖片到微信服務器
說明:上傳localId到微信服務器,成功後返回每個圖片的serverId。
說明:頁面存儲上一步圖片serverId並提交到業務服務器。
API:http://qydev.weixin.qq.com/wiki/index.php?title=獲取臨時素材文件
說明:業務服務器根據得到的serverId(media_id)請求微信服務器獲取圖片並存儲到本地。

在頁面加載完畢後會請求獲取JS-SDK的圖像接口:
window.addEventListener('load', function() {
// reg wxconfig
Ak.Http.get({
url: '/WeChat/ImageTest/GetImageJsSdk',
params: {
url: location.href.split('#')[0] // 要包含 code=XXXX&state 等信息
},
isHideLoading: true,
successCallback: function(res) {
wx.config(res.data);
}
});
});

下載地址:http://files.cnblogs.com/files/polk6/WeChat.QYH.zip
==================================系列文章==========================================
本篇文章:1.4 微信企業號 JS-SDK:上傳圖片
微信開發文章導航