C# CGI程序,
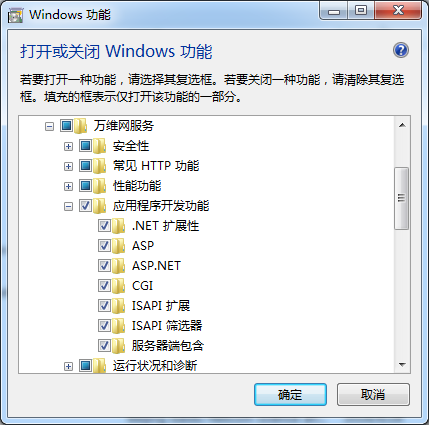
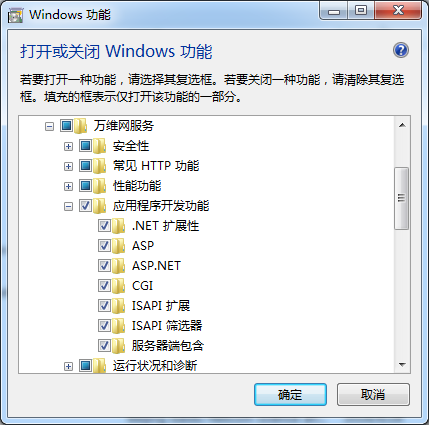
一、控制面板—>程序和功能—>打開或關閉Windows功能
把相關的功能勾上,點“確定”

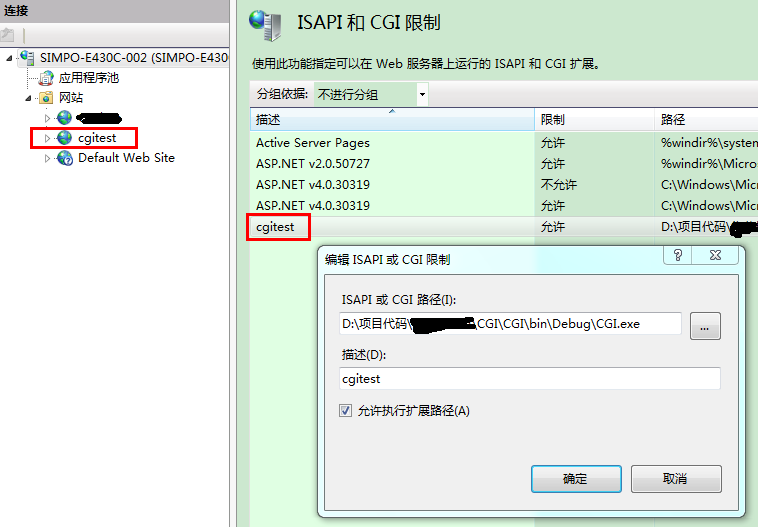
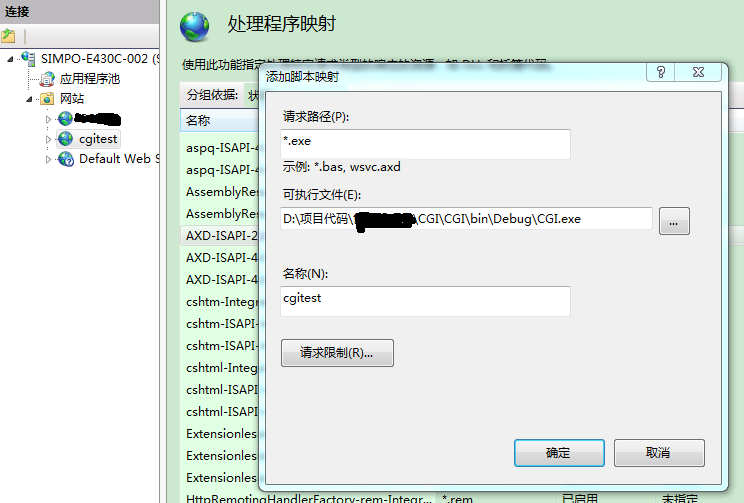
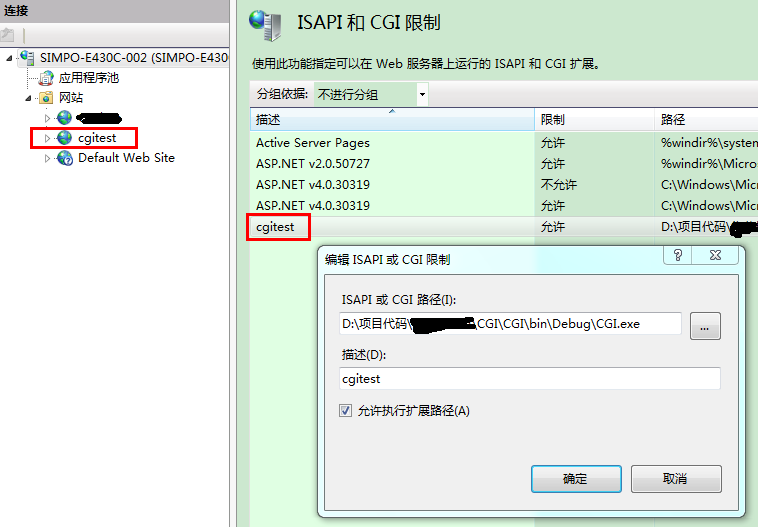
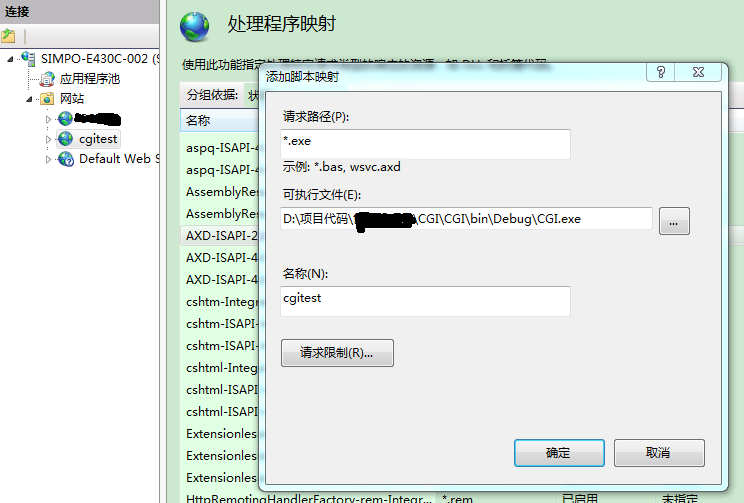
二、新建一個網站,配置ISAPI和CGI限制、處理程序映射


三、CGI控制台應用程序代碼:

![]()
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading;
namespace CGI
{
class Program
{
static int i = 0;
static void Main(string[] args)
{
Thread thread = new Thread(new ParameterizedThreadStart(delegate(object obj)
{
while (true)
{
if (i < 100)
{
i++;
Thread.Sleep(100);
}
else
{
string queryStr = Environment.GetEnvironmentVariable("QUERY_STRING");
string[] paramArr = queryStr.Split('&');
string[] keyValue = paramArr[0].Split('=');
Console.Write("Content-Type: text/html;charset=GB2312;\n\n");
Console.Write("{\"d\":\"您傳入的參數為:" + keyValue[1] + ",輸出結果為:" + i + "\"}");
Environment.Exit(0);
}
}
}));
thread.Start();
} // end of Main
} // end of Program
}
View Code
四、Web程序頁面代碼:

![]()
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CGITest.aspx.cs" Inherits="Web監聽.CGITest" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="/JS/easyui/easyui.css" rel="stylesheet" type="text/css" />
<script src="/JS/jquery.min.js" type="text/javascript"></script>
<script src="/JS/easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script src="/JS/SimpoWindow.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
url: "http://localhost:160/cgi.exe?data=abcd",
dataType: "json",
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#msg").html(textStatus);
},
success: function (data, textStatus) {
$("#msg").html(data.d);
}
});
//倒計時
UpdateTime(10);
});
//倒計時
function UpdateTime(n) {
if ($("#msg").html().indexOf("請等待") != -1) {
$("#msg").html("請等待(" + n + ")......");
if (n > 0) {
setTimeout(function () {
UpdateTime(n - 1);
}, 1000);
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="msg" >
請等待......
</div>
</form>
</body>
</html>
View Code