首先謝謝這麼多朋友的關注,有這麼多朋友關注,攻難關肯定沒問題了,再次感謝各位朋友。雖然有很多類似的軟件,還是開篇那句話我要弄個自己的東西,無所謂了,搞個類似的東西也不錯,我可以參考一下別人的,謝謝朋友們的關注。
要開發這個小軟件,從什麼開始入手呢?我決定先從數據庫設計開發入手。本著簡單實用的原則,我選擇了小巧的Access數據庫,雖然有好多小型數據庫例如MSDE 2000,Embedded Firebird,SQLite等,使用也很簡單,運行速度也比較快,但是我還是喜歡使用Access,也許它更直觀,更簡單吧。
還是老話,本著簡單實用原則,我決定只有一級分類,然後就是存在的網頁信息。所以數據庫中就存在著兩個表。一是分類表DiaryType;一是詳細內容表DiaryList。這兩個表數據結構也是十分簡單。
字段名稱
字段類型
備注說明
ID
自動編號
TypeName
文本
日志分類名稱
表1、DiaryType數據結構
字段名稱
字段類型
備注說明
ID
自動編號
TitleName
文本
日志標題
FileUrl
文本
日志文件存儲路徑
TypeID
TypeID
日志分類ID
CreateTime
日期/時間
創建時間
表2、DiaryList數據結構
目前想到的就這麼多了,簡單實用。我還是想把整個流程跑通,別的功能擴展應該就好辦了。
Ok數據結構搞定,下面在進行下一步就是在ie右鍵菜單中添加保存日志選項,單擊打開保存日志程序。這個功能看似簡單,但是我不熟悉ie的插件怎麼弄,最後通過分析,迅雷的開發方法,得出了如下操作方法,也不知道好不好。
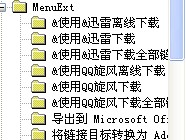
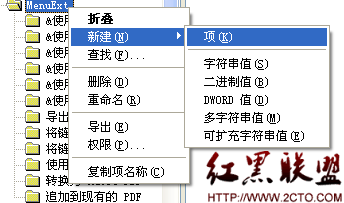
這方法首先在注冊表中添加一些數據,注冊表中的位置HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt 哈哈看看那些IE右鍵菜單都再裡面呢,如圖一所示。模仿他們我在裡面也添加一項,步驟如圖二所示,並把他改名為“保存日志”,把默認值改為一個HTML頁面路徑,例如:c:\GetHtml.htm。這樣做的目的是在IE的右鍵菜單中添加我們想要的選項,單擊這個選項就會調用那個HTML頁面。為什麼不直接調用exe呢?好像不行,ie只能調用HTML頁面,並支持腳本語言,所以我決定用Javascript調用exe文件來實現我的想法。到目前為止我們已經可以調用HTML頁面了。說明一點當軟件發布的時候修改注冊表這一功能應該是在打包的時候完成的,不過目前為了調試方便我們手動的添加這以功能。

圖一 IE右鍵自定義菜單注冊表選項

圖二、向注冊表添加新項
哈哈用完成了一步,下面我們開始編寫HTML頁面吧。我把這個頁面命名為GetHtml.htm。看看他要完成的任務吧。
1、 首先要獲取當前網頁的選擇內容,如果沒有選擇則獲取整個頁面的內容,並且還要獲取網頁的標題,方便用戶存儲。
2、 調用exe文件並傳遞以上獲得的數據。
看看整個HTML頁面代碼,在源代碼的後面有詳細的解釋說明。
<script type="text/javascript">
var Title=external.menuArguments.document.title;
//獲取網頁標題
var webURL = external.menuArguments.document.domain;
//獲取網頁主域名
var Content =external.menuArguments.document.selection.createRange().htmlText;
//獲取網頁選擇內容
if(Content=="")//如果網頁選擇為空則獲取整個頁面body內容
{
Content =external.menuArguments.document.body.innerHTML;
}
var SaveHTML = escape(Title+"$"+webURL+"$"+Content);
//把獲取到的內容進行一下編碼,這樣目的就是防止傳遞信息時出現編碼錯誤
//以下內容保存數據到文件
var fso, f, s ;
fso = new ActiveXObject("Scripting.FileSystemObject");
f = fso.OpenTextFile("I:\\tempHtml.txt",2,true);
f.WriteLine(SaveHTML);
f.Close();
//以下方法是打開exe文件 www.2cto.com
var a=new ActiveXObject("Wscript.shell");
a.run("I:\\SaveTxt.exe");
</script>
Ok我們的代碼編寫完畢,雖然就這點代碼我還是費了很大周折,因為我不熟悉這一塊,又找不到合適的教程,摸索著完成。著重說明一點,就是javascript調用exe文件數據傳遞方式。我首先考慮到的是調用exe以參數方式傳遞,但是我又覺得數據太多的時候是不是會有問題;其次我考慮到剪貼板,但是我又覺得網頁中得圖片信息怎麼處理(朋友們誰有這方面的資料共享以下。Js圖片到剪貼板,c#獲取數據處理);最後決定用文件來傳遞數據簡單方便。今天就到這了
摘自 zhaoyang