我們學習網絡編程最熟悉的莫過於Http,好,我們就從Http入手,首先我們肯定要了解一下http的基本原理和作為,對http的工作原理有
一定程度的掌握,對我們下面的學習都是有很大幫助的。
一: 工作方式
①:client和server建立可靠的TCP連接。
②:然後client通過Socket向server發送http請求。
③:server端處理請求,返回處理數據。
④:在http1.0中,client與server之間的tcp連接立即斷開。
但在http1.1中,因為默認支持“tcp的長連接”,所以server端采用超時才斷開tcp連接的策略。
二: 特點
①:Http是無狀態的,這個相信大家都知道,我就不多說了。
②:client通過在Http請求中的Header裡追加一些信息來告訴Server傳送的主體的相關信息,比如:主體是什麼類型,什麼編碼。
三:Http請求和響應探究
相信大家都知道常用的請求方式也就是"Get"和“Post”,那麼下面就來探究下Get和Post都有哪些好玩的地方,還是上圖說話,首先
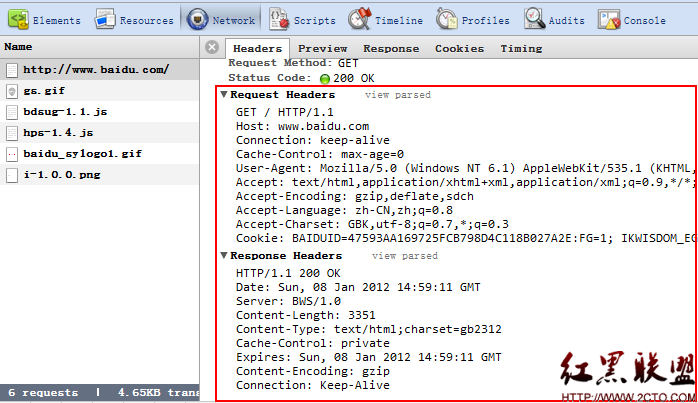
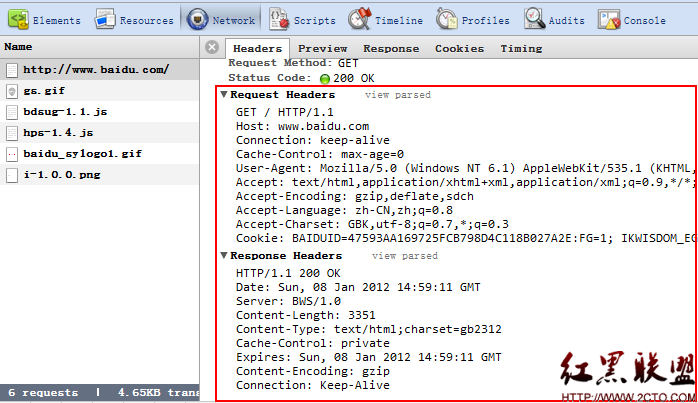
我輸入www.baidu.com,會找到如下的請求和響應的信息。

1: “Request Header“:
第一行: Get / Http/1.1
這裡面有三個信息:①"Get",表示請求的模式。 ②“/",請求網站的根目錄。 ③"http/1.1",這個就是http的版本。
第二行: Host
請求目標的網站,跟“/"並一起就是"www.baidu.com/"。
第三行: Connection
默認為“keep-Alive“,這裡就是文章開頭所說的默認支持長連接。
第四行: Cache-Control
這玩意跟緩存有關,其中max-age表示緩存的時間(s)。
第五行:User-Agent
告訴serve我client的身份,一般由浏覽器決定,比如:浏覽器類型,版本等等。
第六行:Accept
以及後面的Accept打頭的都是表明client能夠接收的種類和類型。
最後一行:Cookie
如果我們第一次向baidu請求時是沒有cookie信息這一欄的,因為在浏覽器下找不到於baidu相關的cookie,
當我們第二次刷新頁面時,get請求就會找到本地的cookie並附帶給server。
2: "Response Header":
第一行: Http/1.1 200 OK
這個估計大家都知道吧,200表示返回的狀態碼,OK則是描述性的狀態碼。
第二行:Date
表示服務器響應的時間。
第三行: Server
響應客戶端的服務器。
第四行:Content-Length
表示服務器返回給客戶端正文的字節流長度。
第五行:Content-Type
表示正文的類型。
第七行:Expires
告訴client絕對的過期時間,比如2012.1.10,在這個時間內client都可以不用發送請求而直接從client的cache中獲取,
對js,css,image的緩存很有好處,所以說用好了這個屬性對我們http的性能有很大的幫助。
第八行:Content-Encoding
文檔類型的編碼方式,服務器端采用gzip的形式進行了文檔壓縮,此時減小了文檔,利於下載,但是必須client端支持
gzip的解碼操作。
post的方式也是一樣的,這裡就不說了,上面列舉了這麼多也是希望大家能夠對Http的細節要有一定程度的掌握。
四:應用場景
我們在http上面的網絡編程一般主要做兩件事情。
①:爬數據,模擬登錄,自動填表單。
②:文件的上傳和下載。
不過.net對Http進行了非常好的封裝,提供了HttpWebRequest和HttpWebResponse來給我們提供常用操作,如果大家對Http協議有個比較
清晰的認識我想類庫裡面的屬性和方法都是神馬和浮雲。
五 :案例
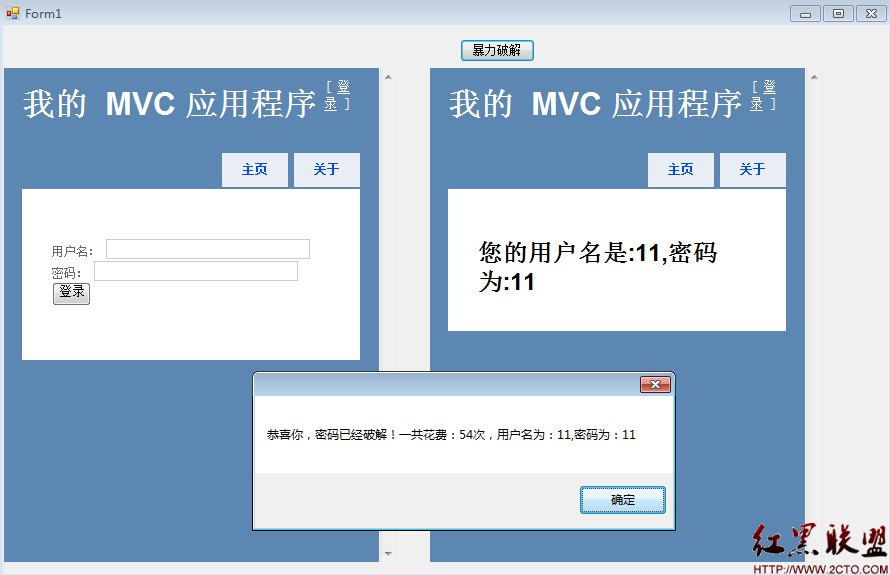
既然是上篇,就根據“模擬登錄”的思想做一個簡單的“暴力破解”的小程序,非常簡單,呵呵。
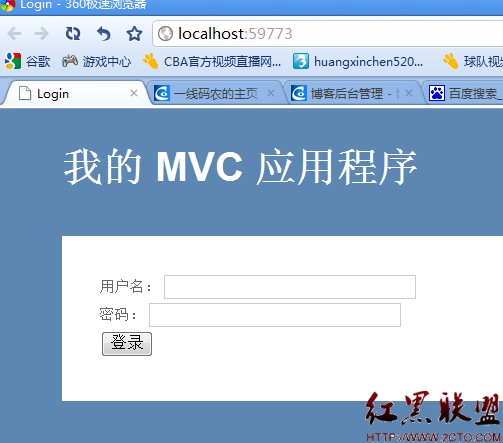
第一步:首先我們寫兩個action,一個login(登錄頁面),一個index(用戶後台首頁)。
1 namespace Test.Controllers
2 {
3 [HandleError]
4 public class HomeController : Controller
5 {
6 public ActionResult Login()
7 {
8 return View();
9 }
10
11 [HttpPost]
12 public ActionResult Index(Model model)
13 {
14 if (model.UserName == "11" && model.Password == "11")
15 return View(model);
16 else
17 return RedirectToAction("Login");
18 }
19
20 public ActionResult About()
21 {
22 return View();
23 }
24 }
25
26 public class Model
27 {
28 public string UserName { get; set; }
29
30 public string Password { get; set; }
31 }
32 }

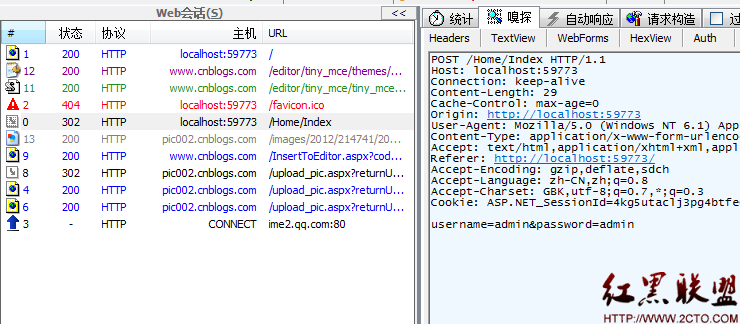
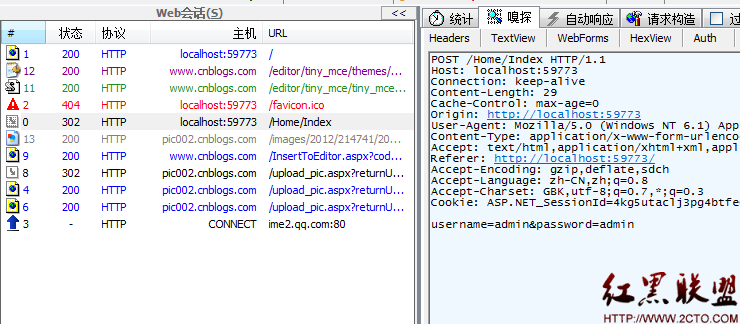
好了,我們打開fiddler,輸入admin,admin,點擊提交,看看都post些什麼到server端了,方便我們後面的模擬登錄,
這裡的head信息相信大家還是能看懂吧。

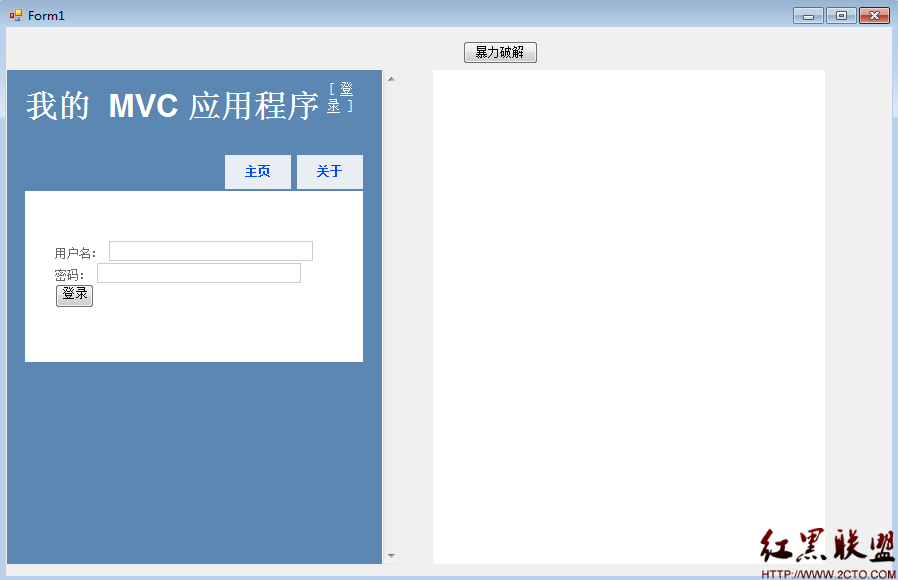
第二步:我們新建一個winform的程序。
1 namespace Http
2 {
3 public partial class Form1 : Form
4 {
5 public Form1()
6 {
7 InitializeComponent();
8 }
9
10 private void Form1_Load(object sender, EventArgs e)
11 {
12 //網頁內容填充webbrowser1控件
13 string url = "http://localhost:59773/";
14
15 //創建http鏈接
16 var request = (HttpWebRequest)WebRequest.Create(url);
17
18 var response = (HttpWebResponse)request.GetResponse();
19
20 Stream stream = response.GetResponseStream();
21
22 StreamReader sr = new StreamReader(stream);
23
24 string content = sr.ReadToEnd();
25
26 webBrowser1.DocumentText = content;
27 }
28
29 /// <summary>
30 /// 暴力破解
31 /// </summary>
32 /// <param name="sender"></param>
33 /// <param name="e"></param>
34 private void button1_Click(object sender, EventArgs e)
35 {
36 var url = "http://localhost:59773/Home/Index";
37
38 //上一次的返回結果
39 string prev = string.Empty;
40
41 for (int i = 0; i < 100; i++)
42 {
43 var username = new Random(DateTime.Now.Millisecond).Next(8, 19).ToString();
44
45 Thread.Sleep(2);
46
47 var password = new Random(DateTime.Now.Millisecond).Next(8, 19).ToString();
48
49 //post提交的內容
50 var content = "username=" + username + "&password=" + password;
51
52 //將content變為字節形式
53 var bytes = Encoding.UTF8.GetBytes(content);
54
55 var request = (HttpWebRequest)WebRequest.Create(url);
56
57 //根據fiddler中查看到的提交信息,我們也試著模擬追加此類信息然後提交
58 request.Method = WebRequestMethods.Http.Post;
59 request.Timeout = 1000 * 60;
60 request.AllowAutoRedirect = true;
61 request.ContentLength = bytes.Length;
62 request.ContentType = "application/x-www-form-urlencoded";
63
64
65 //將content寫入post請求中
66 var stream = request.GetRequestStream();
67 stream.Write(bytes, 0, bytes.Length);
68 stream.Close();
69
70 //寫入成功,獲取請求流
71 var response = (HttpWebResponse)request.GetResponse();
72
73 var sr = new StreamReader(response.GetResponseStream());
74
75 var next = sr.ReadToEnd();
76
77 if (string.IsNullOrEmpty(prev))
78 {
79 prev = next;
80 }
81 else
82 {
83 if (prev != next)
84 {
85 webBrowser2.DocumentText = next;
86 MessageBox.Show("恭喜你,密碼已經破解!一共花費:" + (i + 1) + "次,用戶名為:" + username + ",密碼為:" + password);
87 return;
88 }
89 }
90
91 }
92 webBrowser2.DocumentText = "不好意思,未能破解";
93 }
94 }
95 }
www.2cto.com

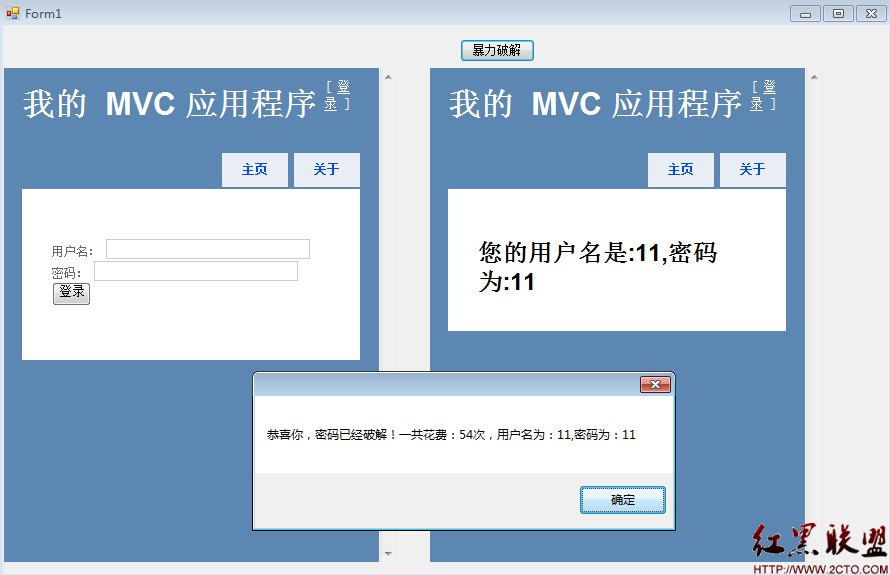
第三步:我們現在要做的就是點擊”暴力破解”,看看能不能給我枚舉出來“肉雞網站”的用戶名和密碼。

呵呵,現實中遠不止這麼簡單,主要還是想讓大家能夠對HttpWebReqeust和HttpWebResponse有個了解
作者 一線碼農