C#完成DataList外面嵌套DataList的折疊菜單。本站提示廣大學習愛好者:(C#完成DataList外面嵌套DataList的折疊菜單)文章只能為提供參考,不一定能成為您想要的結果。以下是C#完成DataList外面嵌套DataList的折疊菜單正文
本文實例講述了C#完成DataList外面嵌套DataList的折疊菜單。分享給年夜家供年夜家參考,詳細以下:
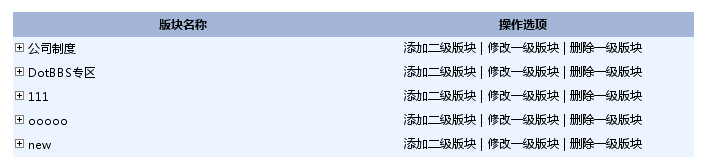
點擊前後果圖以下:

點擊後後果圖以下:

詳細完成代碼以下:
Javascript劇本
<script type="text/javascript">
function showmenu(id)
{
smallimg = eval("smallimg"+id);
img =eval("img"+id);
if(smallimg.style.display =="none")
{
eval("smallimg"+id+".style.display=\"\";");//全體顯示
img.src="Image/tree_folder3.gif";//顯示為-
}
else
{
eval("smallimg"+id+".style.display=\"none\";"); //全體隱蔽
img.src="Image/tree_folder4.gif";//顯示為+
}
}
</script>
HTML代碼以下:
<body>
<form id="Form1" method="post" runat="server">
<font face="宋體"></font>
<table width="679" height="100%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td align="center" valign="top">
<strong>版塊 設 置</strong>
<br />
<br />
治理選項:<asp:Button ID="btnAdd" runat="server"
OnClick="btnAdd_Click" Text="添加一級版塊"/><br />
<br />
<asp:DataList ID="DataList1" runat="server" CellSpacing="0" CellPadding="0" Width="679"
OnItemDataBound="DataList1_ItemDataBound">
<HeaderTemplate>
<table width="679" border="0" cellpadding="0" cellspacing="0" bgcolor="#000000" class="border">
<tr bgcolor="#a4b6d7" class="title">
<td height="25" align="center">
<strong>版塊稱號</strong></td>
<td height="20" align="center">
<strong>操作選項</strong></td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr bgcolor="ECF5FF" class="tdbg">
<td height="22" width="50%">
<img id="img<%#Eval("BigClassID")%>" src="Image/tree_folder4.gif" width="15" height="15" onclick="showmenu(<%#Eval("BigClassID")%>)"><%#Eval("BigClassName")%></td>
<td align="center" width="50%">
<a href='SmallClassAdd.aspx?BigClassID=<%#Eval("BigClassID")%>'>
添加二級版塊</a> | <a href='BigClassModify.aspx?BigClassID=<%#Eval("BigClassID")%>'>
修正一級版塊</a> | <a href='BigClassDelete.aspx?BigClassID=<%#Eval("BigClassID")%>'
onclick="return confirm('肯定刪除嗎,上級版塊及相干帖子都將被刪除,且弗成恢復!!!')">刪除一級版塊</a></td>
</tr>
<tr bgcolor="ECF5FF" class="tdbg" width="100%">
<td colspan="2" width="100%">
<asp:DataList ID='dlstSmallClass' EnableViewState='false' runat='server'>
<HeaderTemplate>
<table width="679" border="0" cellpadding="0" cellspacing="0" bgcolor="#000000" class="border">
</HeaderTemplate>
<ItemTemplate>
<tr id="smallimg<%#Eval("BigClassID")%>" bgcolor="#E3E3E3" class="tdbg">
<td height="22" width="50%" colspan="3">
<img src="Image/tree_folder3.gif" width="15" height="15"><%#Eval("SmallClassName")%></td>
<td align="center" width="50%" colspan="3">
<a href='SmallClassModify.aspx?SmallClassID=<%#Eval("SmallClassID")%>'>
修正二級版塊</a> | <a href='SmallClassDelete.aspx?SmallClassID=<%#Eval("SmallClassID")%>'
onclick="return confirm('肯定刪除嗎,相干帖子都將被刪除,且弗成恢復!!!')">刪除二級版塊</a></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:DataList>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:DataList>
</td>
</tr>
</table>
</form>
</body>
下面的功效有點缺點(ques1:多行時刻不克不及折疊,默許只折疊第一行;ques2:不支撐IE),如今改良以下:
<script type="text/javascript">
function showmenu(id)
{
var smallimg = document.getElementById("smallimg"+id);
var img = document.getElementById("img"+id);
if(smallimg.style.display =="none")
{
smallimg.style.display="";
img.src="Image/tree_folder3.gif";//顯示為-
}
else
{
smallimg.style.display ="none";
img.src="Image/tree_folder4.gif";//顯示為+
}
}
</script>
<body>
<form id="Form1" method="post" runat="server">
<font face="宋體"></font>
<table width="679" height="100%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td align="center" valign="top">
<strong>版 塊 設 置</strong>
<br />
<br />
治理選項:<asp:Button ID="btnAdd" runat="server" OnClick="btnAdd_Click" Text="添加一級版塊"/><br />
<br />
<asp:DataList ID="DataList1" runat="server" CellSpacing="0" CellPadding="0" Width="679"
OnItemDataBound="DataList1_ItemDataBound">
<HeaderTemplate>
<table width="679" border="0" cellpadding="0" cellspacing="0" bgcolor="#000000"class="border">
<tr bgcolor="#a4b6d7"class="title">
<td height="25" align="center">
<strong>版塊稱號</strong>
</td>
<td height="20" align="center">
<strong>操作選項</strong>
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr bgcolor="ECF5FF"class="tdbg">
<td height="22" width="50%">
<img id="img<%#Eval("BigClassID")%>" src="Image/tree_folder4.gif" width="15" height="15"
onclick="showmenu(<%#Eval("BigClassID")%>)"><%#Eval("BigC <td align="center" width="50%" colspan="3">
<a href='SmallClassModify.aspx?SmallClassID=<%#Eval("SmallClassID")%>'>
修正二級版塊</a>|<a href='SmallClassDelete.aspx?SmallClassID=<%#Eval("SmallClassID")%>'
onclick="return confirm('肯定刪除嗎,相干帖子都將被刪除,且弗成恢復!!!')">刪除二級版塊</a>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:DataList>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:DataList>
</td>
</tr>
</table>
</form>
</body>
願望本文所述對年夜家C#法式設計有所贊助。