相信word中的藝術字功能大家都不陌生,前面這個"Word"單詞就是它所為.
今天,我們就利用C#來制作幾款自己的藝術字,可能會對我們了解字體圖像的制作原理有一些幫助.至於有沒有使用價值我保持沉默.
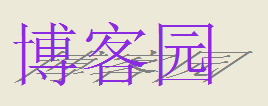
一.投影效果
程序運行效果截圖:

程序代碼實現如下:
投影效果代碼
private void Form1_Paint(object sender, PaintEventArgs e)
{
//投影文字
Graphics g = this.CreateGraphics();
//設置文本輸出質量
g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
g.SmoothingMode = SmoothingMode.AntiAlias;
Font newFont = new Font("Times New Roman", 48);
Matrix matrix = new Matrix();
//投射
matrix.Shear(-1.5f, 0.0f);
//縮放
matrix.Scale(1, 0.5f);
//平移
matrix.Translate(130, 88);
//對繪圖平面實施坐標變換、、
g.Transform = matrix;
SolidBrush grayBrush = new SolidBrush(Color.Gray);
SolidBrush colorBrush = new SolidBrush(Color.BlueViolet);
string text = "博客園";
//繪制陰影
g.DrawString(text, newFont, grayBrush, new PointF(0, 30));
g.ResetTransform();
//繪制前景
g.DrawString(text, newFont, colorBrush, new PointF(0, 30));
}
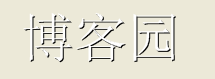
二.浮雕效果
程序運行效果截圖:

程序代碼實現如下:
浮雕文字實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//浮雕文字
Brush backBrush = Brushes.Black;
Brush foreBrush = Brushes.White;
Font font = new Font("宋體", Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
string text = "博客園";
SizeF size = g.MeasureString(text, font);
Single posX = (this.Width - Convert.ToInt16(size.Width)) / 2;
Single posY = (this.Height - Convert.ToInt16(size.Height)) / 2;
g.DrawString(text, font, backBrush, posX+1, posY+1);
g.DrawString(text, font, foreBrush, posX, posY);
}
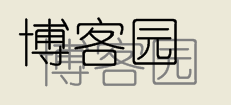
三. 印版效果
程序運行效果截圖:

程序代碼實現如下:
印版文字實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//印版文字
int i = 0;
Brush backBrush = Brushes.Black;
Brush foreBrush = Brushes.Violet;
Font font = new Font("Times New Roman", System.Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
g.Clear(Color.White);
string text = "博客園";
SizeF size = g.MeasureString(text, font);
Single posX = (this.Width - Convert.ToInt16(size.Width)) / 2;
Single posY = (this.Height - Convert.ToInt16(size.Height)) / 3;
while (i < Convert.ToInt16(20))
{
g.DrawString(text, font, backBrush, posX - i, posY + i);
i = i + 1;
}
g.DrawString(text, font, foreBrush, posX, posY);
}
四. 倒影效果
程序運行效果截圖:

程序代碼實現如下:
倒影文字實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//倒影文字
Brush backBrush = Brushes.Gray;
Brush foreBrush = Brushes.Black;
Font font = new Font("幼圓", Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
string text = "博客園";
SizeF size = g.MeasureString(text, font);
int posX = (this.Width - Convert.ToInt16(size.Width)) / 2;
int posY = (this.Height - Convert.ToInt16(size.Height)) / 2;
g.TranslateTransform(posX, posY);
int ascent = font.FontFamily.GetCellAscent(font.Style);
int spacing = font.FontFamily.GetLineSpacing(font.Style);
int lineHeight = System.Convert.ToInt16(font.GetHeight(g));
int height = lineHeight * ascent / spacing;
GraphicsState state = g.Save();
g.ScaleTransform(1, -1.0F);
g.DrawString(text, font, backBrush, 0, -height);
g.Restore(state);
g.DrawString(text, font, foreBrush, 0, -height);
}
五. 陰影效果
程序運行效果截圖:

陰影文字實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//陰影文字
string text = "博客園";
Brush shadowBrush = Brushes.Gray;
Brush foreBrush = Brushes.Black;
Font font = new Font("幼圓", Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
SizeF size = g.MeasureString(text, font);
Single posX = (this.Width - Convert.ToInt16(size.Width)) / 4;
Single posY = (this.Height - Convert.ToInt16(size.Height)) / 3;
g.DrawString(text, font, shadowBrush, posX + Convert.ToInt16(20), posY + Convert.ToInt16(20));
g.DrawString(text, font, foreBrush, posX, posY);
}
六.紋理效果
程序運行效果截圖:

程序代碼實現如下:
線理效果實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//使用圖像填充文字線條
TextureBrush brush = new TextureBrush(Image.FromFile(Application.StartupPath + "\\myPicture.jpg"));
Graphics g = e.Graphics;
g.DrawString("博客園", new Font("隸書", 60), brush, new PointF(0, 0));
}
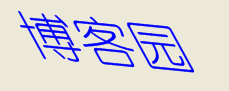
七. 傾斜效果
程序運行效果截圖:

程序代碼實現如下:
傾斜效果實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
Brush foreBrush = Brushes.Blue;
Font font = new Font("幼圓", Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
string text = "博客園";
SizeF size = g.MeasureString(text, font);
Single posX = (this.Width - Convert.ToInt16(size.Width)) / 2;
Single posY = (this.Height - Convert.ToInt16(size.Height)) / 2;
g.TranslateTransform(posX, posY);
Matrix transform = g.Transform;
//右傾斜文字
//float shearX = -0.230F;
//左傾斜文字
float shearX = 0.550F;
float shearY = 0.10F;
transform.Shear(shearX, shearY);
g.Transform = transform;
g.DrawString(text, font, foreBrush, 0, 0);
}
八.漸變色效果

程序代碼實現如下:
漸變色效果實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//漸變色文字
String text = " 博客園";
Brush ShadowBrush = Brushes.Gray;
Brush ForeBrush = Brushes.Black;
Font font = new Font("幼圓", System.Convert.ToInt16(40), FontStyle.Regular);
Graphics g = this.CreateGraphics();
//g.Clear(Color.White);
PointF point = new PointF(0, 0);
SizeF size = g.MeasureString(text, font);
RectangleF rectangle = new RectangleF(point, size);
Brush brush = new LinearGradientBrush(rectangle, Color.Red, Color.Green, LinearGradientMode.Horizontal);
int width = (this.Width - Convert.ToInt16(size.Width)) / 2;
int height = (this.Height - Convert.ToInt16(size.Height)) / 2;
g.DrawString(text, font, brush, width, height);
}
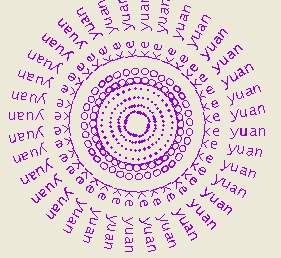
九. 旋轉效果
程序運行效果截圖:

程序代碼實現如下:
旋轉效果實現
private void Form1_Paint(object sender, PaintEventArgs e)
{
//旋轉顯示文字
Graphics g = e.Graphics;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
for (int i = 0; i <= 360; i += 10)
{
//平移Graphics對象到窗體中心
g.TranslateTransform(this.Width / 2, this.Height / 2);
//設置Graphics對象的輸出角度
g.RotateTransform(i);
//設置文字填充顏色
Brush brush = Brushes.DarkViolet;
//旋轉顯示文字
g.DrawString(".bo ke yuan ", new Font("Lucida Console", 11f), brush, 0, 0);
//恢復全局變換矩陣
g.ResetTransform();
}
}
十. ..........
後記:
還有很多, 原理都相當簡單, 繪制字體圖關鍵要熟悉三個常用繪圖類
Brush, Font, Graphics; 這裡用到的主要方法是Graphics類的 DrowString.
此方法共有6個版本, 這裡用到的版本是
g.DrawString("文本", "字體", "畫刷", "X開始坐標", "Y開始坐標")
暫到此...
希望對大家有所幫助.
文章來源: http://www.cnblogs.com/ziyiFly/archive/2008/09/22/1296218.html