再添加一個XSLT文件,命名為Default.xslt,輸入以下代碼:
<?XML version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" XMLns:xsl="http://www.w3.org/1999/XSL/Transform"
XMLns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
>
<xsl:template match="/">
<Html>
<hread>
<title>XML網站測試</title>
<link href="Style.css" rel="stylesheet" type="text/CSS"/>
<script src="jquery-1.3.2.JS" type="text/Javascript"/>
<script src="Post.JS" type="text/Javascript"/>
</hread>
<body>
<h1>XML網站測試</h1>
<ul>
<xsl:for-each select="//Table">
<li>
<a href="#">
<xsl:value-of select="ID"/>
</a>
<xsl:value-of select="UserName"/>
</li>
</xsl:for-each>
</ul>
<input type="text" name="Name" id="Name" />
<input type="submit" name="PostName" id="PostName" value="提交" />
</body>
</Html>
</xsl:template>
</xsl:stylesheet>
注意,在XSLT中可包含用於提交數據的交互控件,但不需要為其定義事件處理,交互處理都由JS完成。
添加一個CSS文件,
命名為Style.CSS,輸入以下代碼:
body
{
background-color: Silver;
}
h1
{
color: Gray;
}
a
{
color:White;
margin-right:6px;
}
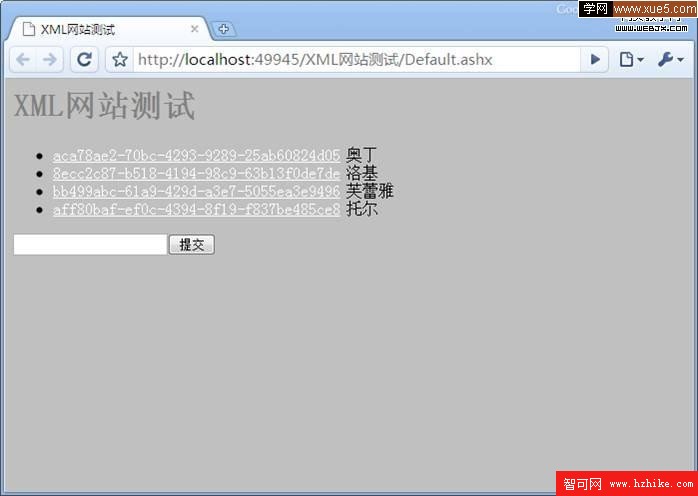
編譯並運行,即可看到輸出的數據:

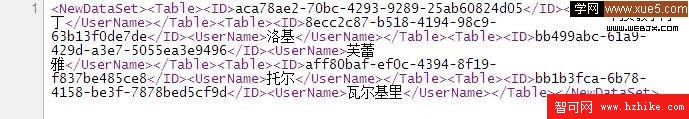
查看其源代碼:

用戶訪問不同頁面時,只有這些XML代碼會被多次下載,其他客戶端的文件都只需下載一次,大大節省了服務器網絡資源。
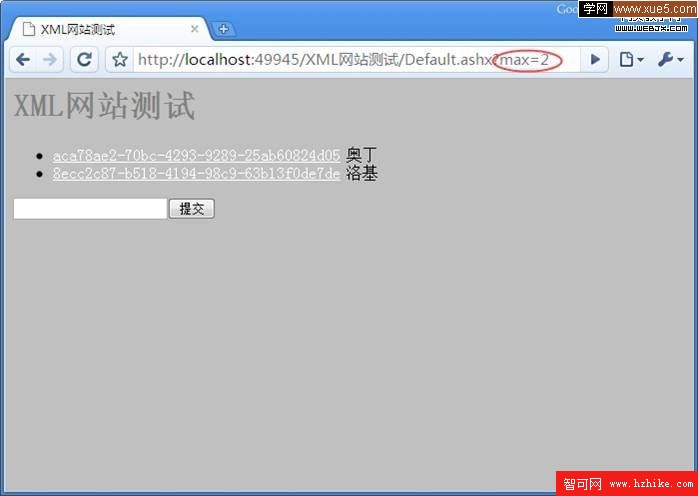
由於此前在ashx中編寫了支持Url參數查詢的代碼,
我們可以通過設置max參數來決定顯示的最大數據條目數: