摘要 前兩天在Plurk上看到91哥在談這個工具,一時興起之下就稍為玩了一下,發現還蠻有趣的,以下介紹給大家參考看看。
從Web 2.0興起後,使用者對於網頁互動的需求愈來愈大,不僅要求使用界面美觀,也希望操作功能的友善度上能與過去的Winform程式看齊,而為了達到更良好的操作效果,程式設計師不得不在網頁設計上加入許多的新元素(又或者說廣泛使用一些過去比較少用的技術),其中AJAX就是一個很熱門且廣為人知的技術架構,而眾家軟體大廠也陸續推出對應的AJAX Framework來協助我們進行開發,但AJAX除了帶更良好的人機操作外,也帶來了大量的Javascript,隨著我們使用的AJax功能愈來愈多,網頁需要reference的Javascript file數目也愈來愈多,體積也愈來愈大,而這些改變都將反應在使用者進行網頁下載與Javascript執行時的效率。
若你使用了ASP.Net AJAX,基本的Javascript體積約200-300KB,若你使用了AJaxPro,則基本的Javascript約為80KB,Javascript雖然都會cache,但對使用者來說,第一次操作時的體驗多少都會受到影響。
因為網頁流量太大,Javascript太肥等問題,實際上微軟這邊都有提供了一些還不錯的方案,將以下三項做搭配,就可以獲得很不錯的效果:
IIS網頁壓縮:將IIS靜態檔案(Html、CSS、JS…)、動態檔案(asp、ASPx…)進行壓縮,可大大減少網頁流量,壓縮比設到最高時,大約可以將流量壓到剩30%左右。
DOLOTO指令碼分析:負責分析執行的script,只下載必要的script內容到client,並隨著clIEnt端的需要動態到server上去取得必要的部分,可減少不必要的流量。
AJax MinifIEr:Javascript瘦身工具,可以將Javascript去除不必要的字元,包含空白、換行、符號與區域變數的名稱等,可直接的讓我們的JS file變成一個全新的runtime版本。
本篇主要針對AJax MinifIEr來做說明。
AJax MinifIEr
這個工具是隨著Microsoft AJax Library PrevIEw 6一起被release出來的,可以到這個地方下載:http://aspnet.codeplex.com/Release/ProjectReleases.ASPx?ReleaseId=34488

下載完並安裝後我們可以在程式集中看到Microsoft Ajax MinifIEr,第一次使用建議你看一下Microsoft AJax MinifIEr Documentation。

安裝上十分的簡單,不過使用時可就要稍微留意了,這個工具目前仍算陽春,只提供了Command-line模式的操作,還沒有GUI的使用介面,這也是前頭我建議各位先看看Documentation的塬因所在了,下方我們會簡單帶一下如何透過Command-line與MSBuild來使用這項好工具。
Introduction
不管使用任何工具,如果有Documentation,請務必觀看,在Introduction中我們可以看到這個工具的處理分成四個等級:
Level 1:去除空白(whitespaces)與註解(comments)
Level 2:去除不需要的分號(semicolons)與大括號(curly-braces),以下簡稱Normal-Crunching
Level 3:變更區域變數名稱,將名稱變更為簡單的名稱,以下簡稱Hyper-Crunching
Level 4:去除不會執行到的script內容
以上四個等級,Level 1~3可直接選擇Level 3來使用,但若要使用Level 4的話,建議你確認一下該段script是否真的不會執行到,以免衍生其他問題。
Command-line模式
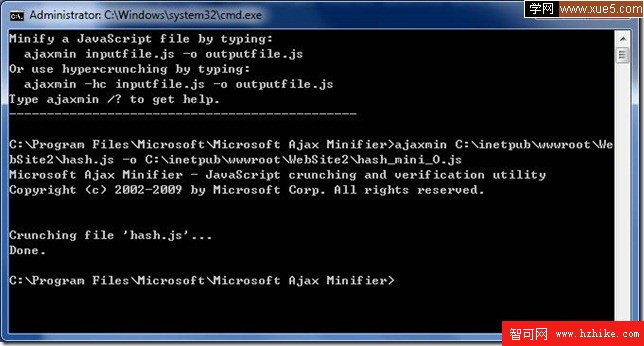
首先我們開啟Microsoft AJax MinifIEr Command Prompt:

根據文件說明,我們有以下幾個較常用的指令可以使用:
-O:指定Minify後的檔案檔名,預設產出的等級為Level 2的結果(Normal-Crunching)。
-H:進行Javascript的瘦身,預設產出等級為Level 3的結果(Hyper-Crunching)。
-A:將分析過程的內容顯示在Command-line畫面上
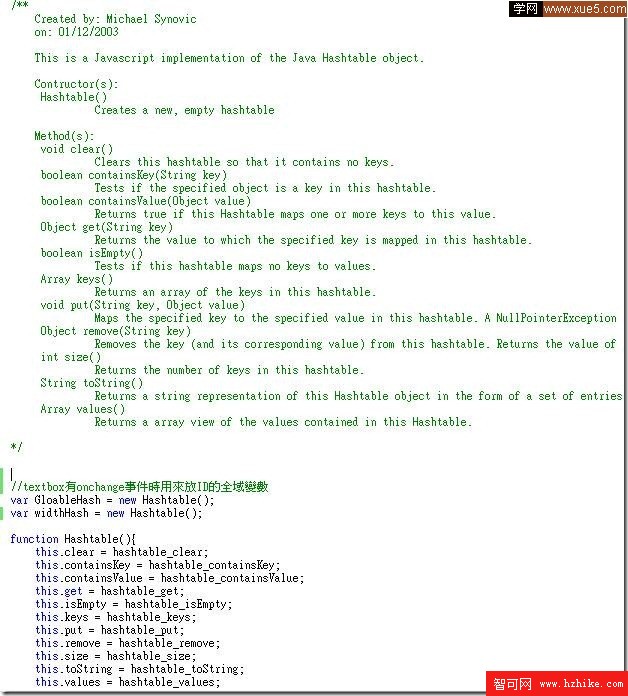
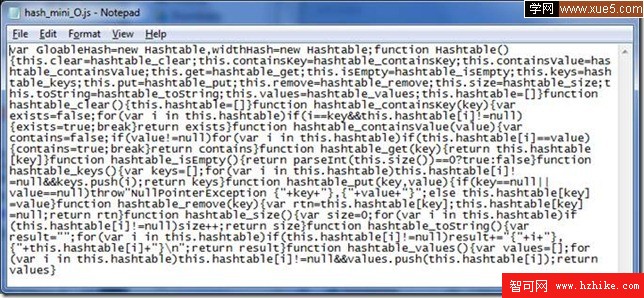
接下來我們簡單的進行使用吧,首先我找了一個hash.JS的檔案,其塬始內容為大致如下,有完整的註解與Function定義,這對開發人員很有用,但是對runtime的使用者來說並沒有意義:

接著開始來試驗一下吧,先進行以下兩個指令Normal-Crunching與Hyper-Crunching:
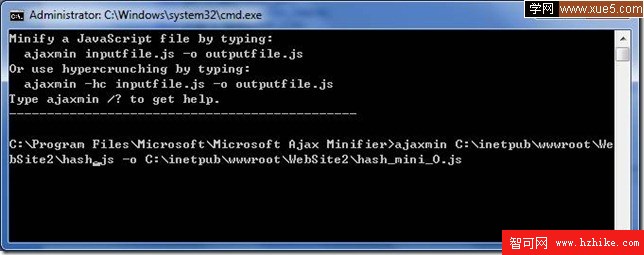
Normal-Crunching:AJaxmin C:\inetpub\wwwroot\WebSite2\hash.js –o C:\inetpub\wwwroot\WebSite2\ hash _mini_O.JS
將hash.js檔透過-O(Normal-Crunching)的指令轉成hash_mini_O.JS檔:

按下Enter後顯示Crunching file ‘hash.JS’…Done.

以下則是轉完後的結果,檔案大小從5K-->2K,字元數從3891-->1699:

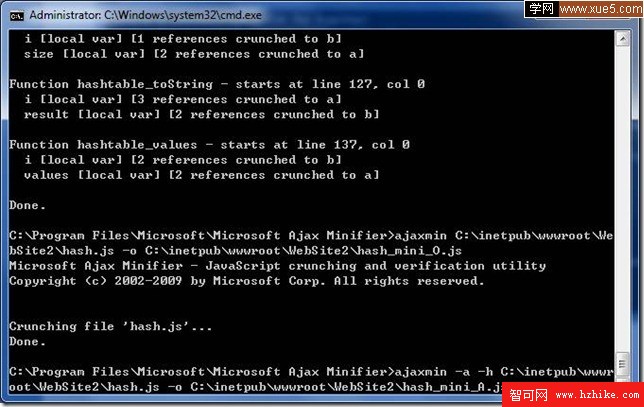
Hyper-Crunching:AJaxmin –a -h C:\inetpub\wwwroot\WebSite2\hash.js –o C:\inetpub\wwwroot\WebSite2\ hash _mini_A.JS

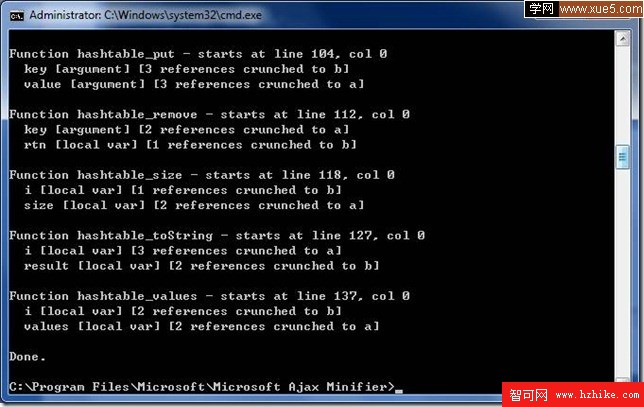
按下Enter後它會將分析的結果印在Command-line的畫面上,這是因為我們使用了-a的指令:

以下是產出的檔案,乍看之下似乎差別不大,但這一份因為我們使用了-h(Hyper-Crunching)的指令,所以會發現一些區域變數被改名成比較簡單的命名,例如:var exists-->var a,所以這份檔案的大小雖然還是2K,但是其位元數為1531,比之前的1669更少:

由於這個js檔比較小,所以整個效果並沒有讓人感到特別驚人(5K-->2K),所以下面我們直接拿jQuery的JS檔來試驗吧:

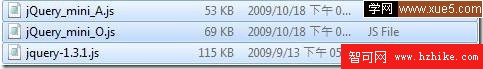
jquery1.3.1版,大小為115K,經過-O的指令後變為69K,經過-H的指令後變為53K,效果之好真的非常正點。
MSBuild模式
講完Command-line模式後我們繼續來說明MSBuild模式吧,透過Command-line模式多少還是會讓人感到有些綁手綁腳的,最好可以在佈署時就自動幫我們做掉就最好啰。
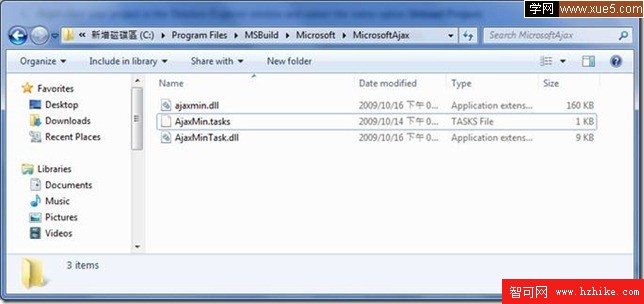
當我們裝好MinifIEr後,在這Program Files/MSBuild/Microsoft/MicrosoftAjax的路徑下可以找到一個AJaxMin.tasks檔案,這是一個MSBuild專用的task檔案,在我們專案建置時會唿叫這個task來進行MinifIEr的唿叫:

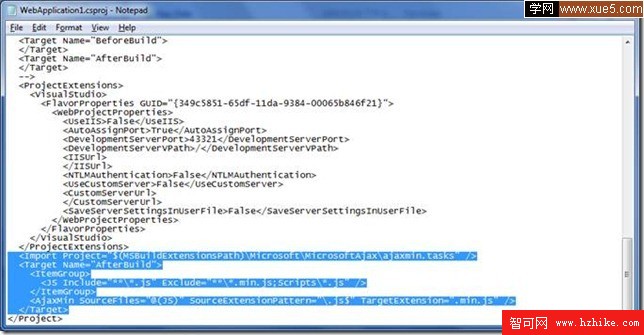
開啟我們的Web專案檔(*.csproj、*.vbproj),並在</Project>的結尾符號前加上這一段:
以下為引用的內容:
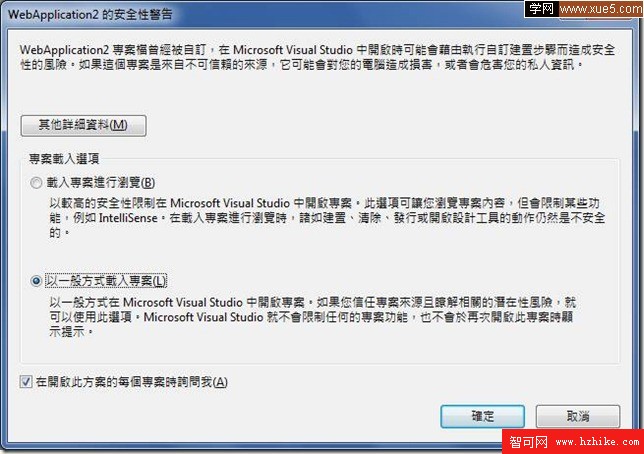
以上的設定是告知專案編譯時要唿叫AJaxmin.tasks,主要進行的工作是找出目錄下所有的*.js檔,進行完Minify後將名稱命名為*.min.JS,做完以上設定後我們再開啟我們的專案,這時候可能會出現以下的畫面,請選擇『以一般方式載入專案』,並按下確定:

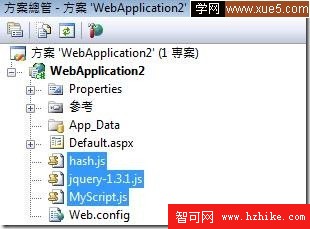
接著我們在專案中隨便加入幾個JS檔,如下:

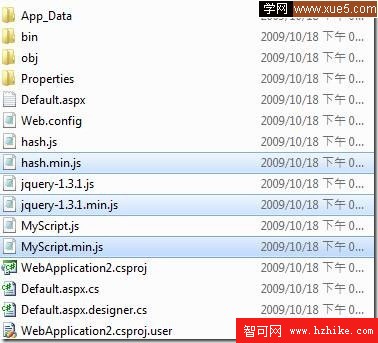
接著請依照一般的使用模式,按下建置,這時候到我們專案的目錄下就可以看到以下的結果啰,不過這些檔案並不會自動幫你加入到專案中,這個設計也不錯,因為畢竟這兩份JS一份是在design time,另一份是run time使用,不直接被加入專案是合理的:

結語
這個工具的使用大致如以上所述,希望對各位有幫助。