 <add name="WebResourceCompression" type="WebResourceCompression.WebResourceCompressionModule"/>
<add name="WebResourceCompression" type="WebResourceCompression.WebResourceCompressionModule"/>
優點:使用簡單
缺點:僅支持ASP.Net2.0或以上版本,不能壓縮除axd外的其它資源!
二、PageCompression壓縮模塊
與之前的模塊不同,這個模塊是專門用來壓縮aspx頁面的,啟用這個壓縮模塊之後,ASPx頁面將會被實時壓縮,一般100K的頁面能被壓縮到25K左右,此模塊適用於只需要對頁面進行壓縮的項目!
使用:解壓後將Compression.PageCompressionModule.dll放到網站項目的BIN目錄,並且在Web.config <httpModules> 配置節中加入以下語句:
 <add name="PageCompressionModule" type="Compression.PageCompressionModule,Compression.PageCompressionModule"/>
<add name="PageCompressionModule" type="Compression.PageCompressionModule,Compression.PageCompressionModule"/>
優點:使用簡單
缺點:僅支持ASP.Net2.0或以上版本,不能壓縮除ASPx頁面外的其它資源,而且啟用壓縮後,頁面引用的axd資源會無效(BUG)!
三、HttpCompress6.0壓縮模塊
這是一個支持asp.net1.0/1.1/2.0(2.0以下版本不支持gzip壓縮,僅支持deflate壓縮),可以壓縮aspx頁面請求的所有類型(MimeTypes)的資源,包括圖片、JS腳本、axd、aspx頁面、CSS文件等,並且能在web.config詳細自定義要壓縮那種類型的資源及不壓縮那種類型的資源、也可定義要壓縮指定的頁面或不壓縮指定的頁面,另外還有壓縮比率設定(high|normal|low)等等強大的自定義功能,不過此控件的最嚴重問題是在ASP.Net2.0下啟用壓縮會導致axd文件無效,這樣如果頁面應用了ajax框架就會導致AJax功能失效。
使用:略(與下面推薦的CompressionModule壓縮模塊使用方法雷同)
優點:開放源代碼,強大的自定義功能,支持ASP.Net1.0/1.1/2.0版本,能壓縮多種資源!
缺點:使用復雜,ASP.Net2.0下啟用壓縮會導致axd文件無效!
四、CompressionModule壓縮模塊(強烈推薦)
本人推薦的一個模塊,同樣可以壓縮ASPx頁面請求的所有資源及支持強大自定義功能的壓縮模塊,與HttpCompress6.0一樣能自定義要壓縮那種類型的資源及不壓縮那種類型的資源、也可定義要壓縮指定的頁面或不壓縮指定的頁面,並且還有開啟Cache資源的功能及指定壓縮目錄的強大功能,另外也不會像HttpCompress6.0會出現axd文件無效的BUG,這樣此壓縮模塊就能完美支持各種AJax框架!!
使用:請看後面的CompressionModule壓縮模塊實際使用及性能測試!
優點:開放源代碼,強大的自定義功能,能壓縮多種資源,能完美支持各種AJax框架!
缺點:使用復雜,僅支持ASP.Net2.0或以上版本!
綜上所述,各種壓縮模塊都能達到優化頁面的作用,但由於壓縮的過程是發生在服務器一端,所以啟用這些壓縮會消耗一點點服務器資源,不過一般來說壓縮只發生在客戶端第一次訪問頁面的時候,因為之後浏覽器本身cache了頁面及資源的關系,再次刷新訪問的時候就不會再占用服務器資源進行壓縮了,所以對於網站頁面體積龐大的開發者來說,啟用壓縮功能絕對是物有所值的,畢竟頁面體積更小,加載就會更快!
附錄:CompressionModule壓縮模塊的使用說明及性能測試!
一、使用
首先,將DC.Web.HttpCompress.dll放到網站項目的bin目錄,再按如下增加及修改項目的web.config
配置好後,壓縮模塊就可以正常工作了!
小提示:如果web.config配置了
<CacheSettings cacheFiles="true" path="cache"/>
那麼項目下就必須存在cache這個目錄,否則的話會出錯,如果項目不想增加這個目錄,只需要將這個配置節刪掉即可!
二、實際應用的性能測試
跟蹤軟件:fiddler2
本次測試使用本人開發的DotNetTextBox在線編輯器控件作為頁面載體,共有兩個一模一樣的頁面分別為compress.aspx(啟用壓縮)及nocompress.ASPx(不啟用壓縮)
首先打開不啟用壓縮的nocompress.ASPx並且查看頁面體積如下圖:
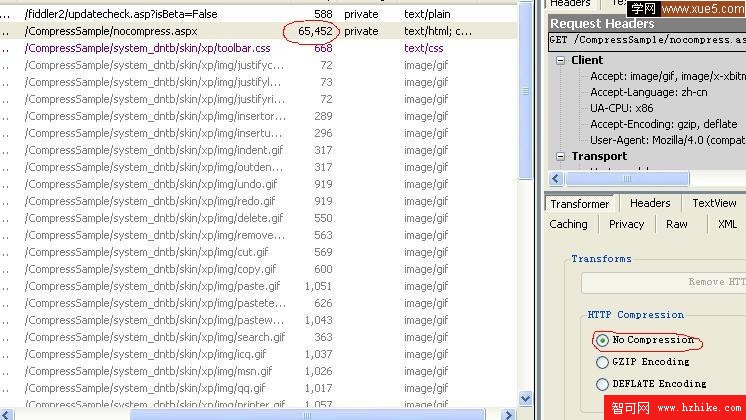
同時查看fiddler2看看實際接收的流量
通過上圖可以看到,實際接收與查看屬性的體積都是一樣65452字節,並且fiddler2檢測到頁面是no compression
跟著我們打開啟用壓縮的compress.aspx並查看頁面體積如下圖(與nocompress.ASPx頁面體積基本一樣,只有2字節的誤差):
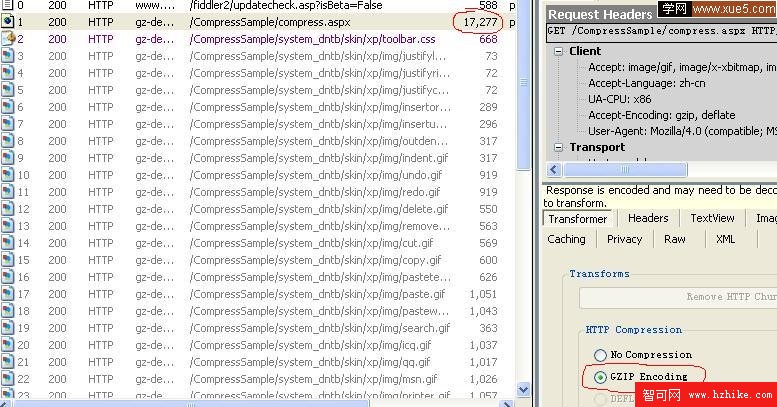
再看看fiddler2實際接收到的流量
壓縮的效果終於看到了,fiddler2檢測到實際接收到的流量只有17277字節,並且右下角顯示頁面采用的是GZIP Encoding,壓縮後的頁面體積只有原來的1/4!!!
1)前面進行的CompressionModule使用及性能測試實例的下載地址:
/Files/ASPxcn/CompressSample.rar
2)CompressionModule壓縮模塊在ASP.Net AJax中應用的實例下載:
/Files/ASPxcn/AJaxsample.rar
3)CompressionModule壓縮模塊的完整源碼下載地址:
/Files/ASPxcn/CompressionModule.rar
如果您還需要本人前面提到的其它幾款壓縮模塊及源碼,可以訪問本人網站,裡面有本文所有的壓縮模塊及源碼高速下載:
http://www.aspxcn.com.cn/default.ASPx?uid=108