微軟的WPF帶來了新的技術體驗,如Sliverlight、音頻、視頻、3D、動畫……,這導致了軟件UI層更加細節化、可定制化。同時,在技術層面,WPF也帶來了
諸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架
的由來便是MVP(Model-View-Presenter)模式與WPF結合的應用方式時發展演變過來的一種新型架構框架。它立足於原有MVP框架並且把WPF的新特性揉合進去
,以應對客戶日益復雜的需求變化。
WPF的數據綁定與Presentation Model相集合是非常好的做法,使得開發人員可以將View和邏輯分離出來,但這種數據綁定技術非常簡單實用,也是WPF所特有
的,所以我們又稱之為Model-View-ViewModel (MVVM)。這種模式跟經典的MVP(Model-View-Presenter)模式很相似,除了你需要一個為View量身定制的
model,這個model就是ViewModel。ViewModel包含所有由UI特定的接口和屬性,並由一個 ViewModel 的視圖的綁定屬性,並可獲得二者之間的松散耦合,所以
需要在ViewModel 直接更新視圖中編寫相應代碼。數據綁定系統還支持提供了標准化的方式傳輸到視圖的驗證錯誤的輸入的驗證。
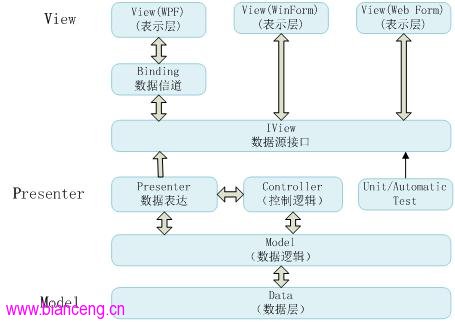
如下圖MVP設計模式架構所示。

在視圖(View)部分,通常也就是一個Aspx頁面。在以前設計模式中由於沒有清晰的職責劃分,UI 層經常成為邏輯層的全能代理,而後者實際上屬於應用程序的其他層。MVP 裡的M 其實和MVC裡的M是一個,都是封裝了核心數據、邏輯和功能的計算關系的模型,而V是視圖(窗體),P就是封裝了窗體中的所有操作、響應用戶的輸入輸出、事件等,與MVC裡的C差不多,區別是MVC是系統級架構的,而MVP是用在某個特定頁面上的,也就是說MVP的靈活性要遠遠大於MVC,實現起來也極為簡單。
我們再從IView這個interface層來解析,它可以幫助我們把各類UI與邏輯層解耦,同時可以從UI層進入自動化測試自動化測試(Unit/Automatic Test)並提
供了入口,在以前可以由WinForm/Web Form/MFC等編寫的UI是通過事件Windows消息與IView層溝通的。WPF與IView層的溝通,最佳的手段是使用Binding
,當然,也可以使用事件;Presenter層要實現IView,多態機制可以保證運行時UI層顯示恰當的數據。比如Binding,在程序中,你可能看到Binding的Source是
某個interface類型的變量,實際上,這個interface變量引用著的對象才是真正的數據源。
MVC模式大家都已經非常熟悉了,在這裡我就不贅述,這些模式也是依次進化而形成MVC—>MVP—>MVVM。有一句話說的好:當物體受到接力的時候,凡是有
界面的地方就是最容易被撕下來的地方。因此,IView作為公共視圖接口約束(契約)的一層意思;View則能傳達解耦的一層意思。
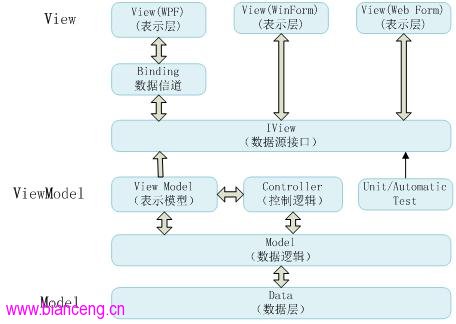
下面介紹一下MVVM設計模式。因為WPF技術出現,從而使MVP設計模式有所改進,MVVM 模式便是使用的是數據綁定基礎架構。它們可以輕松構建UI的必要元素。
如,下圖所示MVVM架構圖。

可以參考The Composite Application Guidance for WPF(prism):
http://www.codeproject.com/KB/WPF/TreeViewWithViewModel.aspx
View綁定到ViewModel,然後執行一些命令在向它請求一個動作。而反過來,ViewModel跟Model通訊,告訴它更新來響應UI。這樣便使得為應用構建UI非常
的容易。往一個應用程序上貼一個界面越容易,外觀設計師就越容易使用Blend來創建一個漂亮的界面。同時,當UI和功能越來越松耦合的時候,功能的可測試性就
越來越強。
在MVP模式中,為了讓UI層能夠從邏輯層上分離下來,設計師們在UI層與邏輯層之間加了一層interface。無論是UI開發人員還是數據開發人員,都要尊重這個
契約、按照它進行設計和開發。這樣,理想狀態下無論是Web UI還是Window UI就都可以使用同一套數據邏輯了。借鑒MVP的IView層,養成習慣。View Model聽
起來比Presenter要貼切得多;會把一些跟事件、命令相關的東西放在Controler裡。
參考示例:PersonViewModel層
public FamilyTreeViewModel(Person rootPerson)
{
_rootPerson = new PersonViewModel(rootPerson);
_firstGeneration = new ReadOnlyCollection<PersonViewModel>(
new PersonViewModel[]
{
_rootPerson
});
_searchCommand = new SearchFamilyTreeCommand(this);
}