本次演練中將向大家展示如何通過實現一個自定義RenderingTemplate控件來對mobile列表視圖頁進行定制。下面的例子展示了如何定制頁面的內容部分。
正如先前在mobile頁面渲染機制一節所描述的,一個Microsoft.SharePoint.MobileControls.SPMobileListContents 模板選取器控件會被調用,並通過一條鏈的調用,最終找到顯示在頁面中的控件。
基於當前列表類型,該對象決定了什麼 RenderingTemplate 控件會渲染在mobile主頁的內容部分。該控件搜尋 RenderingTemplate 對象名稱 Mobile_ListTypeID_VIEw_Contents,其中 ListTypeID 可以是某列表定義的ID號或一個 SPListTemplateType 枚舉值。如果該ID不存在,則使用ID為Mobile_Default_View_Contents 的 RenderingTemplate 對象。
Windows SharePoint Services 3.0並沒有內置ID為Mobile_Announcements_View_Contents(或Mobile_104_View_Contents,指代是同一個列表類型)的 RenderingTemplate 類對象。在本次演練中,您將創建一個,來在通知列表上添加一個問候信息。
步驟
在文本編輯器中,創建一個文本文件(UTF-8),命名為AnnouncementsViewPageContents.ascx 。存放在 Local_Drive:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目錄下。
添加下列指向標記到文件中:
<%@ Control Language="C#" %>
<%@ Assembly
Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
TagPrefix="mobile"
Namespace="System.Web.UI.MobileControls"
Assembly="System.Web.Mobile, Version=1.0.3300.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" %>
<%@ Register
TagPrefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
TagPrefix="SPMobile"
Namespace="Microsoft.SharePoint.MobileControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
然後,在其下面添加一個RenderingTemplate 對象,設置其 ID 為 視圖頁面所搜索的 SPMobileWebTitle 對象的ID:Mobile_104_View_Contents.
<SharePoint:RenderingTemplate ID="Mobile_104_View_Contents" RunAt="Server" >
</SharePoint:RenderingTemplate>
在 RenderingTemplate 元素中,定義一個 Template 元素來包含一個 Label 子控件。設置label的屬性如下:
<Template>
<SPMobile:SPMobileControlContainer RunAt="Server">
<SPMobile:SPMobileComponent RunAt="Server" TemplateName="MobileViewPicker" />
<SPMobile:SPMobileComponent RunAt="Server" TemplateName="MobileDefaultSeparator" />
</SPMobile:SPMobileControlContainer>
<mobile:Label RunAt="Server" Text="Hello SharePoint Mobile User!"/>
<SPMobile:SPMobileListItemIterator
RunAt="Server" ListItemSeparatorTemplateName="MobileListItemSeparator" />
</Template>
保存並關閉該文件。
重啟Internet Information Services (IIS) 。可以在命令行裡使用iisreset命令來重啟IIS。
如果您使用的是電腦上的設備模擬器,而不是真正的mobile設備,您可能還需要刪除Internet臨時文件。
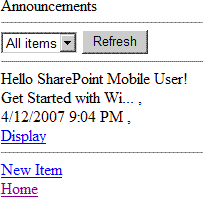
通過您的設備或模擬器導航到某個通知列表。您將看到在列表上方的問候信息,正如下面的屏幕截圖所示: