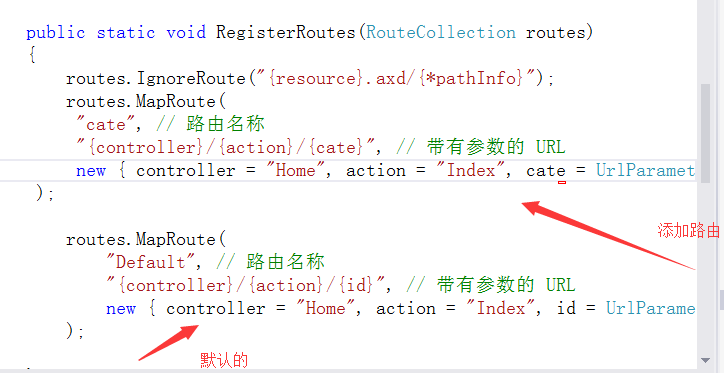
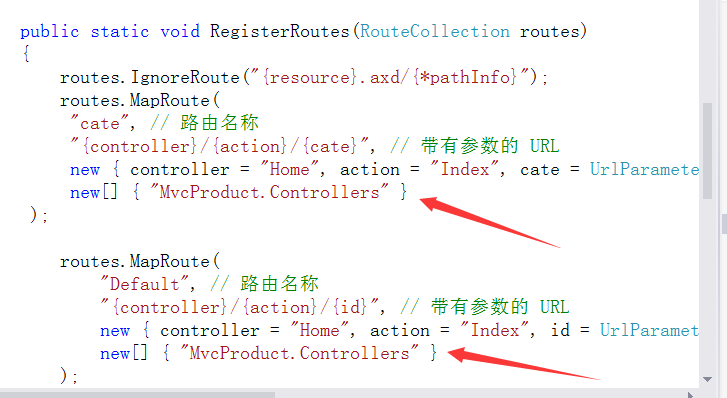
一、 配置路由器
1、 URL模式
2、 定義路由默認值
3、 使用靜態URL
4、 Route順序
5、 自定義段變量
6、 使用action方法參數
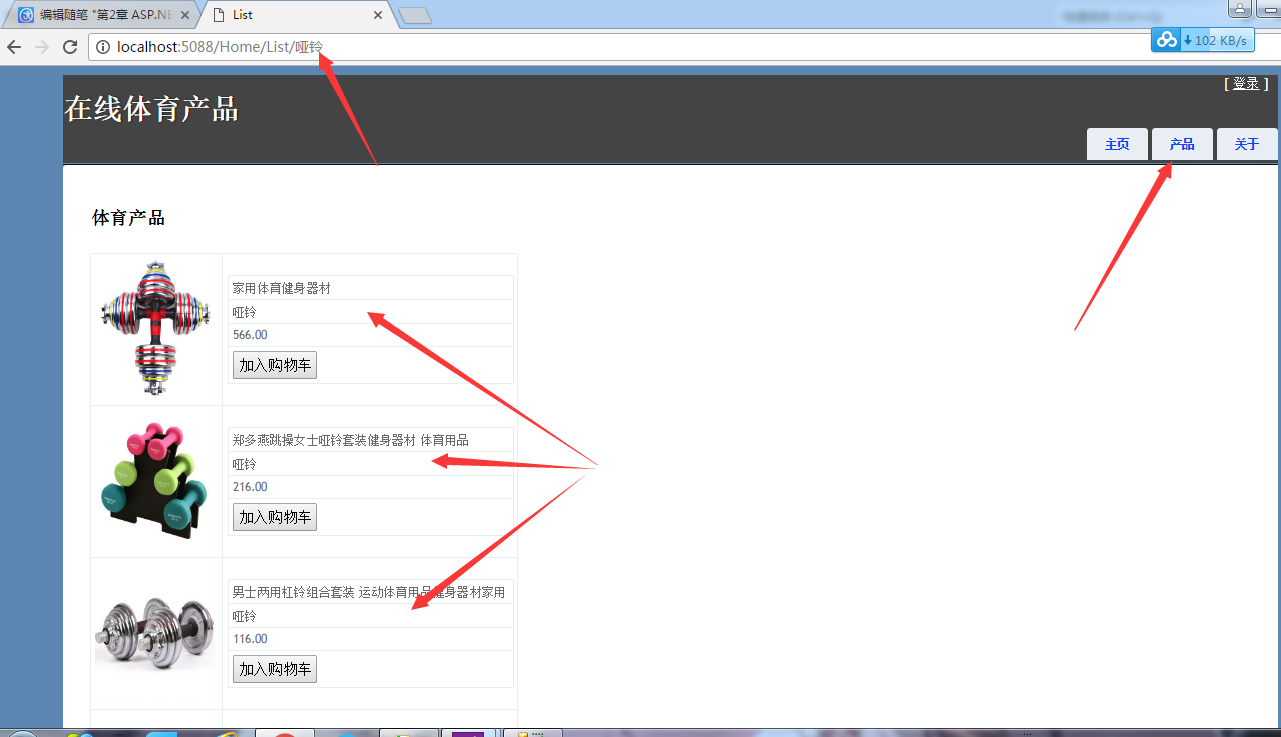
7、 通過浏覽器傳參數
1、 在路由表中定義路由,需要對參數命名
2、 獲取參數值:
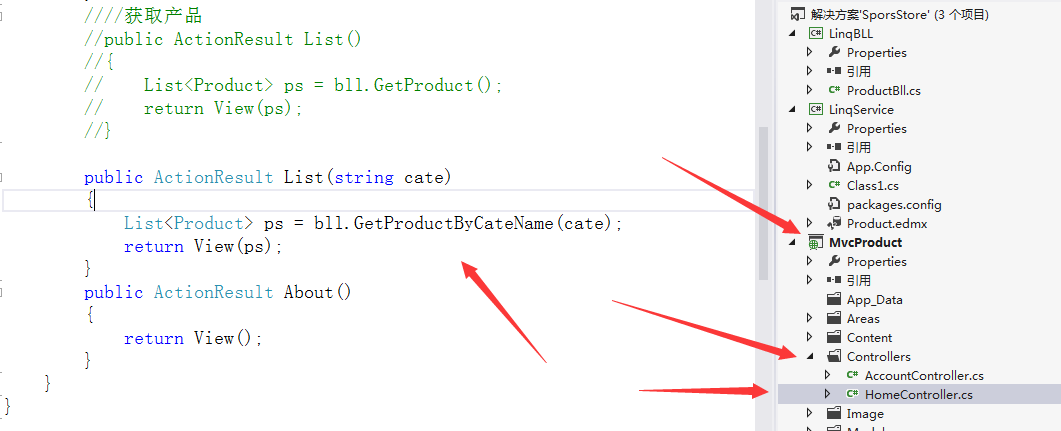
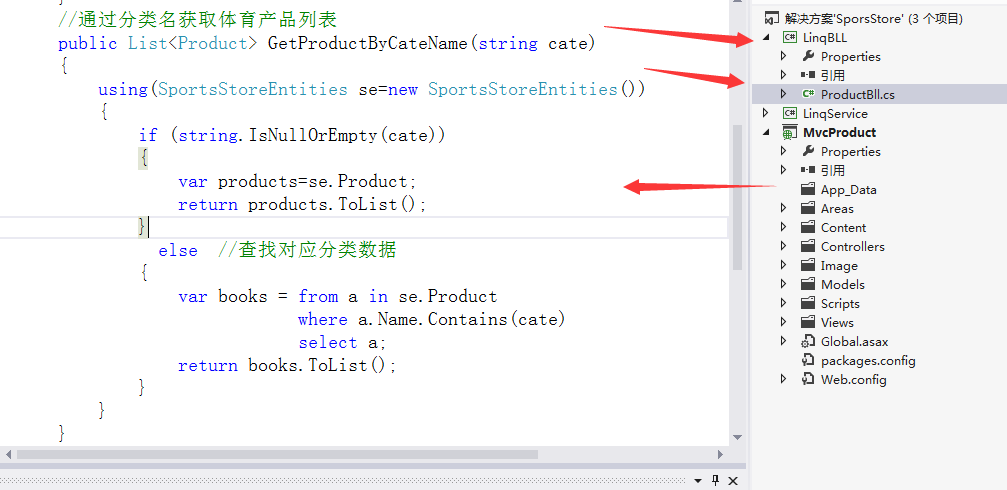
1)、通過控制器中的action方法,如List(string cate),需要方法中的參數名和路由表中的參數相同,RouteData.Values[Key]獲取,key為參數名,如果獲取的是對象,可以通過模型綁定機制實現
二、 生成輸出的URLS
1) 視圖中靜態鏈接
1、ActionLink:對應控制器/動作,使用默認路由
參數:new{參數=值,…}
樣式:new{@class=樣式名}
2、RouteLink:使用指定路由
格式:<a/>:控制器/動作/參數
2) 動態轉向
1、 Redirect(url):參數是url地址
2、RedirecrToAction(action,Name,controllerName),參數為動作名和各種控制名
3、 RedirectToRoute(routeName,routeValues),轉向到指定路由
routeName:路由名
routeValues=new{controller=value,action=value,id=value}





 View Code
View Code

 View Code
View Code
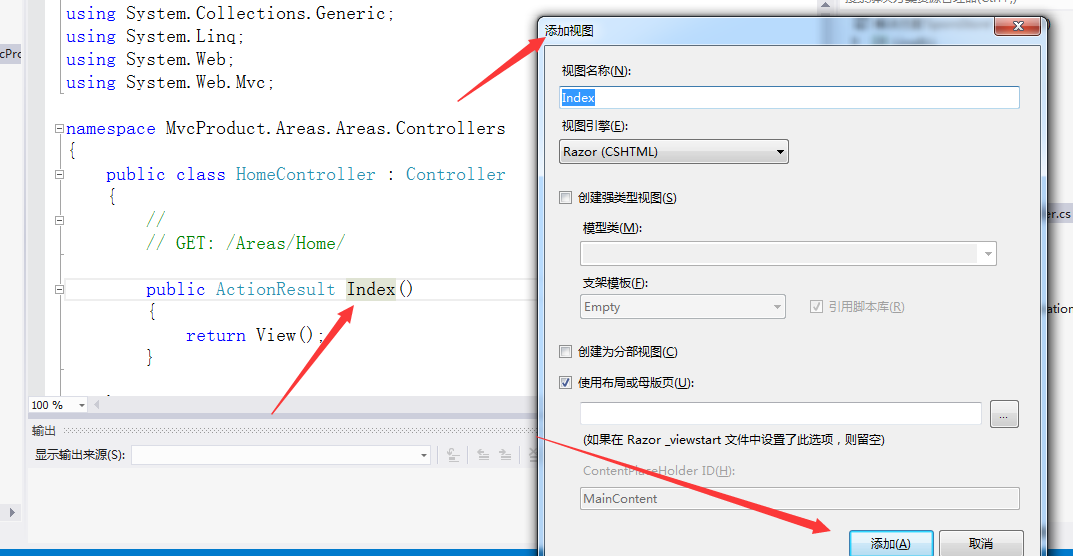
如圖所示:

 View Code
View Code
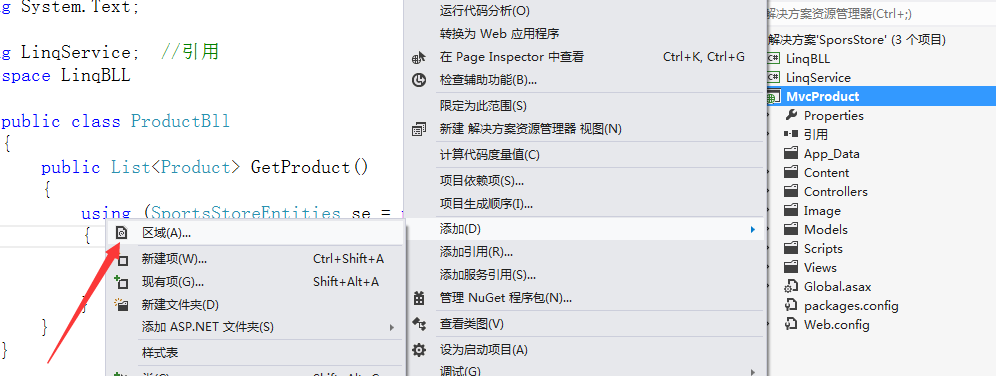
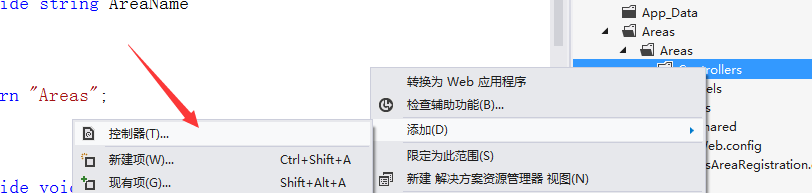
如圖所示: