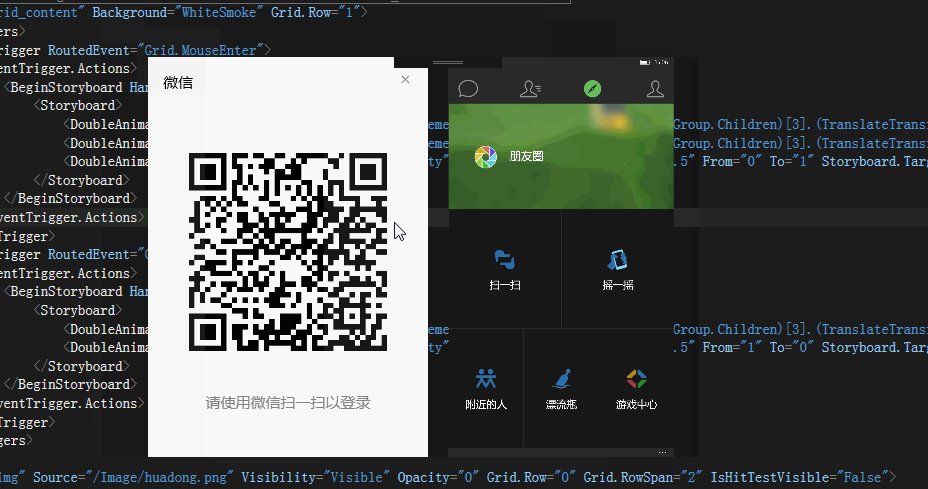
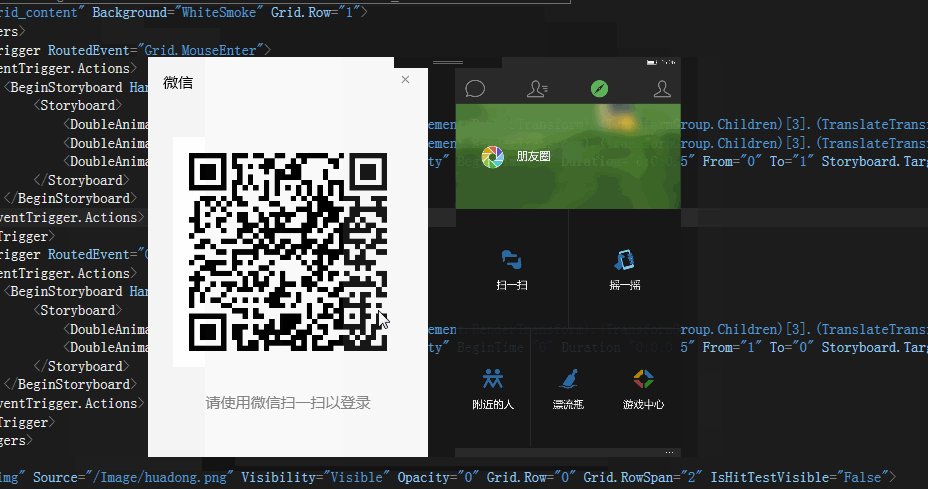
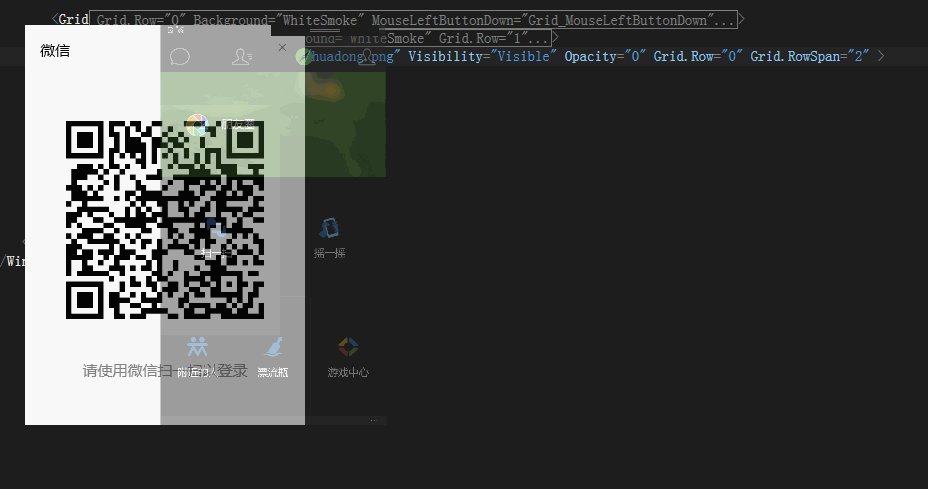
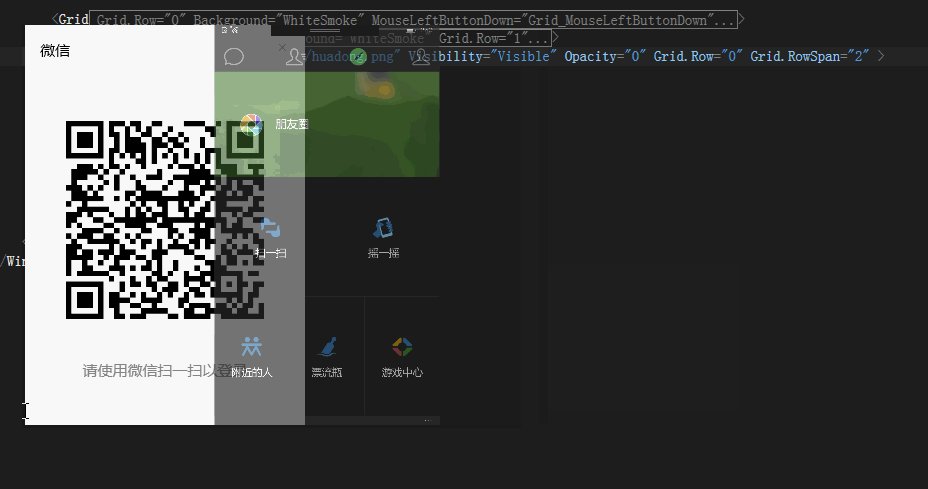
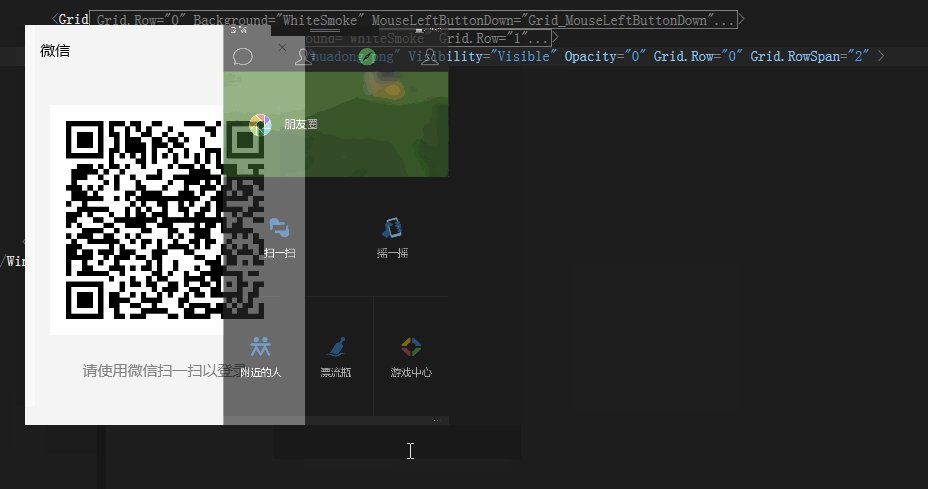
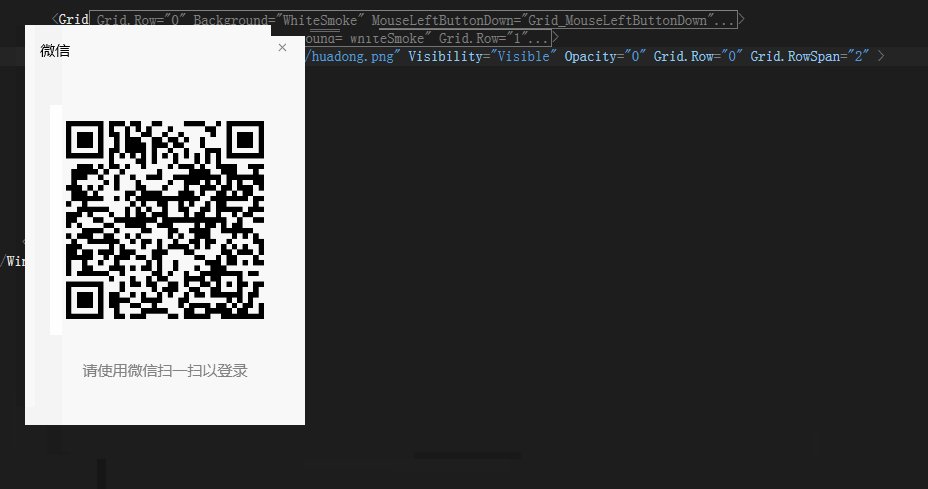
客戶端微信在二維碼狀態下,鼠標滑過,會有一張手機的圖片滑動滑出,從隱藏到顯示,從顯示到隱藏。
思路很簡單:1、設置透明度;2、給個移動的位移
先看下做的效果

整體代碼也不難,就是給Image控件設置動畫效果。
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
但是需要注意的一點就是,需要給Image控件設置一個屬性IsHitTestVisible="False",MSDN上的解釋是“如果此元素可以從至少一個點上作為命中測試結果返回,則為 true,否則為 false。默認值為 true。”
設置這個屬性很重要,因為沒有設置這個屬性,我調動畫調了一早上,也沒實現想要的效果,給大家看看不設置IsHitTestVisible="False"的效果。

由於Image處於Grid的下方,所以當鼠標從左側慢慢劃入時是沒有問題的,因為鼠標點擊不到Image,但是如果鼠標滑動過快,接觸到Image,則會不斷的觸發MouseEnter事件,從而出現不斷的閃爍。
當設置了IsHitTestVisible="False"時,則Image不會被點擊到,也就沒有影響了。
以上所述是小編給大家介紹的C#開發微信 二維碼鼠標滑動 圖像顯隱效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對幫客之家網站的支持!