本文版權桂博客園和作者吳雙共同所有,轉載和爬蟲請注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html
寫在前面 大家好我是博客園的蝸牛,博客園的蝸牛就是我。學習這篇文章,你不需要任何nodejs基礎,當然你有的話就更順利了。園子裡有很多全棧或者是前端後台數據庫都有需要你發光發熱的人。也許你很喜歡做著這樣的事兒,也許你不喜歡但是難以逃脫這樣的安排。但是,無論你是前端,還是後端,還是全棧,好的工具和方法總是很重要的。當你在VS裡寫前端頁面時,一遍又一遍的刷新浏覽器給你帶來的不僅僅是煩惱,長此以往更是時間的浪費。今天分享的就能完全幫助你解決這樣的問題——基於nodejs的Gulp LiveReload與VisualStudio完美結合。希望本篇文章,能帶給辛苦需要進行前端工作的人一點方便。 直入主題 gulp讀音【galp】,基於nodejs,所以這個環境是必要的,如果你沒安裝,那就去官網或者百度下載安裝包並按照教程安裝上就好了。我直接進入正題:耐心點,十步完成 1.全局安裝 gulp: npm install --global gulp 2.作為項目的開發依賴(devDependencies)安裝: npm install gulp gulp-livereload --save-dev 命令來安裝livereload 3.使用命令來查看你已經安裝的npm包 npm list -g -depth 0,如果你看到下面兩項,恭喜你安裝成功。

var gulp = require('gulp');
var livereload = require('gulp-livereload'), // 網頁自動刷新(服務器控制客戶端同步刷新)
webserver = require('gulp-webserver'); // 本地服務器
// 注冊任務
gulp.task('webserver', function () {
gulp.src('./') // 服務器目錄(./代表根目錄)
.pipe(webserver({ // 運行gulp-webserver
livereload: true, // 啟用LiveReload
open: true // 服務器啟動時自動打開網頁
}));
});
// 監聽任務
gulp.task('watch', function () {
gulp.watch('./**/**/*.cshtml', function (file) { //該站點根目錄
livereload.changed(file.path);
console.log("sss");
});
});
gulp.task('default', ['webserver', 'watch']);
很好,現在在你的VS中配置完成。
6.谷歌浏覽器需要安裝一個插件,這是地址 ,安裝不上的話,自行FQ,可以試下藍燈。 https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
如果安裝後 你的浏覽器多了這樣一個標志,恭喜你成功安裝了。
 那麼有了如下這些准備,你如何來使用它,就要看下面的步驟:
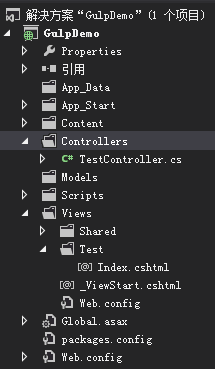
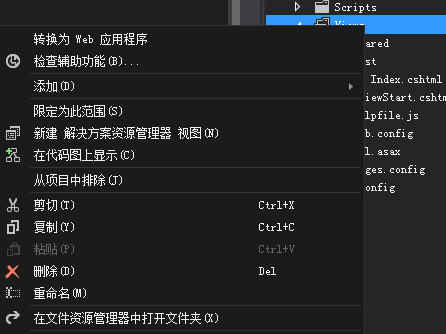
7.右鍵Views,在文件資源管理器,來了解你的文件夾目錄,並將它復制出來。不要問我為什麼用2012,因為公司的項目。我的目錄是:
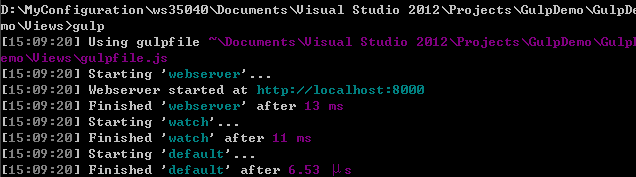
D:\MyConfiguration\ws35040\Documents\visual studio 2012\Projects\GulpDemo\GulpDemo\Views
那麼有了如下這些准備,你如何來使用它,就要看下面的步驟:
7.右鍵Views,在文件資源管理器,來了解你的文件夾目錄,並將它復制出來。不要問我為什麼用2012,因為公司的項目。我的目錄是:
D:\MyConfiguration\ws35040\Documents\visual studio 2012\Projects\GulpDemo\GulpDemo\Views


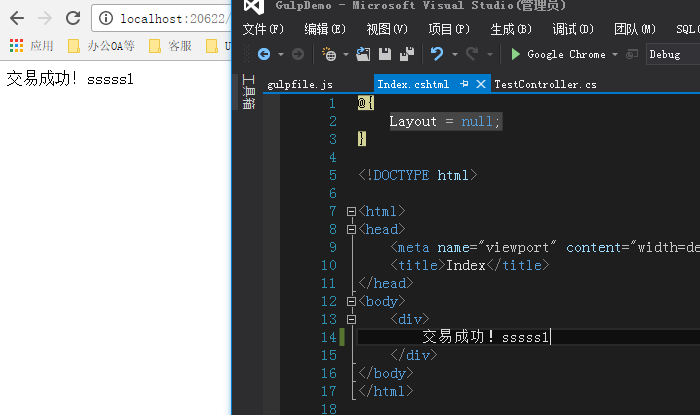
 10.好了 現在已經開始監聽了 , 運行你的項目吧,打開到你的頁面,點擊下面的圓圈,使其變為實心。
10.好了 現在已經開始監聽了 , 運行你的項目吧,打開到你的頁面,點擊下面的圓圈,使其變為實心。


寫在最後
現在如果你配置成功了,我的點滴分享對你有點滴幫助,歡迎點擊下方紅色關注,我將持續分享。如果配置失敗了,歡迎留言,我將幫你解決