一、基本選擇器:
ID選擇器:$("#id名稱")
例如:$("#div1").css("width","100px");
CLASS選擇器:$(".id名稱")
並列$("#id名稱,#id名稱")
後代$("#id名稱 名稱")
二.過濾選擇器
第一個:$(".id名稱:first")
最後一個:$(".id名稱:last")
任意一個:$(".id名稱").eq(索引號)或者是$(".id名稱:eq(索引號)")
大於:$(".id名稱:gt(索引號)")
小於:$(".id名稱:lt(索引號)")
不等於:$(".id名稱:not(索引號)")
奇數:$(".id名稱:odd")
三。內容過濾
偶數:$(".id名稱:even")
屬性名:$(".id名稱[屬性名]")
屬性名的操作:$(".id名稱[屬性名]").css("width","100px");
內容過濾:$(".id名稱:contains('字符串')")
子元素:$(".id名稱:has('子元素'))
事件:
常規事件:把on去掉
復合事件:
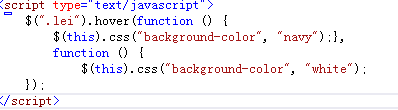
hover: :hover(function(){},function(){});

:toggle(function(){},function(){},function(){},function(){}......);
冒泡事件:

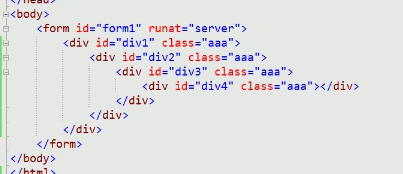
五個div依次嵌套
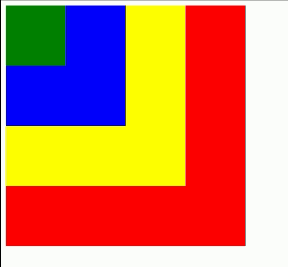
效果:
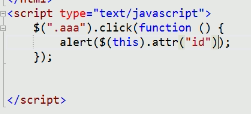
事件:點擊彈出id名稱

這樣就會點擊最小的div,會依次彈出所有的div 的id名稱
解決方法:return false
DOM操作:
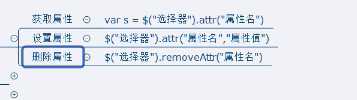
操作屬性、方法、樣式
屬性






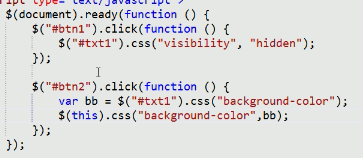
第一個:點擊按鈕,txt1隱藏;第二個:點擊按鈕,查詢txt1的背景色,更改按鈕2 的背景色
操作表單元素:
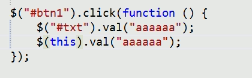
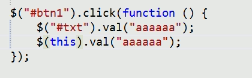
取值: var d=$("選擇器").val() 賦值: $("選擇器").val("值")
非表單元素:
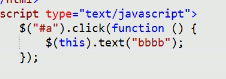
取值: $("選擇器").html("內容"),$("選擇器").text("內容")
賦值: var s=$("選擇器").html("內容"), var s =$("選擇器").text()
操作相關元素
一、查找
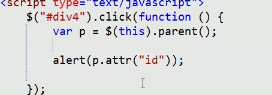
父級:

父級的父級就再加一個parent()
選中某個父級:.parents("#id")
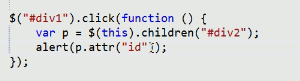
子級:children()

兄弟/平級:
哥: prev()
prevall(選擇器)
弟: next() 下一個
nextall(選擇器)
二、操作
新建:$("HTML字符串")
添加: appen(jquery對象) 內部添加
after(,....) 下部平級添加
before("......") 上部平級添加
移除:
empty() 清空內部全部元素
remove() 移除元素
注意:如果js不是寫在最後,開頭需要加上 $(document).ready(function(){在這裡面寫});