各位大神:
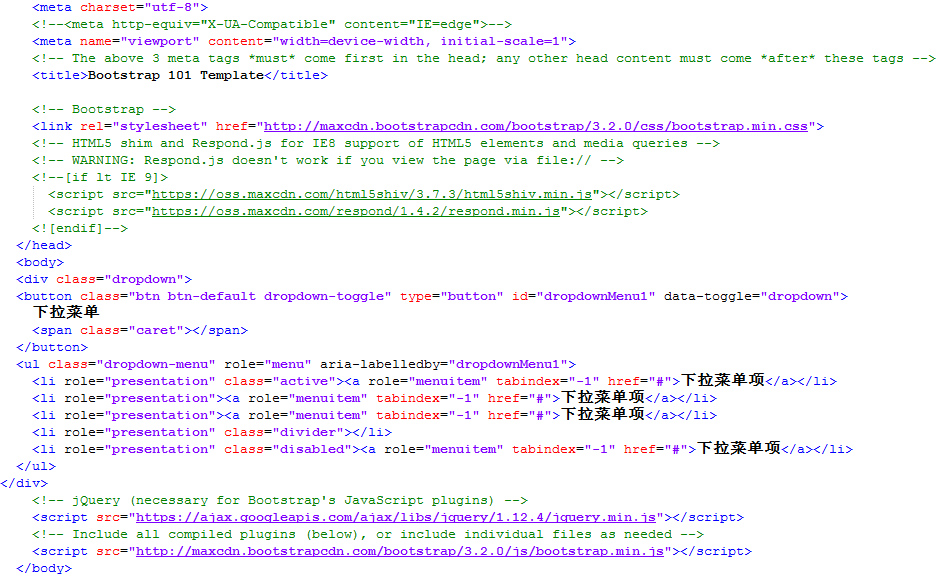
我在本地新建html文件,代碼如下圖 :
:
我用火狐和google浏覽器打開文件後點擊下拉菜單能正常顯示二級菜單,但用IE和Edge浏覽器打開文件後點擊下拉菜單無反應,不顯示二級菜單。請問是什麼原因?我應該怎麼辦才能解決浏覽器兼容問題?html代碼我已經分享到百網盤,分享地址為: https://pan.baidu.com/s/1hs7d8dY 請大神下載後測試。回答要告訴我怎麼解決IE和Edge兼容問題,否則不采納。謝謝!
問題已經解決了。將引用的bootstrap.min.css,jquery.min.js和bootstrap.min.js的三個文件全部全部放到本地。變成,和。