<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML+CSS實戰</title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="header">
<div class="top">
<div class="wp">
<div class="z">
<span ><a href="">設為首頁</a></span>
<span ><a href="">收藏本站</a></span>
</div>
<div class="y">
<span>2016年11月30日</span>
<span class="mr">多雲/16度</span>
<!--注意設置這個span的右邊距為0-->
</div>
</div>
</div>
<div class="logos">
<div class="logo">
<h1><a href="INDEX.html" alt="html+css 實戰"><img src="images/logo.gif"/></a></h1>
</div>
<div class="sousuo">
<table>
<tr>
<td class="s_z z"> </td>
<td class="s_c z">
<input type="text" name="text" id="s_c_txt"/>
</td>
<td class="s_y z">
<button type="submit" name="submit"></button>
</td>
</tr>
</table>
</div>
<div class="dianhua"></div>
</div>
<div class="nav"></div>
</div>
<div class="center">
<div class="ad"></div>
<div class="jianjie"></div>
<div class="xinwen"></div>
<div class="chanpin"></div>
</div>
<div class="footer">
<div class="footer-top"></div>
<div class="footer-bottom"></div>
</div>
</body>
</html>
style.css
/*通用樣式*/
*{margin:0;padding:0;}/*去掉所有的margin*/
body{font:微軟雅黑;14px/24px;}
.top{
width:100%;
height:24px;
background-color: #333333;
line-height:24px;
color:#d8d8d8;
}
.wp{width:960px;height:24px;margin:0 auto;}
/*注意*/
.z{float:left;}
.y{float:right;}
.top a{color:#d8d8d8;text-decoration:none;}
/*注意 如何定義class裡面的超鏈接顏色 注意去掉下劃線*/
.top a:hover{color:#f60;}
/*記得定義鼠標放上去時字體顏色*/
.top span{margin-right:14px;}
.top span .mr:{margin:0;}
/*sousuo*/
.sousuo{
width:400px;
height:41px;
}
.sousuo td{
height:41px;
width:6px;
}
.s_z{
width:5px;
height:41px;
background: url("../images/s-z.gif") no-repeat;
}
.s_c{
width:240px;
height:41px;
background: url("../images/s-c.gif") repeat-x;
}
.s_y{
width:6px;
height:41px;
background: url("../images/s-r.gif") no-repeat;
}

.sousuo td{
height:41px;
width:6px;
}
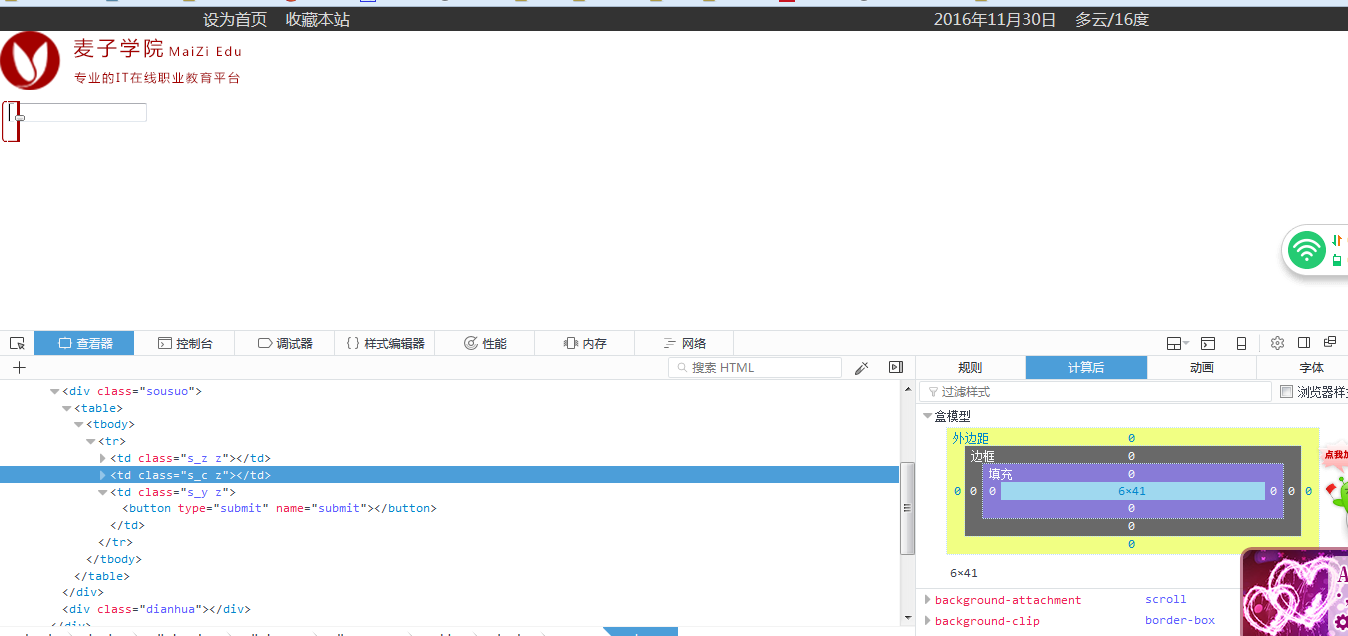
你自己設置了寬度為6啊。。那個有input的去掉寬度設置
<td class="s_c z" style="width:auto">
<input type="text" name="text" id="s_c_txt" />
</td>