查找一個未聲明變量時,如a,與window.a的區別,為啥window.a不報錯
先來看下代碼:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
console.log('打印window.a結果為:' + window.a);
console.log('打印a' + a);
}
</script>
</body>
</html>
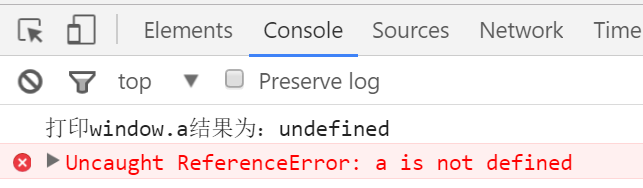
按你所說,我們在未進行任何定義的情況下,分別打印window.a和a,結果如下:
window.a結果是undefined,因為你想打印的是window對象的a屬性,而window對象是JavaScript默認自帶的對象,它是存在的,只不過是window對象中的屬性a是不存在的。
但是如果你想打印a,那麼a會認為是一個變量,可是在我們的代碼中並沒有聲明a,所以會捕獲一個參數引用異常。
這兩種結果的主要原因是因為window對象是默認存在的對象,如果你再打印一下b.a,
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
console.log('打印window.a結果為:' + window.a);
console.log('打印b.a結果為:' + b.a);
}
</script>
</body>
</html>
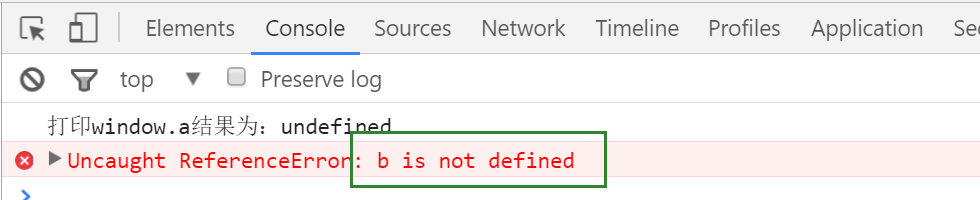
那麼結果就是這樣的:
結果提示我們說b沒有定義,而根本沒有提到我們引用的後面的.a。
綜上所述,原因就是window對象比較特殊。