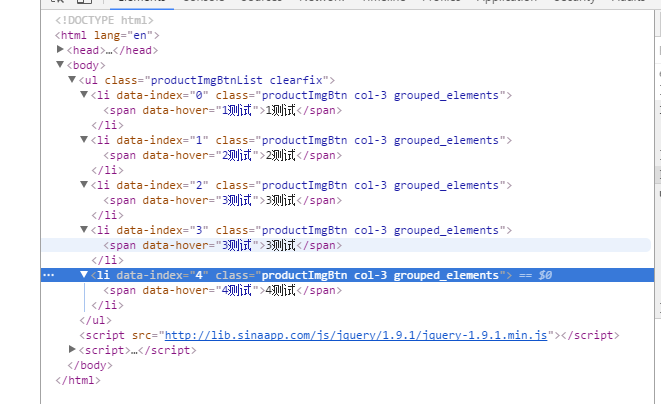
<ul class="productImgBtnList clearfix">
<li data-index="0" class="productImgBtn col-3 grouped_elements">
<span data-hover="">1測試</span>
</li>
<li data-index="1" class="productImgBtn col-3 grouped_elements">
<span data-hover="">2測試</span>
</li>
<li data-index="2" class="productImgBtn col-3 grouped_elements">
<span data-hover="">3測試</span>
</li>
<li data-index="3" class="productImgBtn col-3 grouped_elements">
<span data-hover="">3測試</span>
</li>
<li data-index="4" class="productImgBtn col-3 grouped_elements">
<span data-hover="">4測試</span>
</li>
</ul>
怎麼把span標簽內容賦值到data-hover裡?JQ的方法怎麼寫?
當然 你可以這麼寫
$(function(){
var len = $(".productImgBtnList li").length;
for(var i=0;i<len;i++){
(function(i){
var text =$(".productImgBtnList li").eq(i).find("span").text();
$(".productImgBtnList li").eq(i).find("span").attr("data-hover",text)
})(i)
}
});
通過遍歷把所有的span的內容傳到data-hover 中去