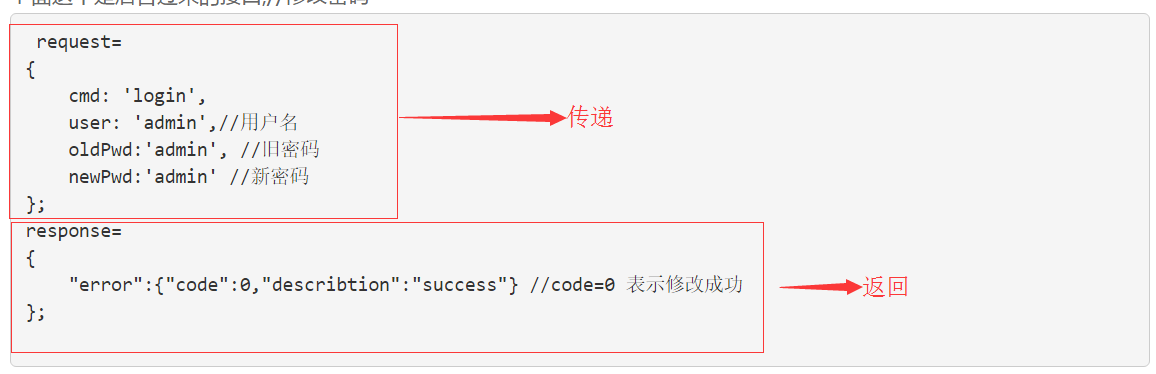
下面這個是後台過來的接口,//修改密碼
request=
{
cmd: 'login',
user: 'admin',//用戶名
oldPwd:'admin', //舊密碼
newPwd:'admin' //新密碼
};
response=
{
"error":{"code":0,"describtion":"success"} //code=0 表示修改成功
};
說明我這個是不需要連接後台的有人提供了接口給我!
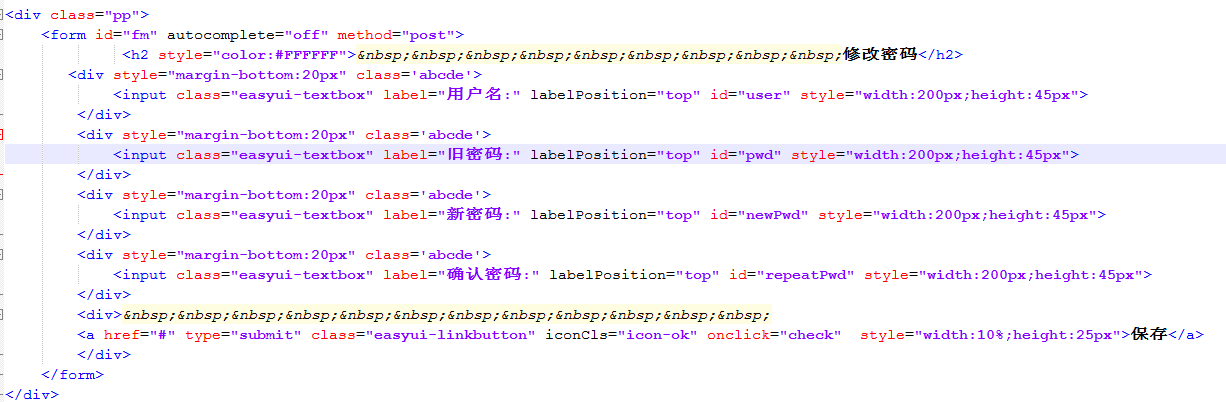
下面的是HTML頁面![HTML頁面]
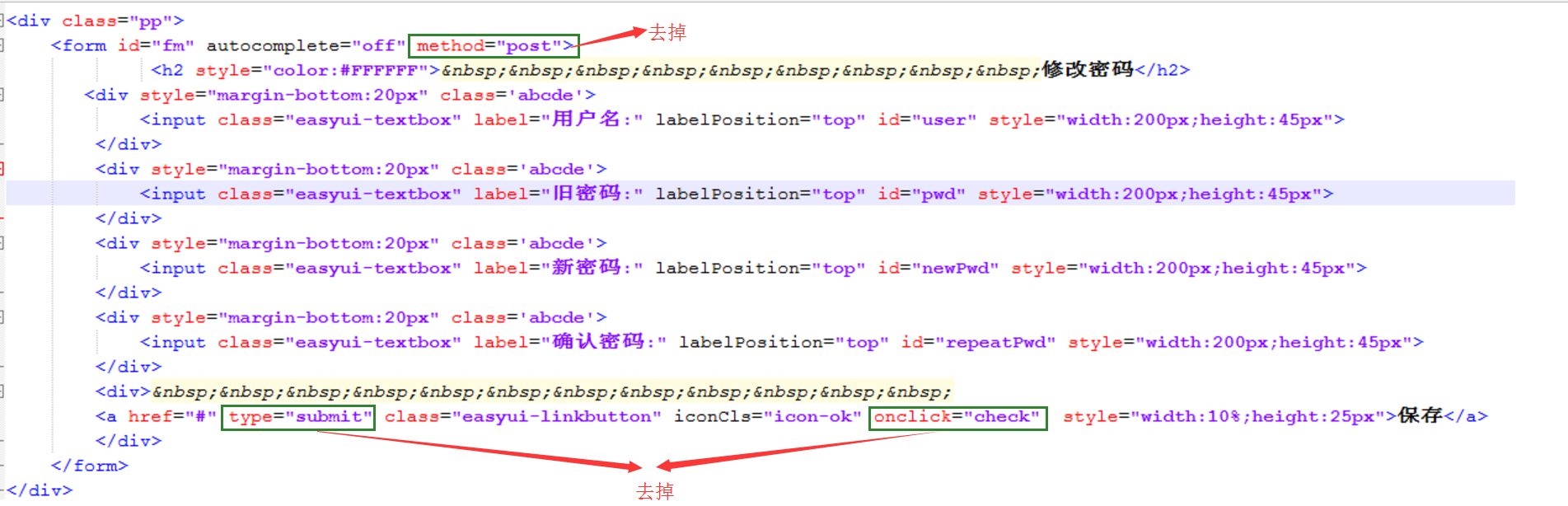
首先,如果你想用ajax方式提交的話,HTML代碼中三個地方需要刪除,如下圖:
然後再JS中使用ajax方法調用你上面說的程序給的接口,但這裡有一點,在你給的代碼中上半部分是你需要傳給程序的,下半部分是程序返給你的。
Ajax請求部分為:
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
// 給你的HTML中的保存標簽設置id為saveBtn
$('#saveBtn').click(function(){
var user = $('#user').val();
var oldPwd = $('#pwd').val();
var newPwd = $('#newPwd').val();
$.ajax({
type: 'get',
url: 'https://www.demo.php', //程序給你的接口
data: {
cmd: 'login',
user: 'user',//用戶名
oldPwd: 'oldPwd', //舊密碼
newPwd: 'newPwd' //新密碼
},
dataType: 'json',
success: function(response) {
// 這裡的response就是程序返回的部分,如果你上面的結構沒錯的話,那麼可以這麼寫
if(response.error.code == 0){
alert('修改密碼成功!');
// 其他操作
}else{
alert('修改密碼失敗,請重試!');
}
},
error: function(response) {
alert('修改密碼失敗,請重試!');
}
});
});
})
</script>
希望可以幫助到你。