項目采用框架spring springmvc mybatis
數據庫 mybatis
js部分
var arrVZ=eval(json[index].listVX);//arrVZ是一個數組
var str="";
for (var i = 0; i< arrVZ.length; i++) {
alert(arrVZ[i].xiangmu_name);
alert("項目id:"+arrVZ[i].id);
str +="<tr>";
str +="<td colspan=\"5\">";
str +="<div style=\"margin-left: 148px;\" id=\"visceraXiangmus\">";
str +="<div style=\"float: left;\">";
str +="<input type=\"hidden\" name=\"id2\" id=\"id2\" value=\""+arrVZ[i].id+"\"/>";
str +="<textarea style=\"width: 50px;\" id=\"xiangmu_code\" name=\"xiangmu_code\" >"+arrVZ[i].xiangmu_code+"</textarea>";
str +="<textarea style=\"width: 100px;margin-left: 13px;\" id=\"value\" name=\"value\">"+arrVZ[i].value+"</textarea>";
str +="<textarea style=\"width: 120px;margin-left: 14px;\" id=\"xiangmu_name\" name=\"xiangmu_name\">"+arrVZ[i].xiangmu_name+"</textarea>";
str +="<textarea style=\"width: 360px; margin-left: 14px;\" id=\"content\" name=\"content\">"+arrVZ[i].content+"</textarea>";
str +="</div>";
str +="<div >";
str +=" <input type=\"button\" onclick=\"delRow(this)\" value=\"刪除\" id=\"deleteXiangmu\" name=\"deleteXiangmu\" style=\"float: left; margin-left: 10px; margin-top: 5px;\">";
str +="</div>";
str +="</div>";
str +="</td>";
str +="</tr>";
$("#tbody").html(str);
}
jsp頁面部分
<!-- 髒腑項目開始 -->
<!-- 髒腑項目開始 -->
<div id="middle">
<!-- <button style="float: right; margin-right: 95px;">添加</button> -->
<input type="button" onclick="addRow()" value="添加項目"id="saveXiangmu" name="saveXiangmu" style="float: right; margin-right: 95px;">
<table border="0" cellpadding="2" cellspacing="1" style="width: 100%" id="rowTable">
<thead>
<th></th>
<tr>
<td colspan="5" style="line-height: 40px;">
<label style="margin-left:148px">項目編號</label>
<label style="margin-left:20px">項目分值</label>
<label style="margin-left:68px">項目名稱</label>
<label style="margin-left:88px">項目說明</label>
</td>
</tr>
</thead>
<!-- tbody裡面是動態添加的內容 -->
<tbody id="tbody">
</tbody>
</table>
</div>
<hr style="width: 80%;margin-top: 30px;margin-bottom:30px">
<!-- 髒腑項目結束 -->
控制器部分
List<VisceraXiangmu> listVX=jingluoDetectionService.findVisceraXiangmuByZangfuId(zangfu_id1);
if(listVX.size()!=0){
for (int i = 0; i < listVX.size(); i++) {
System.out.println(listVX.get(i).getXiangmu_name());
String id2 = request.getParameter("id2") == null ? "" : request.getParameter("id2");// 髒腑項目表id的值
String xiangmu_code = request.getParameter("xiangmu_code") == null ? "" : request.getParameter("xiangmu_code");
String xiangmu_name = request.getParameter("xiangmu_name") == null ? "" : request.getParameter("xiangmu_name");
String main = request.getParameter("main") == null ? "" : request.getParameter("main");
String gender = request.getParameter("gender") == null ? "" : request.getParameter("gender");
String content = request.getParameter("content") == null ? "" : request.getParameter("content");
String value = request.getParameter("value") == null ? "" : request.getParameter("value");
int main1=Integer.parseInt(main+"1");
int id3=Integer.parseInt(id2);
jingluoDetectionService.updateVisceraXiangmu(id3, zangfu_id1, xiangmu_code, xiangmu_name, main1, gender, content, value);
}
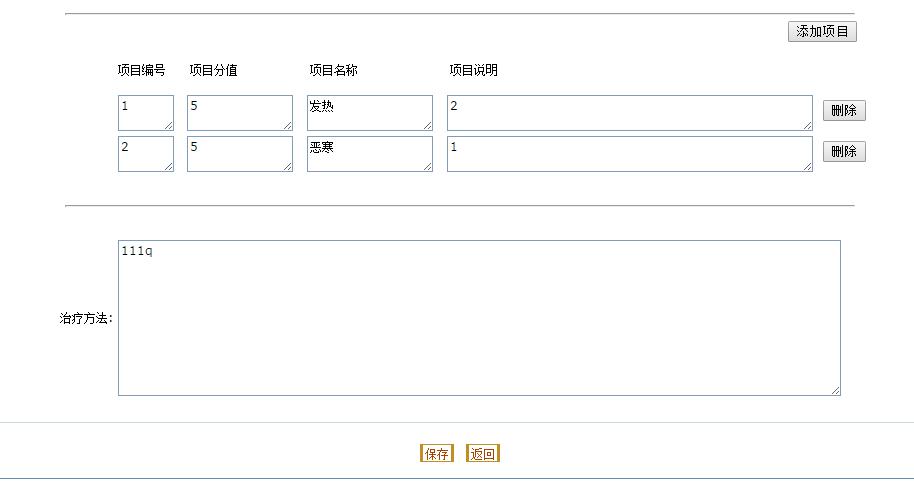
頁面展示

怎麼實現保存以後 循環批量修改頁面顯示的值
後台的控制類 改怎麼取接收動態的table的參數值來就行update
給你個思路
1、如果你後端要用數組接的話,那麼就把 table 同一列的input元素name數據值寫成一樣,後端就可以數組接收
2、也可以後端接收字符串的json格式數據,然後轉成Map, 前台構建json對象的數據用JSON.stringify(List) 轉成字符串作為參數值給後端






