<!doctype html>
<html>
<meta http-equiv="content-type" content="text/html" charset="utf-8"/ >
<meta name="keyword" content="圖片"/>
<meta name="description" content="javascript圖片庫"/>
<head>
<title>Images Gallery</title>
</head>
<body>
<h1>Snapshots</h1>
<ul>
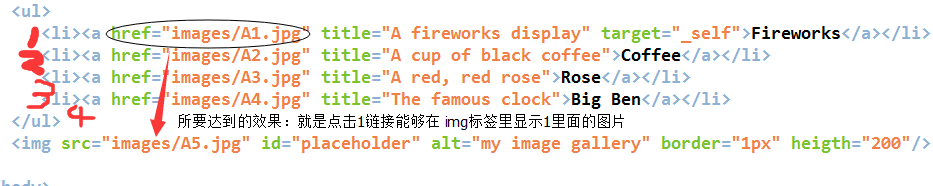
<li><a href="images/A1.jpg" title="A fireworks display" target="_self">Fireworks</a></li>
<li><a href="images/A2.jpg" title="A cup of black coffee">Coffee</a></li>
<li><a href="images/A3.jpg" title="A red, red rose">Rose</a></li>
<li><a href="images/A4.jpg" title="The famous clock">Big Ben</a></li>
</ul>
<img src="images/A5.jpg" id="placeholder" alt="my image gallery" border="1px" heigth="200"/>
</body>
<script type="text/javascript">
function showPic(whichpic)
whichpic.getAttribute("href");
var source=whichpic.getAttribute("href");
document.getElementById("placeholder")
//var placeholder = document.getElementById("placeholder");
document.getElementById("placeholder").setAttribute("src",source);
</script>
</html>

你這個代碼格式是錯的
