
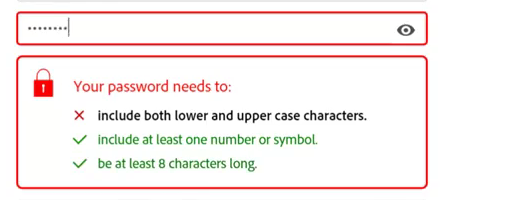
效果如圖,請指教下實現的原理,或者哪裡有效果的演示。前端新人,求指導
oninput或onpropertychange事件中驗證下密碼符合哪項要就就設置提示信息容器的樣式就行了
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<input type="password" id="pwd" />
<div id="note1">包含大小寫字符</div>
<div id="note2">包含至少一個數字或者特殊符號</div>
<div id="note3">長度至少8位</div>
<script>
function checkValue() {
$('#note1').css('color', /[a-z]/.test(this.value) && /[A-Z]/.test(this.value) ? 'green' : 'black');
$('#note2').css('color', /[\d~!@#\$%^&\*\(\)_]/.test(this.value) ? 'green' : 'black');
$('#note3').css('color', this.value.length >= 8 ? 'green' : 'black');
}
$('#pwd').bind({input:checkValue,propertychange:checkValue})
</script>
