
我想在頁面上顯示一個下拉框,我前面有一個控制的代碼,如果選擇zazhi其他的下拉框隱藏,選擇網站,其它的不顯示,用js怎麼實現,具體代碼,謝謝
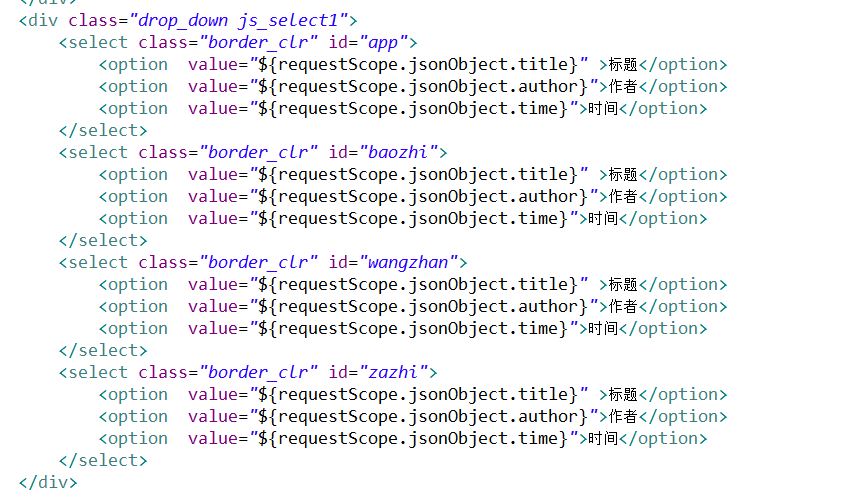
在雜志的按鈕下設置一個自定義屬性 例如 data-sort='zazhi',網站的按鈕下設置自定義屬性 data-sort='wangzhan',app按鈕下設置自定義屬性data-sort='app',報紙按鈕下設置自定義屬性data-sort='baozhi';假設這四個按鈕統一設置了一個class類為'btn';
var btns=document.querySelectorAll('.btn');
var select=document.querySelectorAll('select');
for(var i=0;i<btns.length;i++){
btns[i].onclick=function(){
for(var t=0;t<select.length;t++){
select[t].style.display='none';
};
var attr=this.getAttribute('data-sort');
var s=document.querySelector('#'+attr);
s.style.display='block';
}
}
大概是這個樣子
