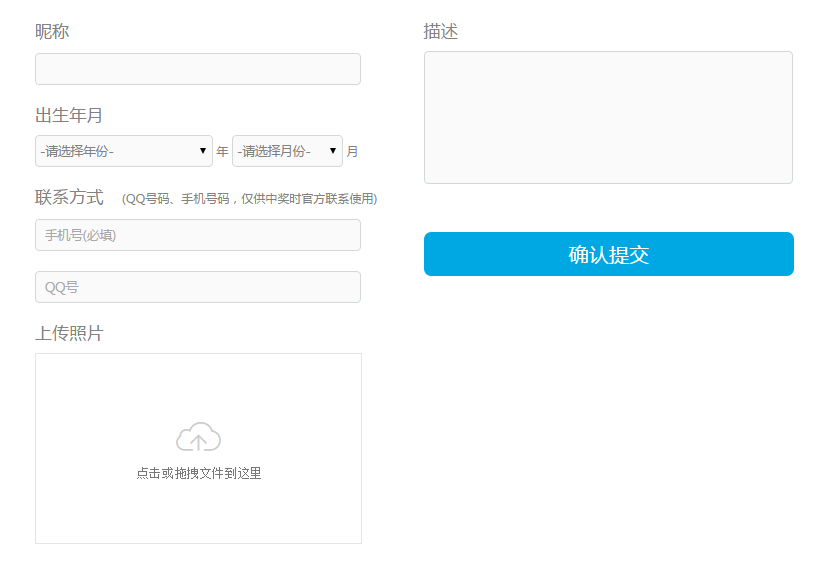
如下圖:如何把圖片信息和輸入表單的數據一起post到後端?

我的寫法是這樣:
var uploadImg=[];//上傳信息數組
$('#input-file-now').on("change",function(e){//點擊上傳照片事件
funGetFiles(e);
});
//獲取照片信息
function funGetFiles(e) {
uploadImg=[];//清空
var files = e.target.files || e.dataTransfer.files;
uploadImg.push(files);
// console.log(uploadImg);
}
var name=$("input[id='name']").val();//獲取寶貝昵稱
var year=$("select[id='year'] option:selected").val();//獲取出生-年份
var month=$("select[id='month'] option:selected").val();//獲取出生-月份
var mobile=$("input[id='mobile']").val();//獲取聯系方式-手機
var qq=$("input[id='qq']").val();//獲取聯系方式-QQ號
var desc=$("textarea[name='desc']").val();//獲取描述文本
var birthday=year+"."+month;//出生年月
//提交信息
$.each(uploadImg, function(k,v) {
var val=v;
var formdata=new FormData();
formdata.append("fileList",val);
// var xhr=new XMLHttpRequest();
console.log(formdata);
var jsonData={"name":name,"birthday":birthday,"mobile":mobile,"qq":qq,"img":formdata,"desc":desc};
jsonData=JSON.stringify(jsonData);
console.log(jsonData);
$.post("url",jsonData,function(data){
});
// funUploadFile();
});
但是,輸出的是:{"name":"司法所","birthday":"2014.4","mobile":"12321432432","qq":"12323432","img":{},"desc":"水電費第三方"}
post h5的formdata對象,附加數據全部放到formdata中,而不是自己組個json對象。formdata插入圖片信息也不正確,你放入文件名沒用,要放文件2進制數據
DEMO
html5 ajax上傳文件asp.net示例