

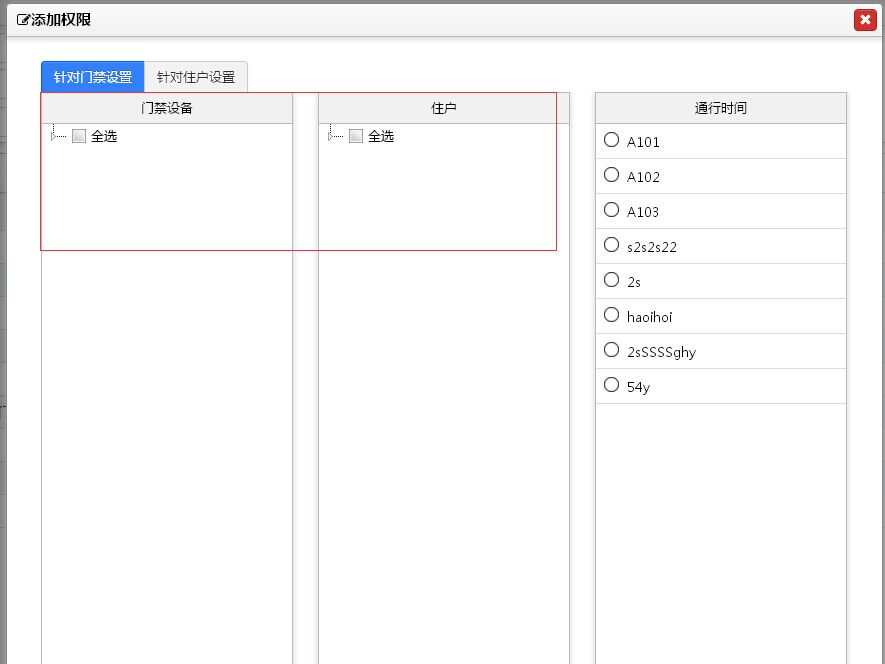
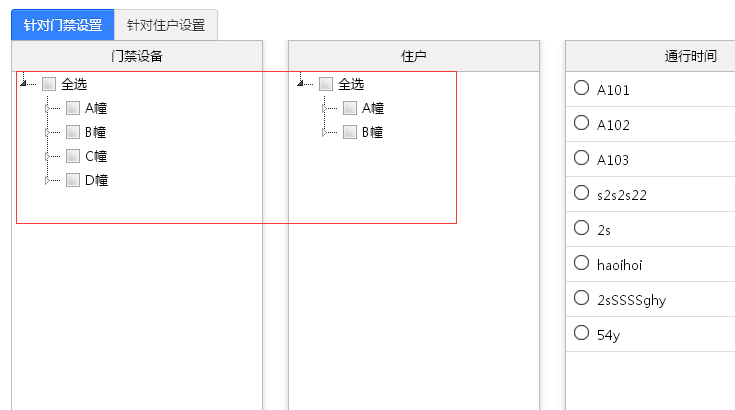
默認的頁面是圖1,需要點擊樹形下拉框才能顯示裡面的內容,現在要求加載完後不顯示圖1而是直接顯示圖2 應該怎麼做?
我初始化的代碼如下:
function initDeviceTree() {
$.ajax({
url : basePath + "project_my/device_tree.action",
type : "post",
cache : false,
success : function(data){
if (!checkLoginState(data)) {
return;
}
$("#deviceList").replaceWith("<div id='deviceList' style='border:solid 0px;'>loading...</div>");
$("#deviceList").jstree({
"core" : {"data" : eval("(" + data + ")").value},
"plugins" : ["checkbox"]
});
}
});
}
全選添加,"state":{"opened":true}屬性

